Урок 16. Розмір і дозвіл зображення. формати файлов._
 Для перегляду відео натисніть на картинку.
Для перегляду відео натисніть на картинку.
Ви дізнаєтеся:
- Що таке дозвіл зображення і які бувають формати файлу.
- Як змінити розмір і роздільну здатність, вибравши Image Size (Розмір зображення).
- Які бувають алгоритми інтерполяції.
- Як підготувати зображення для розміщення в інтернеті за допомогою
- вікна Save for Web (Зберегти для Web).
- Як отримати мінімальну вагу файлу при збереженні в JPG і GIF.
- Як зберігати в PNG, PNG-24, TIFF, PDF і PSD.
Урок складається з наступних розділів:
1. Навчальне відео.
2. Як впливає Resolution (Дозвіл) на якість знімка.
3. Image Size (Розмір зображення).
4. Збільшення розміру без втрат якості.
5. Модулі для зміни розмірів зображень.
6. Підготуємо зображення для розміщення в інтернеті.
7. Save for Web (Зберегти для Web).
8. Збереження в формат JPG.
9. Збереження в формат GIF.
10. Збереження у формат PNG.
11. Збереження у формат TIFF.
12. Збереження в формат PDF.
13. Збереження у формат PSD.
14. Питання.
15. Домашнє завдання.
Як впливає Resolution (Дозвіл) на якість знімка
Ми вже освоїли ази програми, зробили свої власні роботи і тепер хочемо показати їх іншим. У цьому розділі піде мова про те, як це зробити правильно. Якість фотознімка залежить від багатьох факторів. Одним з найважливіших є дозвіл.

Дозвіл - це кількість пікселів, з яких складається растрове зображення. Багато хто з вас зіштовхувалися з ситуацією, коли в фотоапараті спеціально зменшувалася дозвіл (більше фотографій влізе в карту пам'яті, а на маленькому дисплеї вони добре виглядають). Згадайте перші камери в мобільних телефонах з роздільною здатністю 0,3 МП. А потім, перенісши фотографії
в комп'ютер на великий монітор, були розчаровані якістю, яке було безповоротно втрачено в момент зйомки. При збільшенні тих фотографій в графічному редакторі результат стає ще гірше. Похилі лінії стають зубчастими, а фото здається розпливчастим. Пікселі визначають, наскільки зображення здається нам різким, а їх кількість відповідає за максимальний розмір відбитка без втрат якості.
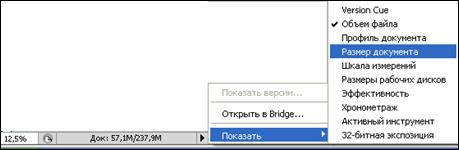
 У нижнього лівого краю вікна програми знаходиться Status Bar (Рядок стану).
У нижнього лівого краю вікна програми знаходиться Status Bar (Рядок стану).
Тут можна поміняти масштаб відображення. Поруч з графою масштабу знаходиться інформація про документ. Клацнувши мишкою по стрілочки, ви потрапите в додаткове меню. Виберіть команди, які вважаєте необхідними вам для надання інформації.
Це поле зручно, але не дозволяє змінювати розмір відповідно до нашими запитами.
Image Size (Розмір зображення)
Щоб змінити дозвіл або розмір виберіть в меню Image (Зображення) - Image Size (Розмір зображення). Або натисніть Alt + Ctrl + I.
З відкриваються меню полів Width (Ширина) і Height (Висота), розташованих в групі Document Size (Розмір документа), виберіть одиниці вимірювання. Відсотки, дюйми, см, мм, пункти, пк, колонки.
dpi - dots per inch (точки на дюйм) - Одиниці виміру дозволу при друку.
ppi - pixels per inch (пікселі на дюйм) - Одиниці виміру дозволу для комп'ютерних моніторів. 
Resolution (Дозвіл) - кількість пікселів в 1 дюймі або сантиметрі. Яке дозвіл вибрати?
72 ppi - цілком достатньо для відображення фотографій на екрані монітора. Для Web-графіки теж цього достатньо. При збільшенні масштабу таких зображень розгледіти дрібні деталі у вас не вийде, тому що їх там немає.
