Які лічильники поставити на сайт (і навіщо)
- 1. Яндекс-Метрика.
- 1.1: Реєстрація
- 1.1.1 Відступ - реєстрація в метриці
- 1.2. Додавання сайту / лічильника
- 1.3. налаштування лічильника
- 2. Лічильник Google Analytics
- 2.1 Реєстрація
- 2.2 Додавання лічильника
- 3. Інші лічильники і інформери
- 4. Загальні поради
Після того, як ви (або вам) зробили сайт, вам стає ну дуже потрібно розуміти, хто на нього заходить і в яких кількостях. На щастя, існують безкоштовні інструменти, які представляють професійну аналітику для вашого сайту безоплатно.
Отже:
1. Яндекс-Метрика.
Найбільш, мабуть, зручний інструмент для російськомовного користувача. Звичайно, у них є і адаптація на інші мови, але для російської людини (для мене, принаймні) інтерфейс виглядає максимально зручним.

1.1: Реєстрація
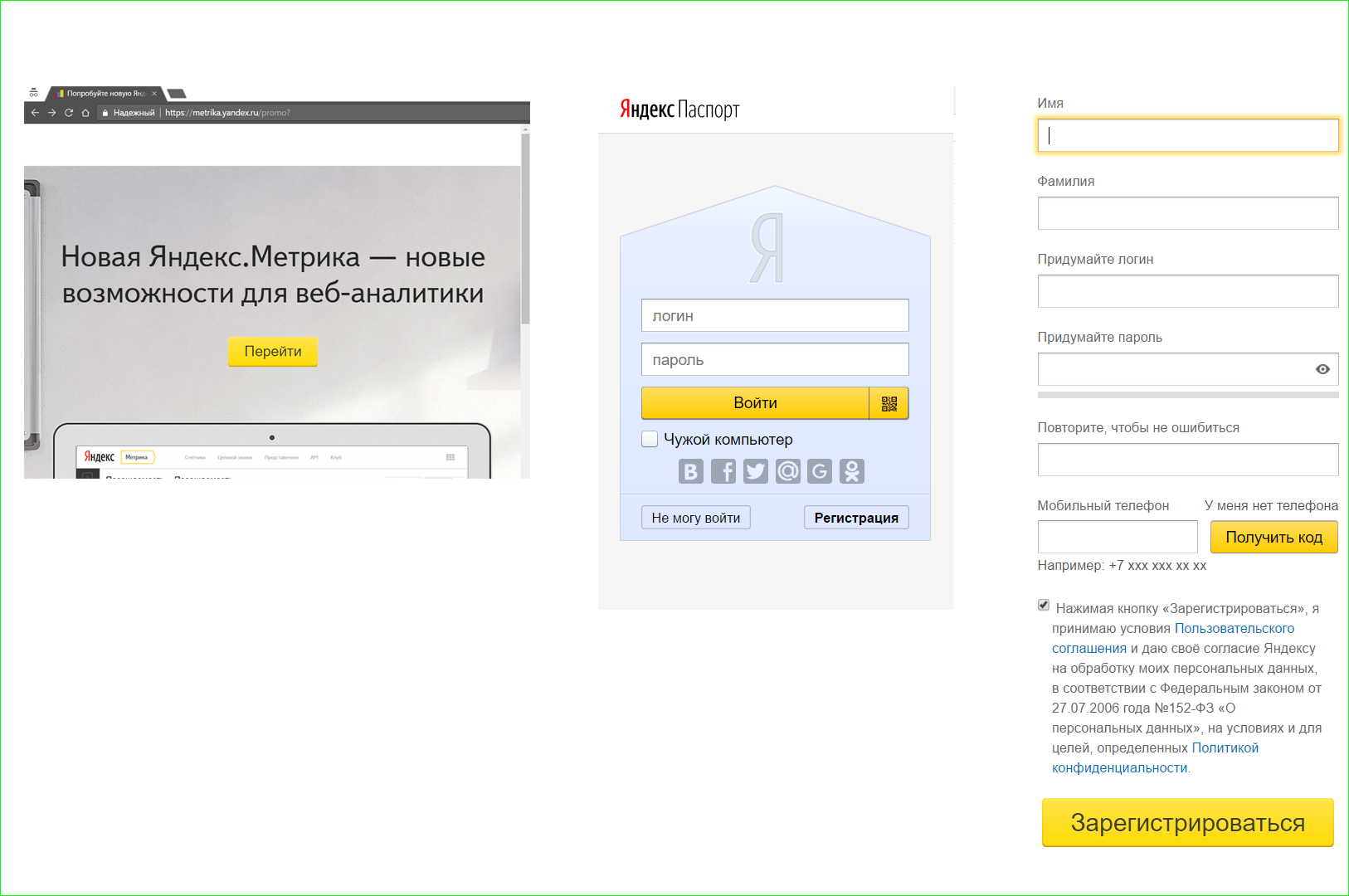
Для початку роботи необхідно авторизуватися на сайті http://metrika.yandex.ru/ під своїм акаунтом Яндекса і пропустити читання наступного розділу. Якщо аккаунта немає - нічого страшного, просто зареєструйтеся:
1.1.1 Відступ - реєстрація в метриці
На головній сторінці натискаєте перейти, на наступному екрані - реєстрація, на третьому заповнюєте всі дані. На цьому реєстрація закінчена, повертайтеся до підключення лічильників.

