Создаем в WordPress форму обратной связи
Опубликовано: 24.08.2018


Всем привет! В этом уроке мы создадим и настроим форму обратной связи , называемую в простонародье «контактной формой» . Поможет нам любимый мною плагин Contact Form 7 , благодаря которому на создание функциональной и красивой формы времени понадобится немного. Плагин русифицирован, поэтому проблем в его освоении у вас не возникнет (о популярности этого дополнения к базовым возможностям WordPress говорит количество скачавших его с репозитория: три миллиона пользователей!)
Приготовьтесь читать – я постарался подробно объяснить все этапы, поэтому урок получился длинным.
Алгоритм создания в WordPress контактной формы
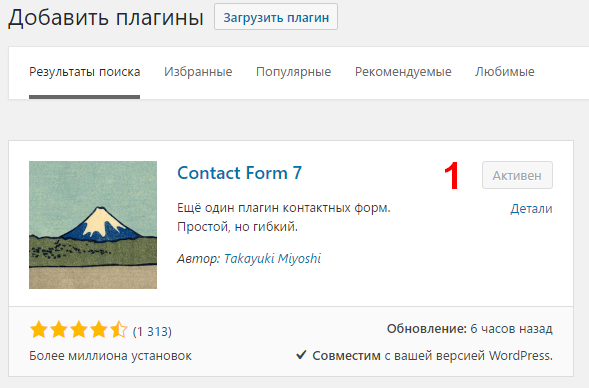
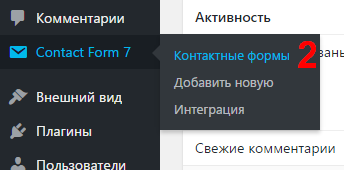
Установите плагин Contact Form 7 (об установке плагинов я рассказывал в специальном уроке ). Активируйте его. В боковом меню вашей админпанели появился раздел Contact Form 7 . Войдите через него в подраздел Контактные формы .
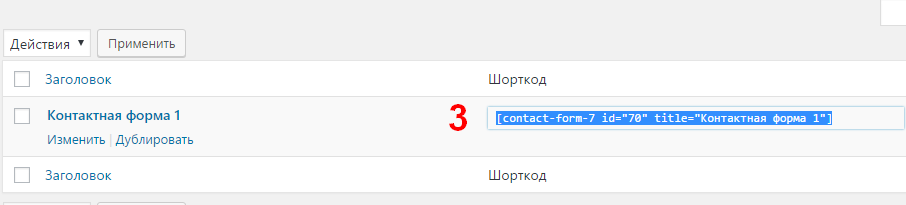
В боковом меню вашей админпанели появился раздел Contact Form 7 . Войдите через него в подраздел Контактные формы . В перечне форм скопируйте код из строки Контактная форма 1 .
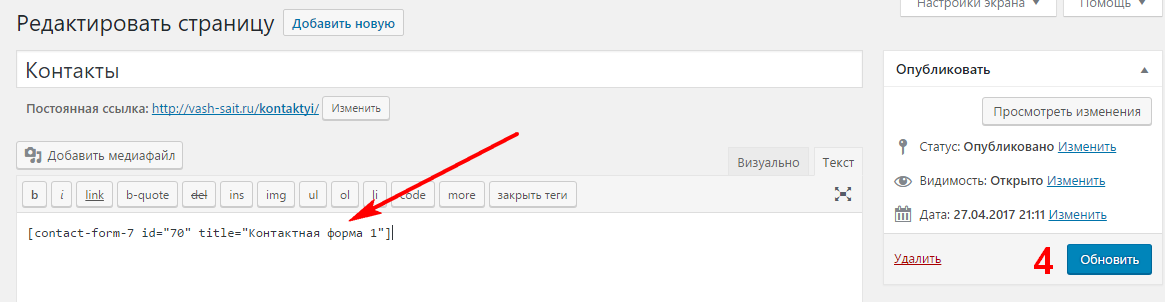
В перечне форм скопируйте код из строки Контактная форма 1 . Создайте страницу Контакты (или откройте для редактирования любую другую) и вставьте в нее скопированный код. Нажмите Опубликовать (или Обновить , если вы редактировали страницу).
Создайте страницу Контакты (или откройте для редактирования любую другую) и вставьте в нее скопированный код. Нажмите Опубликовать (или Обновить , если вы редактировали страницу).