300 ppi - бажано встановлювати для фотографій, які ви хочете виставити на продаж або роздрукувати на принтері. Хоча для друку середнім значенням є 267 ppi. У зображень з великою роздільною здатністю при збільшенні масштабу перегляду, можна розгледіти дрібні деталі.
В якості одиниць виміру виберіть pixels / inch (пікселі на дюйм), а не pixels / cm. Нам, які не звикли вимірювати в дюймах, потрібно бути особливо обережними і не вибирати pixels / cm тільки на тій підставі, що сантиметри більше подобаються. Різниця в 2,54 рази відразу позначиться на вашому дозволі. Файли стануть гігантського ваги. Так що при роботі з даними вікном і при створенні нового документа стежте, щоб були обрані пікселі на дюйм.
Scale Styles (Змінити масштаб стилі) - дозволяє масштабувати стилі, задані в палітрі Layers (Cлоі) разом з обраним шаром.
Constrain Proportions (Зберегти пропорції) - пов'язувати висоту і ширину, так що при зміні одного параметра змінюється і інший. Найпоширеніша помилка у новачків - це відсутність цієї галочки. В результаті зображення сплющується або витягується.
Resample Image (Інтерполяція / Відстежувати зміни). При установці цієї галочки зміна дозволу зображення (числа пікселів на дюйм) призведе до зміни розмірів зображення c збереженням вихідного дозволу. Якщо скинути галочку, то збільшення дозволу зображення (наприклад, з 72 до 300) призведе до зменшення геометричних розмірів зображення при друку. Будьте уважні, щоб не отримати відбиток розміром з поштову марку.
Алгоритми інтерполяції можна вибрати в списку, що випадає. Залежно від цього вибору результат виходить різний. Варто витратити трохи часу для того, що б перевірити їх у дії.
При зменшенні дозволу зазвичай проблем не виникає, т. К. Графічна інформація просто відкидається. А ось для збільшення зображення програмою доводиться генерувати нові пікселі на основі аналізу їхніх сусідів. Додаючи нові пікселі, програма не завжди видає результат який би нас задовольнив.
Ресемплінг завжди супроводжується втратами в якості. За винятком інтерполяції зі зменшенням числа пікселів для усунення дефектів сканування та підвищеної зернистого вигляду. При скануванні виберіть дозвіл значно більше необхідного. Проведіть Ресемплінг зі зменшенням в кілька етапів. Зерно та інші артефакти будуть усунені.
Nearest Neighbor (За сусіднім пикселам). Зберігає чіткі краї. Найпростіший алгоритм,
в результаті роботи якого краю мають характерні зазубрені.
Bilinear (Білінійна). Обчислюється середнє значення на основі аналізу сусідніх пікселів по горизонталі і вертикалі.
Bicubic (Бикубическая). Найкраща для плавних градієнтів. Обчислюється середнє значення на основі аналізу сусідніх пікселів не тільки по горизонталі і вертикалі, але і по діагоналі. Цей спосіб інтерполяції працює з великою кількістю суміжних пікселів, виробляє серйозні обчислення значень цих елементів і створює нові пікселі, які повинні бути на цьому місці. При невеликих збільшеннях фото цей спосіб цілком підійде.
Починаючи з CS і вище, з'явилися два нових алгоритму інтерполяції. Раджу використовувати саме їх:
Bicubic Smoother (Бикубическая глаже) Найкраща для збільшення.
Bicubic Sharper (Бикубическая чіткіше). Найкраща для зменшення. Якщо ви найчастіше зменшуєте знімки, поставте це алгоритм в якості основного за замовчуванням. Для цього виберіть його в Edit (Редагування) - Preferences (Установки) - General (Основні). Зміни вступлять в силу після перезапуску Photoshop.