1.2. Додавання сайту / лічильника
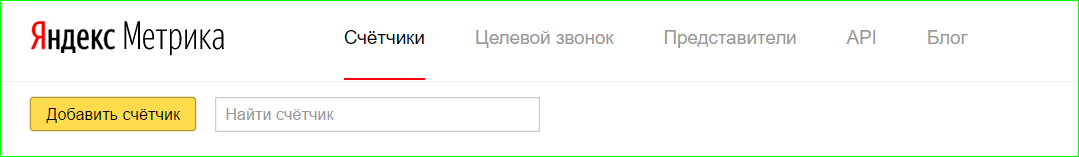
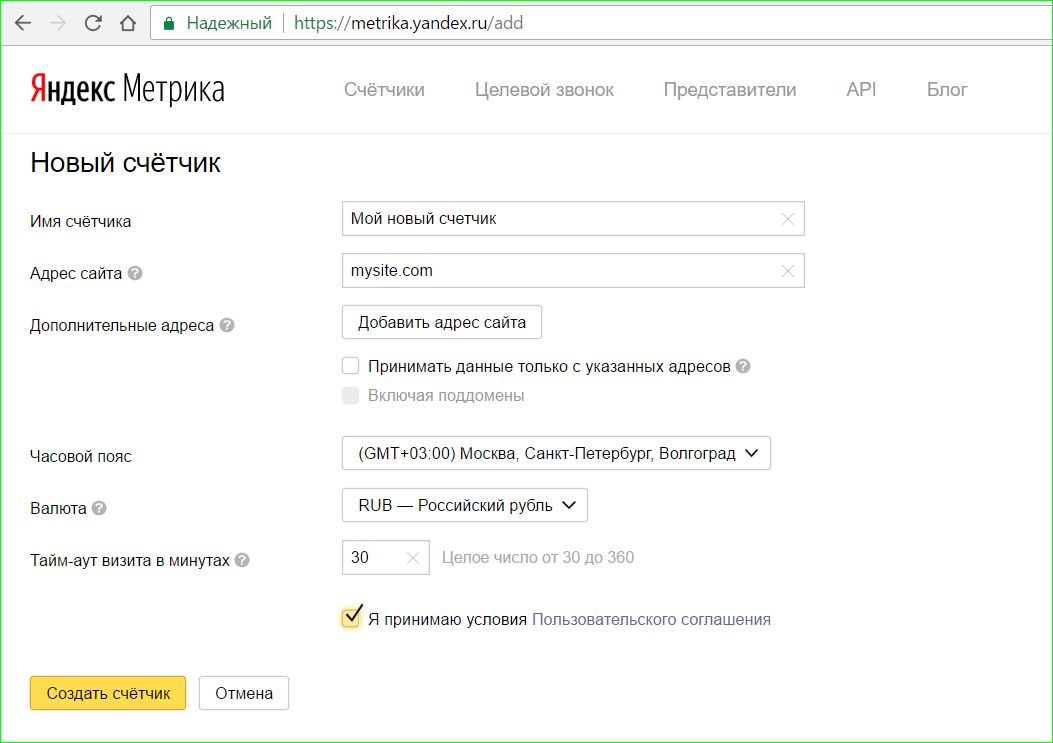
Після авторизації на сайті, натисніть кнопку «Додати лічильник»

І вкажіть адресу свого сайту. В інших полях можна вказувати що завгодно, головне - погодитися з умовами використання сервісу. Звичайно ж, їх потрібно попередньо уважно прочитати;)

1.3. налаштування лічильника
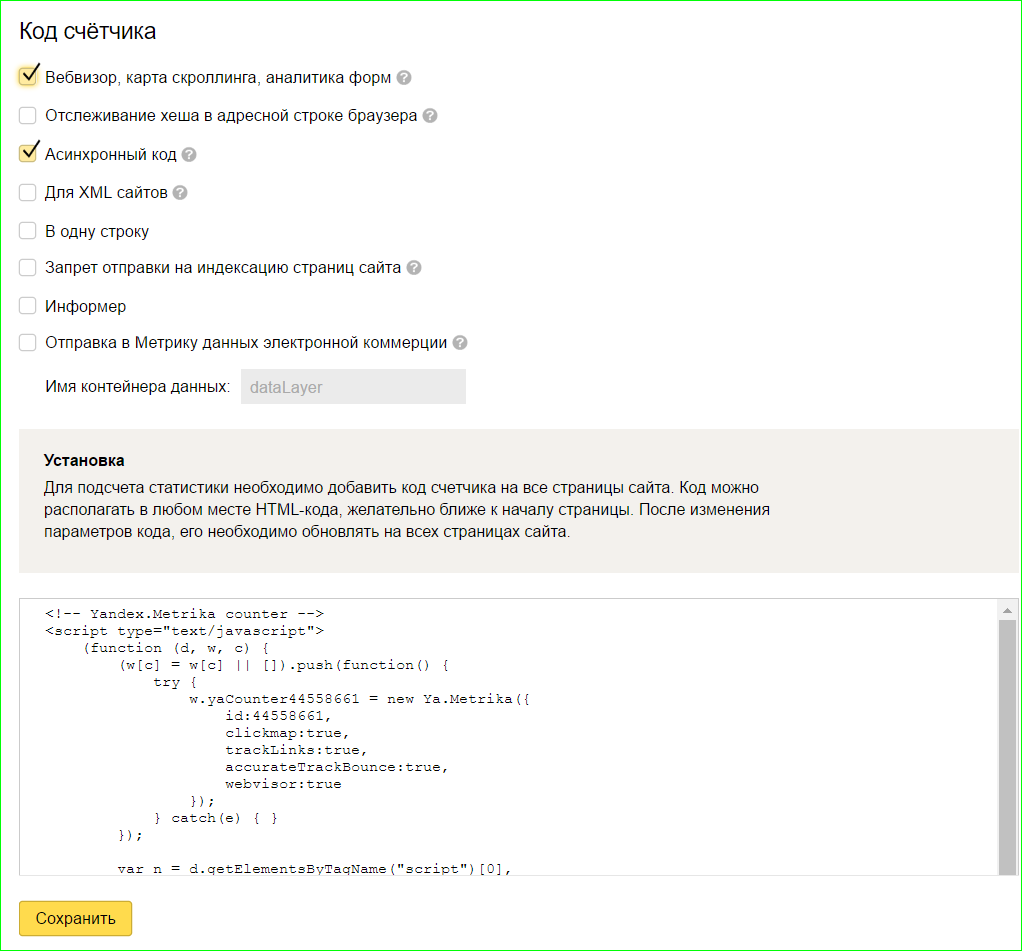
Яндекс запитує, які можливості лічильника нам потрібні, і пропонує відзначити потрібні поля галочками. За замовчуванням, варто галка тільки на позиції «асинхронний код», але я раджу так само поставити на Вебвізор - тоді ви зможете дивитися щось на зразок відеозапису про те, що кожен відвідувач робив на сайті - куди натискав, що читав і так далі.