Готово! Три минуты, и на вашем сайте появилась обратная связь. Добавленная на страницу форма должна выглядеть так:
Как создать форму обратной связи для WordPress?
Если функционал дефолтной контактной формы вас устраивает, дальше можете не читать, потому что мы будем создавать контактную форму с нуля – расширим ее возможности и добавим новые поля. Хотите такую на свой блог? Продолжаем!
Алгоритм создания формы с нуля в Contact Form 7
Продумайте количество и назначение полей, которые должна содержать будущая форма. Давайте, для примера, сконструируем несложную форму заказа обратного звонка. В ней должны быть поля:
обязательное для заполнения поле Имя поле Фамилия обязательное для заполнения поле Телефон поле выбора удобного для звонка времениОпределившись с полями, создайте форму:
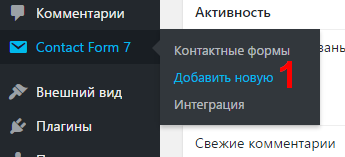
Перейдите в подраздел Добавить новую раздела Contact Form 7 в боковом меню админпанели (слева). Кликните Добавить новую . По умолчанию язык формы будет русским. Для изменения языка выберите нужный из выпадающего списка.
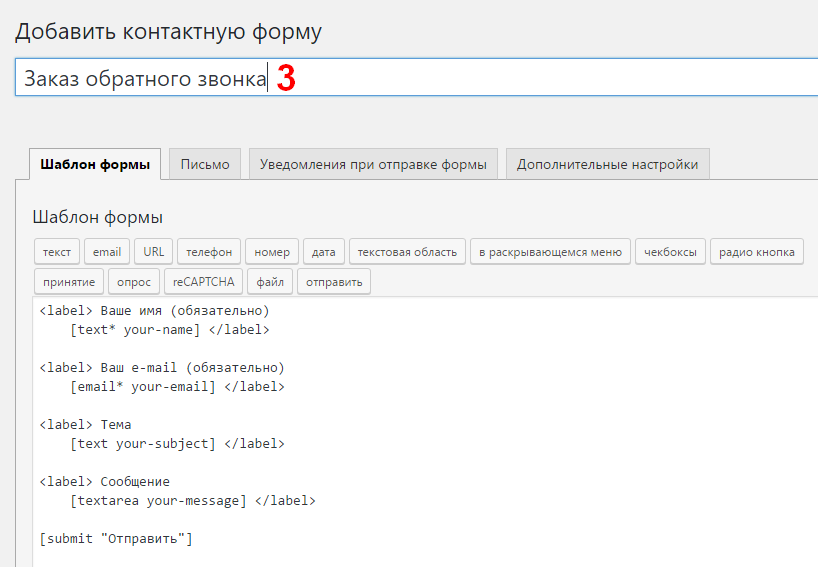
В верхнее поле загрузившегося редактора форм впишите заголовок создаваемой формы. На вкладке Шаблон формы находится код нескольких стандартных полей. Соседняя вкладка, Письмо , позволяет настроить правильный email и содержимое письма, которое вы получите после заполнения пользователем формы. На следующей вкладке можно настроить сообщения, которые увидит пользователь после успешной или неудачной отправки формы.
Кликните Добавить новую . По умолчанию язык формы будет русским. Для изменения языка выберите нужный из выпадающего списка.
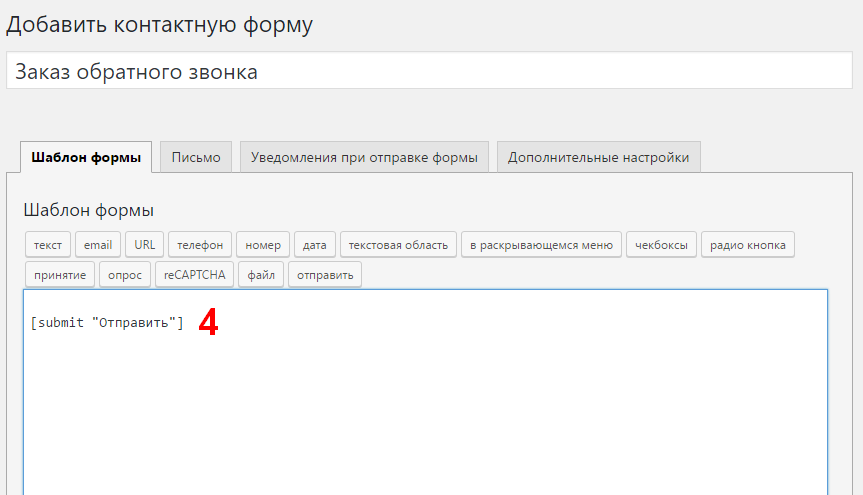
В верхнее поле загрузившегося редактора форм впишите заголовок создаваемой формы. На вкладке Шаблон формы находится код нескольких стандартных полей. Соседняя вкладка, Письмо , позволяет настроить правильный email и содержимое письма, которое вы получите после заполнения пользователем формы. На следующей вкладке можно настроить сообщения, которые увидит пользователь после успешной или неудачной отправки формы. Перейдите в Шаблон формы и удалите из него весь код, кроме строки с кнопкой Отправить .