Збільшення розміру без втрат якості
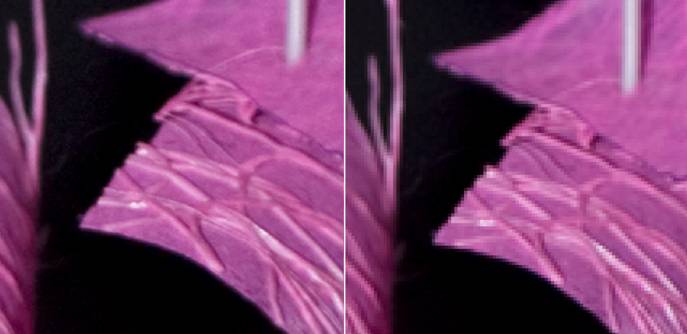
 Я знайшла в інтернеті простий спосіб збільшити розміри зображення з невеликою втратою якості і вирішила перевірити чи це так. Я взяла маленьку картинку розміром 5 на 5 см і збільшила її в 2 рази, використовуючи інтерполяцію Bicubic Smoother (Бикубическая глаже). Праворуч від полів Width (ширина) і Height (Висота) виберіть елемент% (відсотки). Введіть в ці поля значення 110, щоб збільшити розмір зображення на 10%.
Я знайшла в інтернеті простий спосіб збільшити розміри зображення з невеликою втратою якості і вирішила перевірити чи це так. Я взяла маленьку картинку розміром 5 на 5 см і збільшила її в 2 рази, використовуючи інтерполяцію Bicubic Smoother (Бикубическая глаже). Праворуч від полів Width (ширина) і Height (Висота) виберіть елемент% (відсотки). Введіть в ці поля значення 110, щоб збільшити розмір зображення на 10%.
Збільшення розміру зображення на 10% не призводить до погіршення його якості! Щоб збільшити невелике зображення у багато разів, необхідно кілька разів збільшити його розміри на 10% (8 разів довелося виконати цю команду).
Потім вирішила записати Екшен для поступового збільшення зображення, в надії, що якість буде краще і я зможу користуватися цією формулою при наступних збільшеннях.
До речі, зробити це дуже просто: відкрийте палітру Action (Операції / Сценарії). Вона знаходиться поруч з палітрою History (Історія). Натисніть на кнопку створити нову операцію. З'явиться віконце, в якому потрібно ввести назву операції (наприклад, збільшити в 2 р. По 10). Гурток внизу палітри стане червоним, значить пішла запис. Змініть Image Size (Розмір зображення), як сказано нижче 8 разів, і натисніть на самий лівий квадратик «Стоп». Усе! Тепер для виконання цієї операції досить відзначити її курсором і натиснути кнопку Play.Подробную інформацію про Action (Операціях) ви знайдете в уроці по автоматизації.
Результати експерименту представлені нижче. Ви бачите різницю? Я ні. Але може зір мене підводить. Мені здається, обидва результату стали помітно гірше в порівнянні з маленьким ісходником.


Так чи варта шкурка вичинки, якщо різниця ледве помітна? І невже люди даремно придумали цей алгоритм? Ні, не дарма. Різниця дійсно є, але помітна вона лише при дуже великому збільшенні (в 300% і вище). Розмитість зображення після проведення Resample Image (інтерполяції) буде видно тільки при друку зображення, на екрані це
При використанні інструментів трансформації (Ctrl + T), також змінюється розмір зображення. Причому відбувається це так швидко, що ми навіть не встигаємо задуматися, на скільки, постраждає якість. Алгоритми інтерполяції нещадно з'їдають пікселі при зменшенні і домальовують нові при збільшенні.
Модулі для зміни розмірів зображень.
В Photoshop є достатньо коштів для зміни розміру зображення. Однак не можна не відзначити і інших виробників.
- Alien Skin - BlowUp v1.0 plug-in for Adobe Photoshop. Краще ніж бікубічеськая інтерполяція. Плагін при зміні розміру зображення зберігає гладкі чіткі краї і лінії, і створює чотирикратні (1600%) збільшення без появи ступінчастих артефактів і світінь. У деяких випадках Blow Up дозволяє збільшити зображення в шість разів без видимих артефактів.
- SizeFixer SLR - Дозволяє збільшувати зображення до формату А1
- SizeFixer XL. - Безмежне збільшення.
- PXL SMARTSCALE - Збільшує до 1600% без втрат в якості при друку.
Якщо поставити собі завдання можна знайти і інших гідних представників. Не буду нічого радити. Особисто мені зручно користуватися однією програмою Photoshop. Але час йде швидко, можливо, коли ви будете читати цей текст з'явиться новий супер плагін або ПО про який я ще не знаю. Ну а ми продовжимо змінювати розміри і дозволу засобами Photoshop.
Підготуємо зображення для розміщення в інтернеті.