Кожен раз, коли ви ставите / знімаєте галку, змінюється код для вставки (він знаходиться нижче). Після того, як ви виставите всі параметри, скопіюйте цей код, його потрібно буде вставити на сайт. Не натискайте «зберегти» поки не вставите код - не завжди все виходить з першого разу. Але якщо і натиснете нічого страшного - ви завжди можете увійти в режим редагування лічильника і отримати код ще раз.
Точно так же ви завжди зможете змінити налаштування лічильника в режимі редагування, але не забудьте, що код лічильника зміниться і його доведеться заново скопіювати і замінити на вашому сайті.
Пройдемо по порядку по всіх опцій:
- - «Вебвізор» - запис дій користувача - як водив мишкою, куди кликав, що виділяв. Показується в тому форматі екрану і в тому розширенні, яке було у користувача на момент перегляду. ІМХО, дуже корисний інструмент, крім того, анонсовано оновлення Вебвізор до нової версії, що привнесе чимало нових корисних речей. Ставте цю галку. UPD: Оновлення сталося, доступний Вебвізор2.0 !
- «Отслежіваеніе хешу в адресному рядку браузера» - підходить тим, у кого інформація на сайт завантажується в бекграунді - тобто людина не оновлює сторінки при перегляді, але вміст змінюється під час кожного кліка. Якщо при цьому так само в адресному рядку змінюється який-небудь параметр, то для аналітики це буде виглядати як нова адреса. Загалом, не ставте цей параметр, якщо не впевнені, що він вам потрібен - для сайтів на тому ж Wordpress він практично ніколи не потрібен.
- «Асинхронний код» - якщо код асинхронний, то сторінка вашого сайту вантажиться окремо, а код лічильника - окремо. Таким чином прискорюється завантаження вашого сайту для кінцевого користувача - і це добре. Знімати галку потрібно в тому випадку, коли ви хочете врахувати взагалі кожного відвідувача - навіть такого, який закрив сторінку як тільки побачив ваш сайт. Я не рекомендую її знімати, тому що по-перше страждає швидкість завантаження, а по-друге, користувачі які відразу ж закривають ваш сайт псують показники сайту, що, в свою чергу, негативно позначається на позиції в пошуку. Не варто інформувати Яндекс про таких користувачів.
- «Для XML сайтів» - знову ж таки, не ставте, якщо точно не знаєте навіщо. Якби ваш сайт віддавав інформацію в попередньо підготовленому форматі і одержувач не підтримував тег noscript, цей параметр варто було б поставити.
- «В один рядок» - з коду лічильника забираються всі зайві пробіли, переклади рядків і так далі. Це потрібно для сайтів з високою відвідуваністю / навантаженням, коли кожен байт на рахунку. Розповім в двох словах про що йде мова. Коли відвідувач заходить до вас на сторінку, його браузер викачує з вашого сайту вміст сторінки - текст, картинки, елементи оформлення і т.п. Все це займає скільки-то кілобайт, які ваш сервер повинен віддати користувачеві - і чим більше цієї інформації, тим більше навантаження на сервер, і тим більше відвідувачеві доведеться качати. Для сайтів з високою відвідуваністю - коли рахунок йде на мільйони відвідувачів, це прямі фінансові збитки. Якщо не ставити цю галку, то на сайт вам доведеться додати 1089 символів. Якщо поставити галку, то вже вийде 823 символу - на 266 символів менше. Якщо кожен день відвідувачі сайту переглядають, скажімо, 5 000 000 сторінок (як на Ленте.ру по вихідним), то, крім інформації, картинок і так далі вони завантажують 266 * 5 000 000 байт прогалин - більше гігабайти марної навантаження. Ставити чи ні - дивіться самі, але коли не в одну строчку зручніше вставляти переносити, а оптимізацією навантаження можна і потрібно займатися тоді, коли очікується шалене зростання відвідуваності.
- «Заборона відправки на індексацію сторінок сайту» - деякі сторінки ви не хочете індексувати, але вам цікаво, чи відвідують їх чи ні. Проте, коли ви ставите лічильник на сторінку, ця сторінка так само йде на індексацію (так Яндекс стверджує https://yandex.ru/support/metrika/code/stop-indexing.xml ). Тому, на таких службових / закритих сторінках ви можете поставити інший код лічильника, ось з цієї галочкою - відвідувачі будуть вважатися, а сторінки так і залишаться закритими для індексації.
- «Погодні інформери» - якщо поставити цю галку, у вас на сайті буде відображатися квадратик зі статистикою, і ця інформація буде видно всім відвідувачам. Дивіться самі - я зазвичай не ставлю, але це справа смаку і намірів. Погана сторона - те, що конкуренти будуть бачити вашу статистику, хороша - то, що відкрита інформація підвищує інтерес рекламодавців до сайту.
