Работаем с функцией wp_editor в WordPress
Опубликовано: 24.08.2018
В сегодняшней статье мы выясним, для чего может пригодится функция wp_editor .
Что такое wp_editor ?

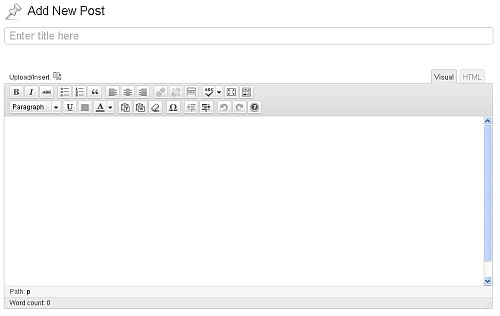
Это функция WordPress, которая создает визуальный (WYSIWYG) редактор, который представлен нам в административной панели WordPress при создании записей или страниц. Это полезная небольшая функция стала доступна начиная с версии WordPress v3.3 . Существует подробная страница в Codex о wp_editor , если вам понадобиться больше информации о нем. WordPress использует собственную версию TinyMCE editor, который можно найти здесь . Для ознакомления с файлами следует пройти в папку установки WordPress — wp-includes/js/tinymce .

Зачем это нужно?
Потому как мы можем использовать эту фичу в тема и плагинах. Расширенный контент может пригодится не только в записях. Можно использовать несколько редакторов на одной подстранице, нужно только лишь настроить контент и переменные ID.
Примеры

Эта часть подразумевает базовые знания в программировании PHP. Переменные $content и $editor_id являются обязательными, они должны быть установлены глобально. Переменная $settings — это массив, в которой функции одиночного редактора могут быть включены или отключены.
Обратите внимание, что большинство пояснений дано в комментария. Прочтите их!
Следующие коды (1, 2, 3 и 4) показывают, как использовать эту функцию.
/** * Глобальные переменные */ wp_editor( $content, $editor_id ); /** * Основной синтаксис */ wp_editor( $content, $editor_id, $settings = array() ); /** * 1. * Первая переменная заставит контент отображаться в блоке, * вторая обрабатываем атрибут HTML id редактора * (используются только прописные буквы и без подчеркиваний). */ wp_editor( 'Hello World! This is our first test! Enjoy!', 'ourmaineditor' ); /** * 2. * Этот код обрабатывает окно редактора и кнопку Отправить. * В окне будет 15 строк, быстрые теги не будут загружаться * используется конфигурация PressThis. */ $args = array( 'textarea_rows' => 15, 'teeny' => true, 'quicktags' => false ); wp_editor( 'This is the default text!', 'editor', $args ); submit_button( 'Сохранить контент' ); /** * 3. * Мы можем пересоздать редактор записей с помощью функции get_post, * которая получает существующую запись ( в этом случае номер 117) * из базы данных. */ $post = get_post( 117, 'OBJECT' ); wp_editor( $post, 'editor' ); /** * 4. * Произвольные кнопки для редактора. * Это список, разделенный запятыми после каждой фичи * например. ссылка, удалить ссылку, жирный, ... */ $settings = array( 'textarea_name' => 'content', 'media_buttons' => false, 'tinymce' => array( 'theme_advanced_buttons1' => 'formatselect,|,bold,italic,underline,|,' . 'bullist,blockquote,|,justifyleft,justifycenter' . ',justifyright,justifyfull,|,link,unlink,|' . ',spellchecker,wp_fullscreen,wp_adv' ) ); wp_editor( '', 'content', $settings );Настраиваем редактор

Мы можем настроить функции редактора с помощью этого описания в Codex . Для углубления в проблему также стоит посмотреть файлы class-wp-editor.php в папке wp-includes вашей установки WordPress.
Надеемся, что эта статья помогла вам разобраться с функцией wp_editor .
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/ 5 (2 votes cast)