 Звичайні Save (Зберегти) Ctrl + S і Save as ... (Зберегти як ...) Shift + Ctrl + S не дають можливості контролювати результат, та й вага файлу виходить більшим.
Звичайні Save (Зберегти) Ctrl + S і Save as ... (Зберегти як ...) Shift + Ctrl + S не дають можливості контролювати результат, та й вага файлу виходить більшим.
Незважаючи на те, що в вікні збереження є повзунок регулює якість стиснення, розмір файлу виходить при максимальній якості все одно більше, ніж при виборі іншої команди Save for Web (Зберегти для Web).
Save for Web (Зберегти для Web)
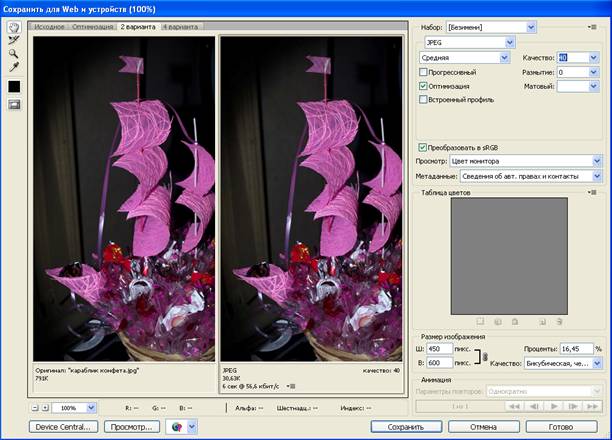
Виберіть в меню File (Файл) - Save for Web (Зберегти для Web). Комбінація клавіш Alt + Shift + Ctrl + S. У цьому вікні ми можемо спостерігати, як змінюється якість при стисканні зображення. А так же контролювати вагу файлу і швидкість його завантаження. Найзручніше працювати з вкладкою 2 - Up (2 варіанти), т. К. Можна порівняти на скільки постраждає якість заради маленького ваги (важливо щоб картинки на сайті швидко завантажувалися). Під зображенням знаходяться коментарі: формат стиснення, розмір файлу після оптимізації і час завантаження.
У правій частині вікна містить більшість параметрів оптимізації.
 Всього форматів збереження для Web п'ять: GIF, JPG, PNG-8, PNG-24 і WBMP. Останній практично не використовується.
Всього форматів збереження для Web п'ять: GIF, JPG, PNG-8, PNG-24 і WBMP. Останній практично не використовується.
В JPG найкраще зберігати об'ємні файли фону сайту і фотографій для публікацій, в GIF, PNG-8 і PNG-24 - елементи дизайну, які мають невеликий обсяг і обмежена кількість квітів. На жаль, PNG-24 не підтримується браузером Internet Explorer 6, але кількість користувачів IE6 швидко зменшується і, отже, ризик, що формат PNG-24 не відчиняться у кого-то на комп'ютері, зменшується.
Файли формату GIF і PNG-8 зберігають прозорість (але не альфа-канал). Щоб зберегти прозорість, потрібно відзначити галочку Transparency. WBMP - растровий формат для мобільних телефонів.
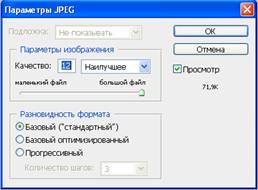
 Після того як ви натиснете «Зберегти» і введете назву файлу, з'явиться це вікно. Воно потрібне лише для того, щоб нагадати Вам, що писати назву файлу при збереженні краще англійськими літерами, без пробілів і заголовних букв. Якщо не хочете надалі його бачити, відзначте галочкою «Не показувати знову».
Після того як ви натиснете «Зберегти» і введете назву файлу, з'явиться це вікно. Воно потрібне лише для того, щоб нагадати Вам, що писати назву файлу при збереженні краще англійськими літерами, без пробілів і заголовних букв. Якщо не хочете надалі його бачити, відзначте галочкою «Не показувати знову».
Збереження в формат JPG.
JPG - найпоширеніший формат для зберігання фотографій. До плюсів відноситься відносно невеликий розмір файлу. Основний мінус - це стиснення з втратами якості. Втрачаються дрібні деталі, з'являються розводи і муар. При багаторазового перезапису відбувається поступове спотворення деталей, що приводить до значної втрати якості.