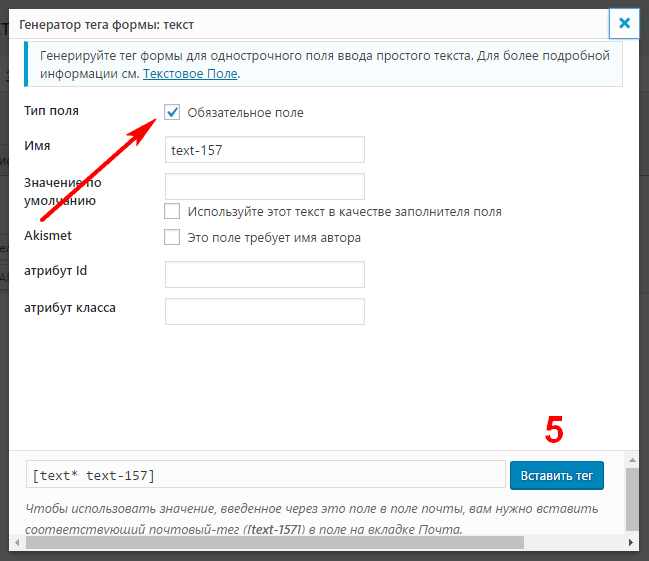
Перейдите в Шаблон формы и удалите из него весь код, кроме строки с кнопкой Отправить . Создайте новое обязательное поле Имя . Для этого кликните Текст . Отметьте «птичкой» чекбокс в строке Обязательное поле . Скопируйте сгенерированный шорт-код и вставьте его в Шаблон формы (или нажмите Вставить тег ). Разместите над ним название поля, заключенное в теги < p >.
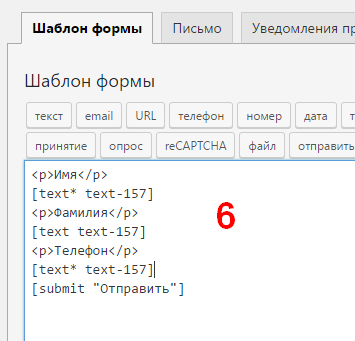
Создайте новое обязательное поле Имя . Для этого кликните Текст . Отметьте «птичкой» чекбокс в строке Обязательное поле . Скопируйте сгенерированный шорт-код и вставьте его в Шаблон формы (или нажмите Вставить тег ). Разместите над ним название поля, заключенное в теги < p >. Повторите описанные выше операции для создания полей Телефон и Фамилия . Для поля Фамилия чек-бокс в строке Обязательное поле отмечать не нужно. Теперь Шаблон формы должен выглядеть так:
Повторите описанные выше операции для создания полей Телефон и Фамилия . Для поля Фамилия чек-бокс в строке Обязательное поле отмечать не нужно. Теперь Шаблон формы должен выглядеть так: Создайте поле Удобное для звонка время . Нажмите В раскрывающемся меню и впишите варианты в поле Выбор (по одному в строке). В нашем примере это двухчасовые интервалы в диапазоне от 08:00 до 20:00.