- «Відправлення в Метрику даних електронної комерції» - це елемент тонкого відстеження параметрів покупки в інтернет-магазині - хто, що поклав в корзину і чим це закінчилося. Це докладно розглянемо в статтях про інтернет-магазинах.
1.4 Установка коду лічильника на сайт
Код необхідно встановити на всі сторінки, які ви збираєтеся відслідковувати. Якщо у вас статичний HTML сайт, і код кожної сторінки прописаний в окремому файлі, то горе вам - прописуйте всюди руками. Якщо використовується будь-якої движок - той же WordPress, або сайт створений на платформі (такий як Wix, Ukoz і т.п. - про це в статті Як зробити сайт самостійно з нуля безкоштовно - лайфхак ), То досить додати код в заголовок.
Примітка - якщо ви вибрали «інформери», то блок зі статистикою вилізе там, де ви можете розмістити фотографії код, тому такий код потрібно розташовувати внизу сторінки або в сайд-барі.
Для прикладу додамо код лічильника в WordPress.
Хінт: Є простий спосіб - в віджети створюєте новий Віджет «Текст», в нього додаєте код лічильника, без заголовка, і все - лічильник доданий на сайт. Найкраще, що лічильник не загубиться при зміні теми. І ще - таким же чином можна вставляти рекламні блоки AdSense і Direct.