Налаштування для формату JPG складаються в основному з налаштування якості зображення (воно ж стиснення) в процентах. Щоб зберегти великий шматок фону можна збільшити розмиття.
Для управління розміром картинки в Save for Web (Зберегти для Web) є розділ під назвою Image Size (Розмір зображення). Розміри вашої картинки не повинні перевищувати 800 на 600 пікселів. Або нетерплячий користувач закриє вікно браузера, не дочекавшись поки картинка завантажиться повністю.
Відкрийте файл кораблік.jpg. Виберіть в меню File (Файл) команду Save for Web (Зберегти для Web). Виберіть режим 2-Up (Два варіанти). У розділі Image Size (Розмір зображення) зменшіть розмір зображення до 450 * 600. Можна це зробити заздалегідь, вибравши в меню Image (Зображення) - Image Size (Розмір зображення), або натиснувши Alt + Ctrl + I.
У правій частині вікна в списку виберіть формат збереження JPEG.
Список Compression quality (Якість стиснення) пропонує кілька значень - від Low (Низький) до Maximum (Найкраще). Більш точне регулювання здійснюється повзунком Quality (Якість), розташованим праворуч. Для початку встановіть 100%. При такому високому значенні зображення
в правій частині області перегляду (оптимізоване) практично не відрізняється від оригіналу
в лівій частині. Погляньте на інформаційні поля у відповідних частинах області перегляду. Оригінал (незжаті зображення) займає 625 Кбайт, а стислий - 139,5 Кбайт. Навіть при такому низькому коефіцієнті стиснення є значний виграш в розмірі файлу. Час завантаження стисненого зображення 26 секунд - це занадто багато, багато хто може втратити терпіння і піти
з вашої сторінки.
Встановіть повзунок Quality (Якість) посередині, приблизно на 50%. Ви бачите різницю між двома зображеннями? Ні? Тоді можна зменшити Якість ще трохи. Зупинимося на 35%. Нижче 30 вже буде помітно погіршення. Вага став 23 кб, а швидкість 5 сек. Іноді параметр Blur (Розмиття) може заощадити вам ще одну-дві секунди. Але в нашому випадку він не дасть помітного результату, тому що ми вже досить сильно стиснули картинку.
Progressive (Прогресивний) задає прогресивну розгортку зображення при завантаженні в браузері. Цей параметр дозволяє поступово завантажувати зображення. З самого початку завантаження ви будете бачити частину зображення.
Optimized (Оптимізація / Оптимізований) включає додаткову оптимізацію внутрішньої структури JPEG, що іноді ще сильніше скорочує розмір файлу.
ICC Profile (Вбудований профіль / Профіль ICC) дозволяє впровадити в файл зображення колірний профіль. Впроваджений профіль збільшує розмір файлу. Відзначте цей пункт тільки, якщо вважаєте за необхідне, щоб і інші знали який у вас колірний профіль.
Натисніть на кнопку перегляд і ви побачите, як ваше зображення буде відкриватися в браузері. Ви можете вибрати для перегляду будь-який з встановлених на комп'ютері браузерів.
Збережіть зроблені настройки якщо вам потрібно обробити багато зображень. Для цього клацніть по значку меню опрімізаціі  і виберіть Save Settings (Зберегти настройки). Введіть в поле File name (Ім'я файлу) яке-небудь ім'я, і натисніть кнопку Save (Зберегти).
і виберіть Save Settings (Зберегти настройки). Введіть в поле File name (Ім'я файлу) яке-небудь ім'я, і натисніть кнопку Save (Зберегти).
Тепер в списку Settings (Набори / Параметри) з'явиться введене ім'я. При обробці наступного файлу буде досить вибрати це ім'я зі списку.
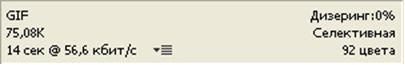
Збереження в формат GIF
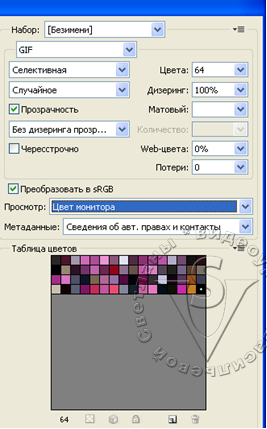
Для розміщення на Web-сторінці зображень з прозорими ділянками використовується формат GIF, що підтримує тільки індексовані кольори.