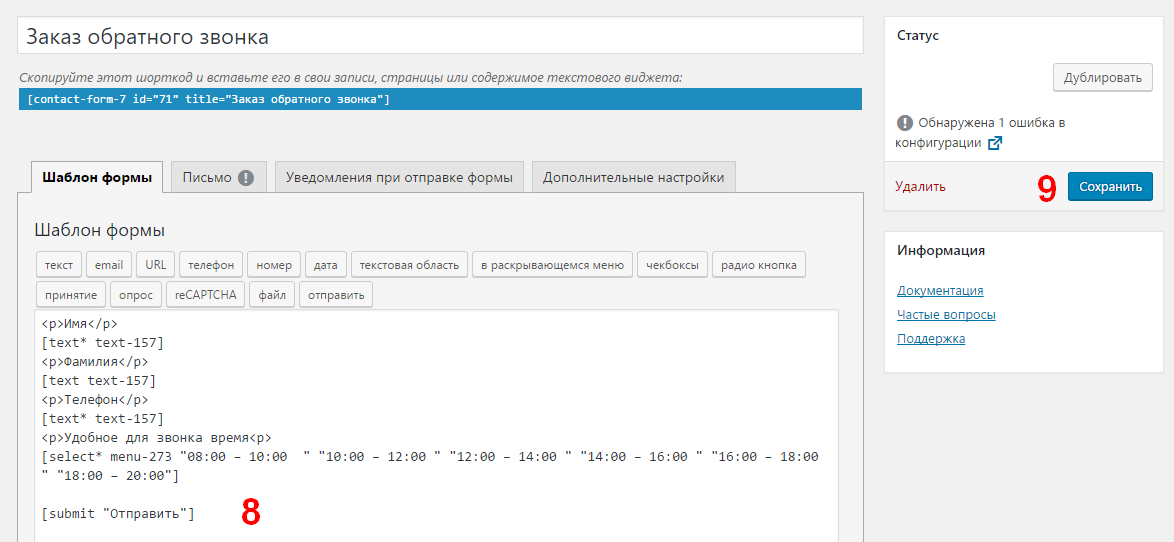
Скопируйте и добавьте готовый код в Шаблон формы , которая после этого получит следующий вид:
Создайте поле Удобное для звонка время . Нажмите В раскрывающемся меню и впишите варианты в поле Выбор (по одному в строке). В нашем примере это двухчасовые интервалы в диапазоне от 08:00 до 20:00.
Скопируйте и добавьте готовый код в Шаблон формы , которая после этого получит следующий вид: Кликните Сохранить .
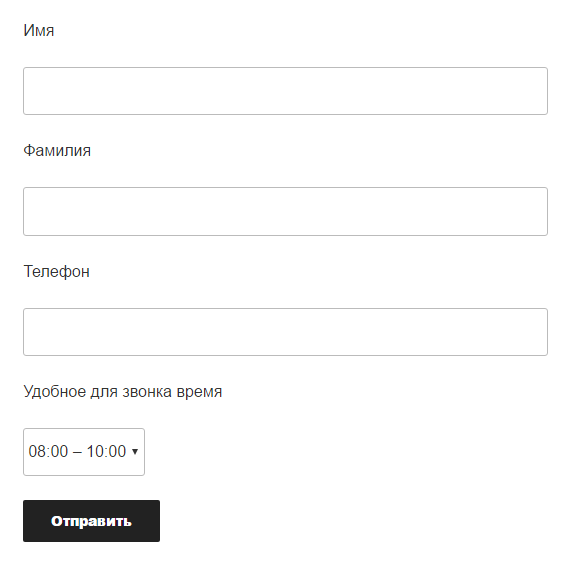
Скопируйте шорт-код созданной формы и вставьте его на нужной странице. Опубликуйте (обновите) страницу. Если ошибок вы не допустили, то получите такую форму заказа обратного звонка:
Кликните Сохранить .
Скопируйте шорт-код созданной формы и вставьте его на нужной странице. Опубликуйте (обновите) страницу. Если ошибок вы не допустили, то получите такую форму заказа обратного звонка:
Это значит, что форма работает. Вы добавили на сайт еще один канал общения со своей целевой аудиторией. Только что вы с нуля сконструировали форму заказа обратного звонка . Поздравляю!
Конечно, на первый взгляд приведенный алгоритм действий кажется сложным. Чтобы избавиться от этого неприятного ощущения, создайте в Contact Form 7 свою первую форму. Вы удивитесь, как это быстро и легко!
Часто блогеры устанавливают стандартную контактную форму. Она хорошо выполняет свою задачу, но иногда ведь хочется большего, согласитесь?
Столкнетесь с трудностями в процессе работы над формой обратной связи – опишите их, пожалуйста, в комментариях. Вместе мы и вам поможем, и других научим.
Помните! На странице с контактной информацией форма обратной связи должна быть обязательно!