Praktični vodnik. Vodoravni ali navpični odsev predmeta UIElement
Ta primer prikazuje, kako uporabljati ScaleTransform obrni Uielement vodoravno ali navpično. Ta primer prikazuje, kako uporabljati a ScaleTransform obrniti a Uielement vodoravno ali navpično. V tem primeru Gumb upravljanje (sorta Uielement ) spremenjena z prijavo ScaleTransform za njegovo Rendertransform premoženje V tem primeru a Gumb nadzor (vrsta Uielement ) se obrne z uporabo a ScaleTransform na svoje Rendertransform premoženje.
Primer
Spodaj je gumb za prikaz. Naslednja ilustracija prikazuje pregib.


UIElement, da odseva UIElement, da se vrti
Spodaj je koda, ki ustvarja gumbe. V nadaljevanju je prikazana koda, ki ustvari gumb.
<Vsebina gumba = "Prepusti me!" Padding = "5"> </font>
Primer
Če želite gumb obrniti vodoravno, ustvarite ScaleTransform in ga vprašajte ScaleX lastnost do vrednosti -1. Če želite gumb obrniti vodoravno, ustvarite ScaleTransform in nastavite svoje ScaleX posest do -1. Za prijavo ScaleTransform na gumbu Rendertransform premoženje Uporabi ScaleTransform do gumbov Rendertransform premoženje.
<Vsebina gumba = "Prepusti me!" Padding = "5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </Button.RenderTransform> </ Gumb>


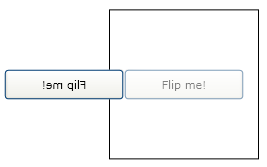
Gumb po uporabi ScaleTransform Gumb po uporabi ScaleTransform
Primer
Kot je razvidno iz prejšnje slike, se je gumb odražal, vendar je bil tudi premaknjen. Gumb je bil obrnjen, vendar je bil tudi premaknjen. Da se je gumb odražal iz zgornjega levega kota. To je zato, ker je bil gumb obrnjen z zgornjega levega kota. Če želite gumb zasukati na mestu, se morate prijaviti ScaleTransform njeno središče, ne njegov vogal. Če želite gumb obrniti na svoje mesto, ga želite uporabiti ScaleTransform do njegovega središča, ne njegovega kota. Enostaven način prijave ScaleTransform na sredinske gumbe - dodelite gumbe RenderTransformOrigin vrednost 0,5, 0,5. Preprost način za uporabo ScaleTransform gumbi gumbov RenderTransformOrigin lastnost do 0,5, 0,5.
<Vsebina gumba = "Prepusti me!" Padding = "5" RenderTransformOrigin = "0.5,0.5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </Button.RenderTransform> </ Button>


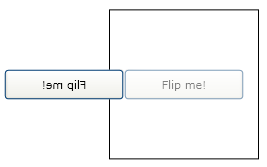
Gumb z vrednostjo 0,5, 0,5 za rendertransformorigin Gumb z RenderTransformOrigin 0,5, 0,5
Primer
Če želite obrniti navpični gumb, določite ScaleTransform predmet Scaley lastnosti namesto njega ScaleX premoženje Če želite gumb obrniti navpično, nastavite ScaleTransform predmeta Scaley lastnost namesto njene ScaleX premoženje.
<Vsebina gumba = "Prepusti me!" Padding = "5" RenderTransformOrigin = "0.5,0.5"> <Button.RenderTransform> <ScaleTransform ScaleY = "- 1" /> </Button.RenderTransform> </ Button>


Navpično odsevan gumb Vertikalno obrnjen gumb