Кількість квітів у його палітрі задається в поле Colors (Кольори) і має створювати залежність між якістю і вагою.
У переліку алгоритмів генерації індексованої палітри зображення за замовчуванням пропонується варіант Selective (Селективна), що дає найкращі результати для зображень.
Наступний список, що випадає за замовчуванням варіант Diffusion (Дифузія / Випадковий) краще використовувати для фотографій, a Noise (Шум) - для фонових текстур і градієнтів. Pattern (Регулярний / Візерунок) створює повторюваний візерунок.
 Interlaced (Чергувати) - для поступової завантаження зображення.
Interlaced (Чергувати) - для поступової завантаження зображення.
Ступінь згладжування задається повзунком Dither (Дизеринг / Згладжування). Чим вище згладжування, тим більше розмір файлу.
Список Matte (Матовий / Кайма) створює перехід кромки зображення до фонового кольору сторінки. Зазвичай кромка напівпрозора, а це не підтримується форматом GIF.
В результаті при експорті виникає характерний шум. Щоб уникнути його появи, встановіть в списку колір фону Web-сторінки. Напівпрозорі пікселі будуть пофарбовані в цей колір. Якщо зняти галочку Transparency (Прозорість), колір, заданий в списку Matte (Матовий / Кайма), буде вважатися фоновим і заповнить прозорі ділянки зображення.
Переклад квітів до палітрі Web здійснюється повзунки Web Snap (Web-кольори). Поспостерігайте за змінамі кольорів зображення в залежності від положення повзунки. Зміни, що відбуваються відображаються в палітрі зображення. На деяких кольорах палітри з'являються білі ромбики.
Color Table (Таблиця кольорів) корисна не тільки для спостереження. Вона дозволяє управляти окремими кольорами зображення.
Якщо клацнути по значку  відкриється додатковий список.
відкриється додатковий список.
Якщо ви хочете уникнути істотних колірних зрушень в будь-яких браузерах, але не хочете приводити всі кольори до палітри Web, то можна зробити це вибірково. Задайте режим сортування Sort by Popularity (Сортування за частотою використання). Найбільш часто зустрічаються кольори розташуються зліва направо.
Клацніть мишею на будь-якому зразку в палітрі. Зразок отримає білу рамку, яка ніколи, що він виділений. Photoshop може сам вибрати колір, найбільш близький до виділеного, з палітри Web. Для цього треба клацнути на піктограмі кубика в нижній частині панелі або вибрати команду Shift / Unshift Selected Colors to / from Web Palette (Замінити / Скасувати зсув виділених кольорів на кольори палітри Web).
Приведення всього зображення до палітри Web зробило переходи на зображенні монітора надто різкими. Виправимо цей дефект вручну. Зробіть на зразку в палітрі подвійне клацання мишею. Перед вами з'явиться вікно Color Picker (Палітра кольорів). Переконайтеся, що прапорець Only Web Colors (Тільки кольору Web) в ньому встановлений. Виберіть відтінок, найближчий до поточного кольору і закрийте вікно натисканням кнопки ОК (Так). Колір буде відредагований. Якщо ви знаходите його теж невдалим, знову відкрийте вікно Color Picker (Палітра кольорів) і підберіть інший.
Білий квадратик в нижньому куті зразка вказує, що колір блокований. Блоковані кольору зберігаються в недоторканності при скороченні квітів в палітрі зображення і при перегляді в браузері. Щоб зняти блокування, клацніть на піктограмі з зображенням замку
в нижній частині панелі.
Збереження в формат PNG.
PNG дозволяє зберігати як індексовані, так і повнокольорові зображення. Використовуваний алгоритм стиснення не приводить до втрат інформації. Багаторазова обробка і перезапис позбавлена недоліків, властивих формату JPG. Формати PNG-8 для індексованих зображень і PNG-24 для повнокольорових. Параметри PNG-8 абсолютно аналогічні GIF, в PNG-24 є тільки перемикання режимів Transparency (Прозорість), Interlaced (Черезрядкова)
і параметрів Matting (Матовий / Обробка країв).
