Кнопка твитнуть в анонсах статьи
Опубликовано: 01.09.2018

При необходимости добавить кнопку твиттера в анонсах статьи можно столкнуться с проблемой. Проблема заключается в том, что когда твитают пост с главной страницы ссылка, которая должна ввести на статью введет на главную страницу. Это не ошибка, нам просто следует выбрать правильные настройки кнопки и отредактировать полученный скрипт.
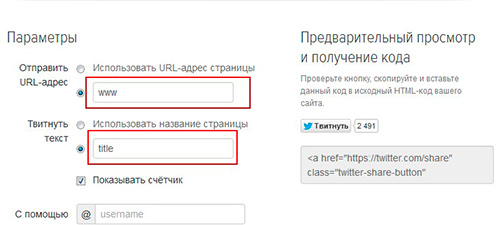
Что мы делаем? В первую очередь переходим на сайт about.twitter.com/resources/buttons#tweet и заполняем два первых поля как показано на скриншоте, они интересуют нас само больше, а остальные заполняйте как обычно.

Настроили кнопку, заполнили все как нужно и копируем скрипт, который получился. Вставлять на сайт еще рано, как я говорил выше следует отредактировать, а именно две первые строки адрес сайта и название страницы.
Вывод популярных постов на сайте Wordpress (плагин)
<a href="https://twitter.com/share" class="twitter-share-button" data-url="www" data-text="title" data-lang="ru">Твитнуть</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>Смотрим внимательно, вот строка указывающая адрес:
Нам нужно заменить на постоянную ссылку:
data-url="<?php the_permalink(); ?>"А вот название страницы:
Меняем на заголовок связанной записи:
data-text="<?php the_title(); ?>"В итоге получится следующий код:
<a href="https://twitter.com/share" class="twitter-share-button" data-url="<?php the_permalink(); ?>" data-text="<?php the_title(); ?>" data-lang="ru">Твитнуть</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>Вставляем его в файл index.php , куда именно? это уже на ваше усмотрение. Я, к примеру, определил вместо кнопки «читать далее» поскольку у меня миниатюра и название статьи ведут на полную статью, решил, что третья ссылка будет лишней. И желательно, когда будете вставлять код обернуть его в блок
<div> и дайте какой-нибудь класс, это для того, чтобы проще задавать стили оформления.