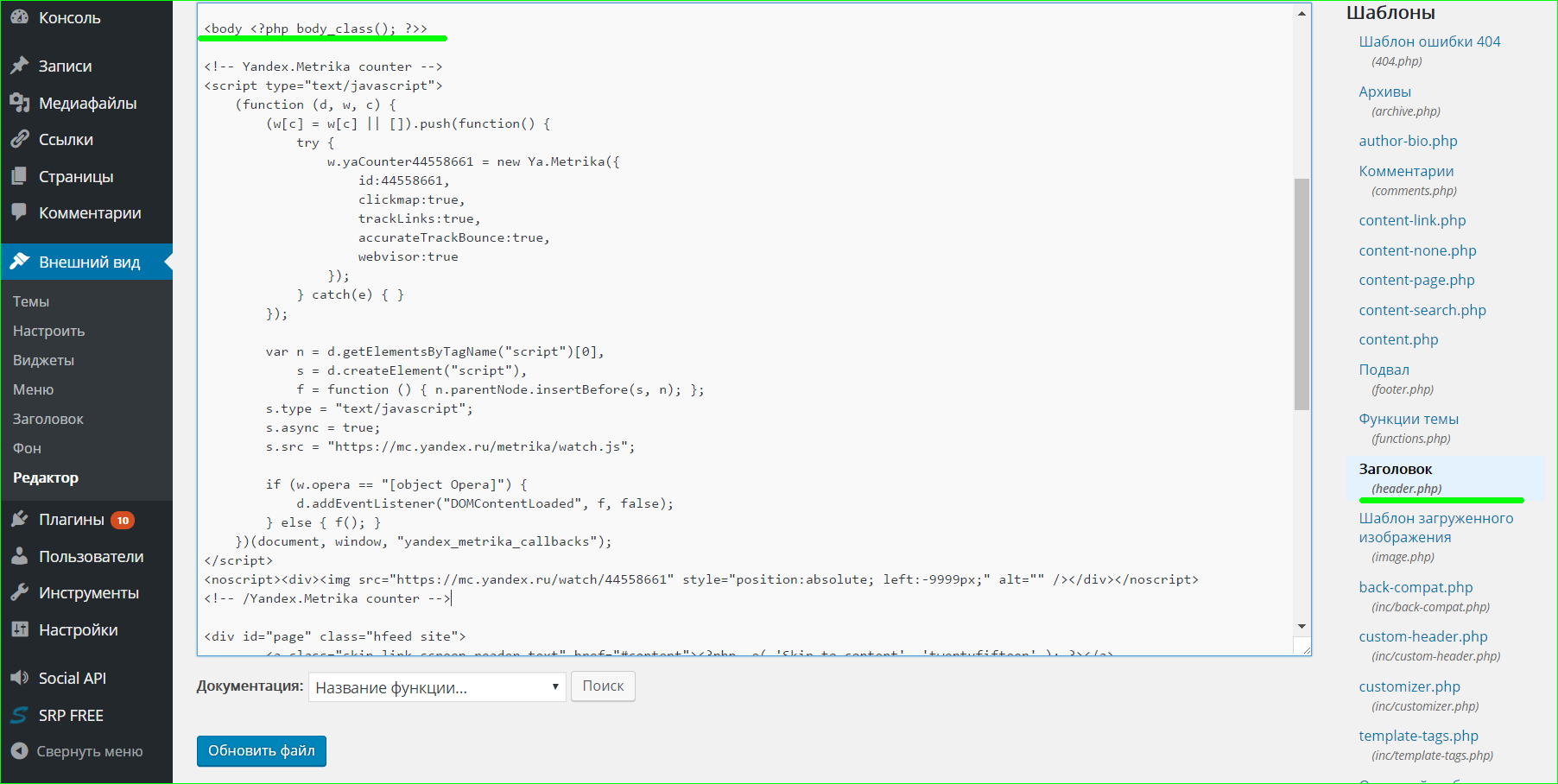
Якщо ви не використовуєте віджети, або перед собою ставите інші цілі то зайдіть у Зовнішній вигляд - Редактор, знайдіть там справа в списку файлів header.php і клацніть на нього. Це заголовки, він є в кожній темі, але вміст різниться. Ви можете вставити ваш код практично в будь-яке місце, але краще знайти тег body і вставити відразу після нього, ось так (в моїй темі):

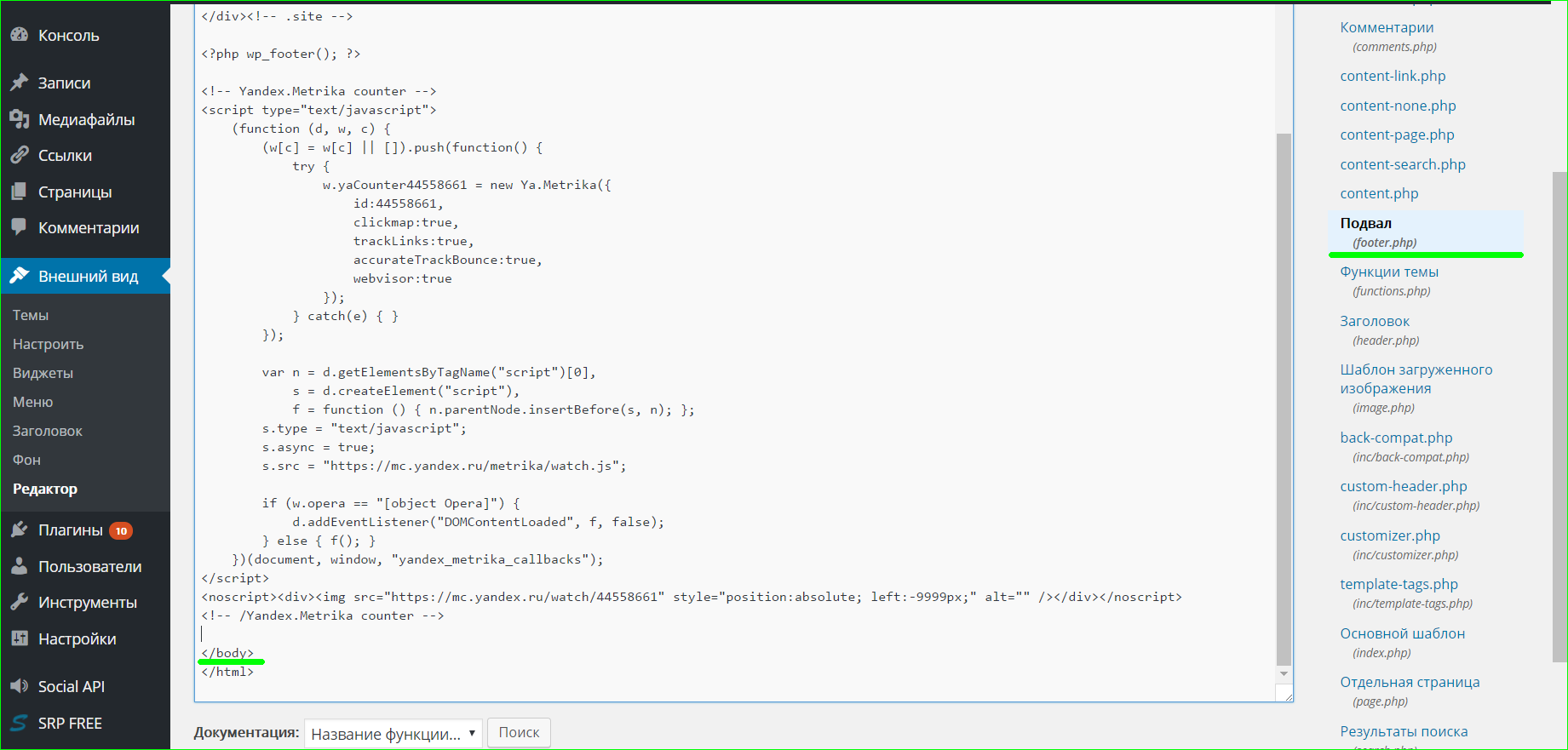
Якщо ви хочете використовувати інформер, то тоді вам потрібен файл footer.php - він підключається на всі сторінки сайту знизу. Куди саме вставити код в цьому файлі залежить від теми, але можете як варіант знайти закриває тег body і вставити перед ним. Ось так:

Необхідно мати на увазі, що код, доданий в редакторі, відноситься тільки до обраної теми - якщо ви зміните тему, вам доведеться додавати код в нову тему. Що б уникнути цього, додавайте код в віджети або налаштуйте дочірні теми.
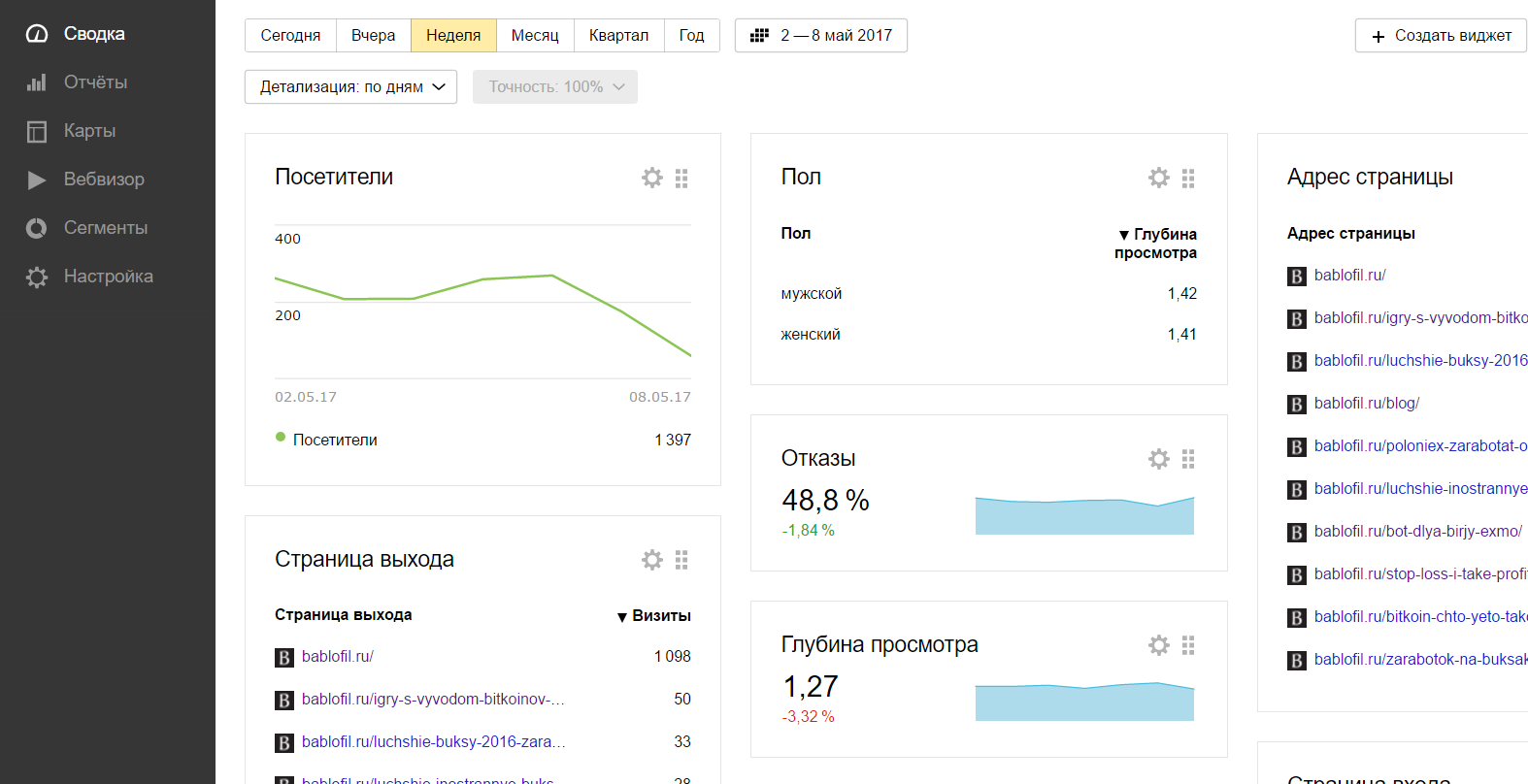
1.5 Використання
Після установки коду (і натисканні кнопки «зберегти» в метриці) ви зможете відслідковувати відвідувачів вашого сайту на сайті https://metrika.yandex.ru а так само в мобільному додатку Yandex Metrika. посилання - Google Play і ITunes .

Реклама
2. Лічильник Google Analytics
Конкуренція - це добре. Вона змушує конкурентів безперестанку покращувати свій продукт. Таким чином, на одній Яндекс.Метрика світ клином не зійшовся, і вебмастера ставлять собі другий лічильник - від Google.

По-перше, різні компанії вважають статистику по різному - тому що вони володіють різним набором знань про користувачів. Вам варто мати на увазі, що «істина десь поруч» і в тому, і в іншому випадку, тому краще користуватися різними системами отримання інформації, і не довіряти жодній із них повністю.
Отже
2.1 Реєстрація
Переходимо на сайт Аналітики Google https://www.google.com/analytics/ і входимо під своїм обліковим записом. Реєструємося, якщо доведеться - раніше там виникали неабиякі труднощі, бо аккаунт в Google / Gmail треба було окремо реєструвати в аналітиці, але зараз начебто все поправили. Загалом, реєстрація / авторизація в аналітиці це деякий квест, можливо складний, який варто пройти початківцю сайтовласнику. Не впадайте у відчай, якщо що%)
2.2 Додавання лічильника
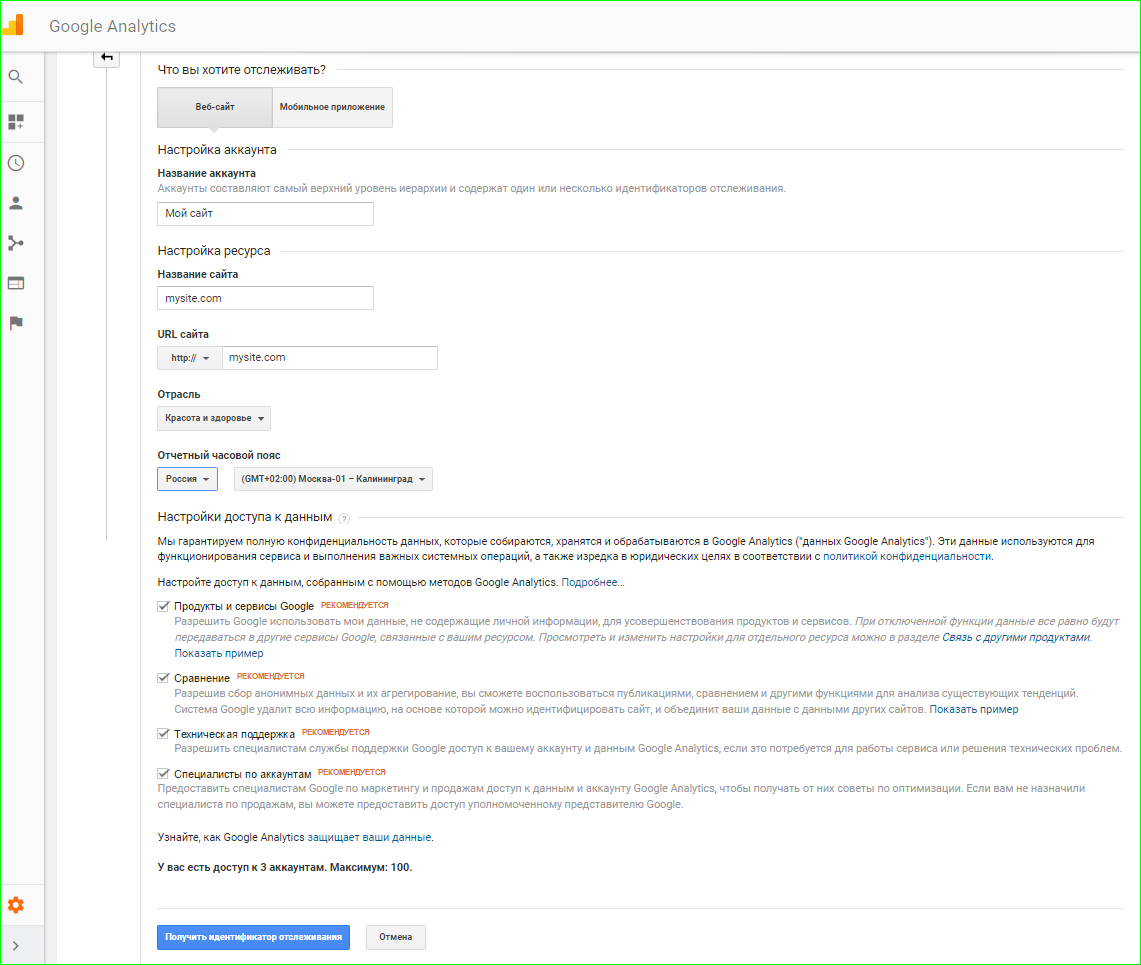
У розділі адміністратор вам потрібно вибрати пункт «додавання нового облікового запису», і заповнити всі необхідні поля назва сайту, часовий пояс, спрямованість і так далі, після чого натиснути синю кнопку «отримати ідентифікатор відстеження».

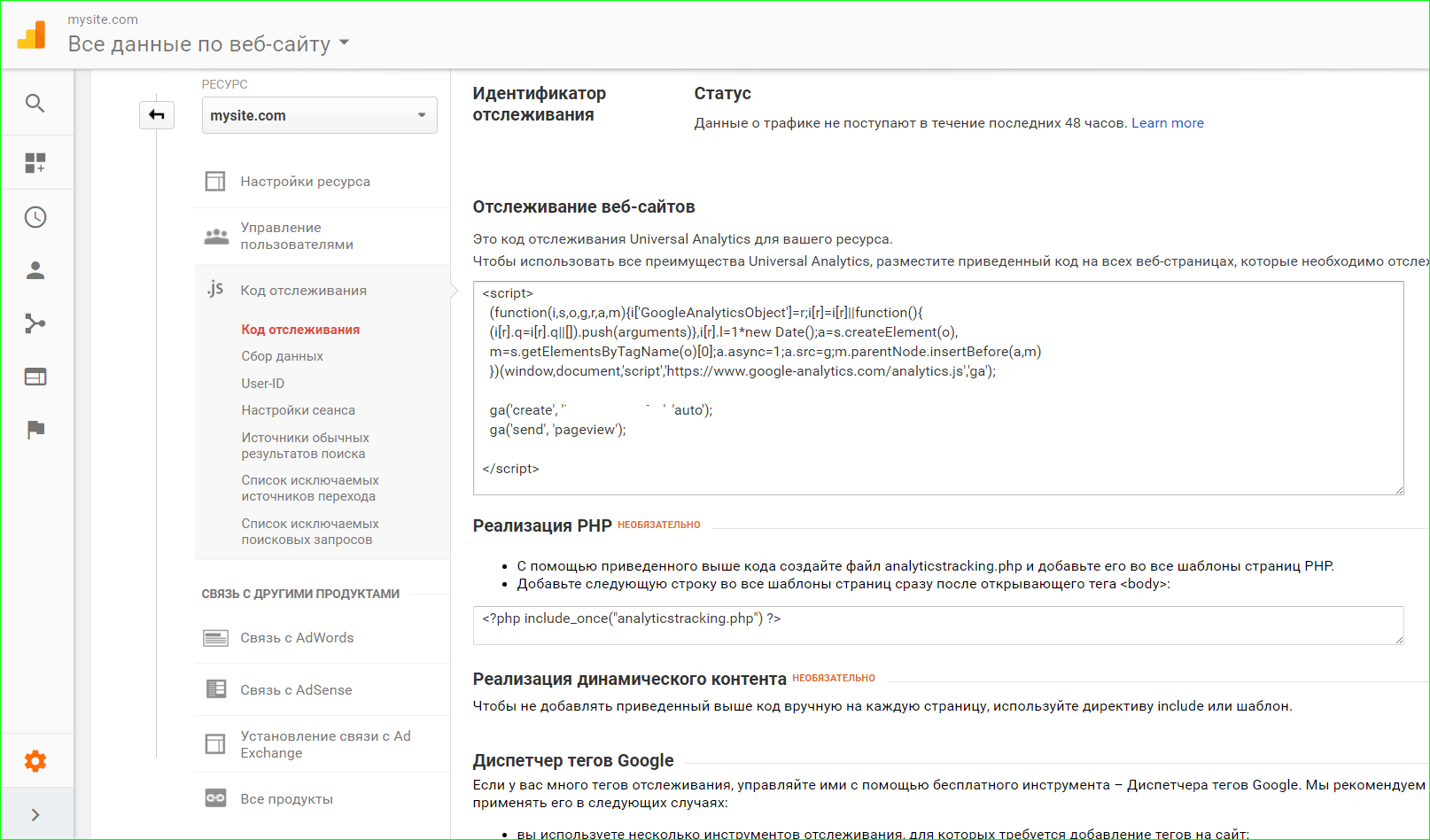
Google попросить вас погодитися з усіма правилами, і видасть вам код, який потрібно буде додати на всі сторінки сайту

Лічильник додаємо так само, як зазначено вище, в розділі про Яндекс.Метрику - для вордпресс створюємо віджет або вказуємо код в header.php / footer.php. Лічильники можна розміщувати поруч в будь-якому порядку - закінчився код метрики, додаємо після нього код google, або навпаки.
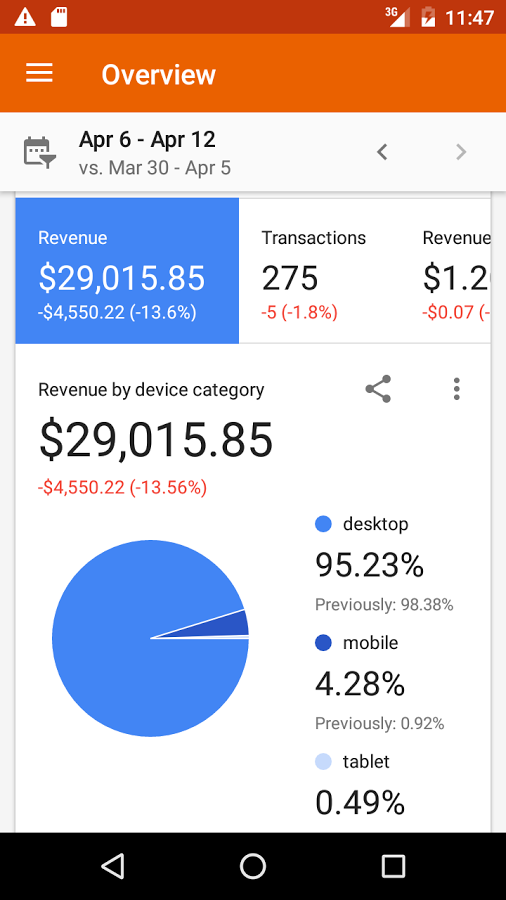
Після цього можна починати користуватися сервісом - у Google Analytics є приємна річ, якої немає в Яндексі - кількість користувачів в поточний момент - хто, з якої країни що саме переглядає прямо зараз. Ну, і звичайно ж, є мобільний додаток з віджетами - Android і ITunes

Реклама
3. Інші лічильники і інформери
На цьому етапі ви можете запитати - навіщо мені стільки лічильників? Ну ладно там один-два, але більше п'яти ?? Стільки аналітики мало кому треба.
У лічильників є й інші, не найочевидніші моменти. Наприклад, лічильники Google і Yandex отримують інформацію по поведінковому фактору. Тобто якщо у вас встановлений лічильник, пошукові системи ТОЧНО бачать, хто заходив, що читав, скільки часу провів, які сторінки більш популярні, які менш і т.п. Це, в свою чергу впливає на видачу вашого сайту в пошуку.
Теж саме, але в меншій мірі, справедливо і для лічильників інших пошукових систем - наприклад mail.ru і rambler.ru (див. Нижче). Крім того, ці системи ведуть рейтинги - і, при отриманні інформації з вашого сайту, позиції в цих рейтингах ростуть вгору, що може згенерувати кілька візитів зацікавлених відвідувачів цих ресурсів.
3.1 http://www.liveinternet.ru/add - незалежна статистика, є свій рейтинг сайтів. Якщо у вас встановлений лічильник і ви потрапили в рейтинг, то отримаєте непогану трастовую посилання і деякий трафік з цього сайту.
3.2 https://top100.rambler.ru/ - кнопка «додати сайт» - зверху справа. Уже давно не такий популярний, але так само може дати посилання і деякий трафік, якщо піднятися там в топ.
3.3 https://top.mail.ru/add - лічильник від mail.ru. Нічого не можу прокоментувати, лічильник як лічильник.
3.4 https://www.openstat.com/ - відкритий анонімний лічильник, до речі, після установки я отримав кілька відвідувачів. Потім, втім, після зміни движка сайту прибрав всі лічильники крім Google і Yandex.
3.5 https://hotlog.ru/ - щодо популярний лічильник, генерація звітів і таке інше.
Реклама
4. Загальні поради
Рекомендується розміщувати код лічильників на початку сторінки, тому що користувач може піти, не дочекавшись закінчення завантаження сайту, і код лічильника внизу не буде завантажений, і ви не отримаєте інформацію про візит.
Чим більше лічильників ви встановите на сайт, тим повільніше буде завантажуватися сторінка - багатьох користувачів дратує крутиться гурток в браузері і вони йдуть.
Намагайтеся компонувати лічильники і розміщувати їх в потрібному місці, що б вони не псували дизайн сайту і враження про нього у відвідувача. Люди прекрасно розрізняють сайти зроблені тяп-ляп і сайти, зроблені з душею. До речі, у багатьох лічильників можна змінювати розмір і колір при отриманні коду - вам може це стати в нагоді. У Яндекса, наприклад, з'являється кнопка «налаштувати» при виборі параметра «інформер» в настройках лічильника.
Багато системи збору статистики дозволяють вивантажувати дані в форматі XLS і CSV (для використання в Excel), що допоможе вам збирати і вести власну аналітику, і зводити дані з різних систем.
Удачі вам у розвитку вашого сайту!
Ну ладно там один-два, але більше п'яти ?