Збереження в формат TIFF
Зберегти в TIFF можна через Save for Web (Зберегти для Web).
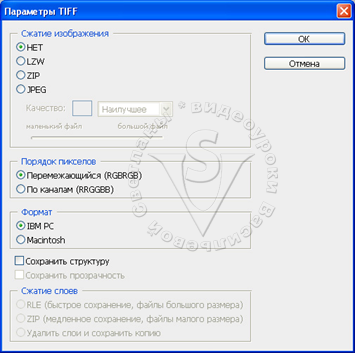
 Для збереження скористайтеся Меню File (Файл) - Save as ... (Зберегти як ...). В поле тип файлів виберіть TIFF.
Для збереження скористайтеся Меню File (Файл) - Save as ... (Зберегти як ...). В поле тип файлів виберіть TIFF.
TIFF підтримує стиснення без втрат за рахунок великого збільшення розмірів файлу в порівнянні з JPG. Цей формат вважається найкращим для збереження результатів сканування, відправки факсів, розпізнавання тексту і в поліграфії для друку. Є можливість зберігати зображення з різними алгоритмами стиснення і без стиснення взагалі.
У TIFF зберігається прозорість і альфа-канали. У PhotoShop ви можете зберегти файл, що містить шари.
У TIFF зберігається інформація про профіль ICC. Це дає можливість зберегти кольору без зміни при перегляді на різних моніторах і при виведенні на друк.
TIFF широко поширений і на IBM PC, і на Apple. Це дозволяє використовувати його для передачі зображень з одного апаратної платформи на іншу без втрати змісту. Також цей формат можна використовувати для передачі даних між різними додатками, «які не розуміють» формати один одного, але «знаючими» TIFF. При такій передачі будуть збережені багато атрибутів зображення, що втрачаються, наприклад, при передачі даних через буфер обміну Windows.
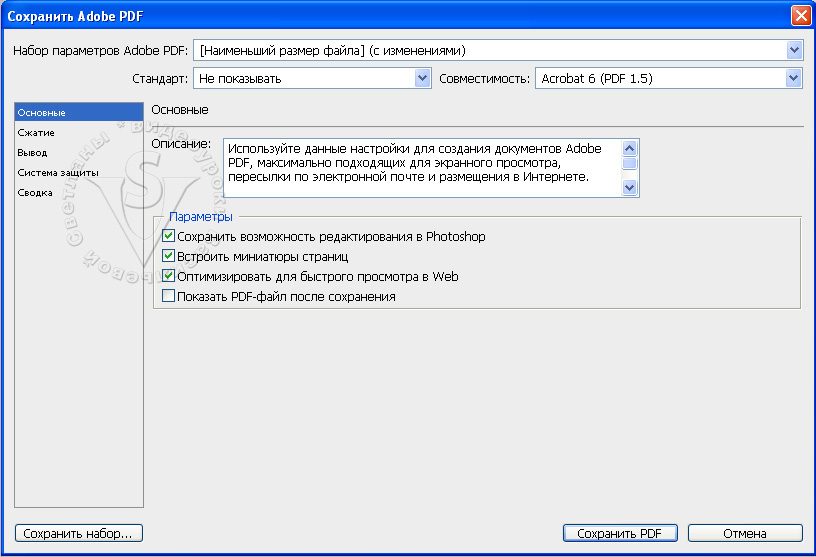
Збереження в формат PDF
PDF - це формат для подання електронних документів (безпаперовий офіс). Головне достоїнство полягає в тому, що документи виглядають однаково на будь-яких пристроях (екрани, принтери). Елементи оформлення не зміщуються в різні боки.
 Для збереження скористайтеся Меню File (Файл) - Save as ... (Зберегти як ...). В поле тип файлів виберіть PDF.
Для збереження скористайтеся Меню File (Файл) - Save as ... (Зберегти як ...). В поле тип файлів виберіть PDF.
У розділі Система захисту можна поставити пароль на відкриття файлу, на друк, на збереження і на редагування.
Збереження в формат PSD
PSD - це власний формат PHOTOSHOP. У ньому можна зберегти шари, маски, обтравочні маски, контури, текст та інші моменти не закінчивши роботу.
питання:
- Який формат файлу не підтримує стиснення без втрат?
- JPG
- PSD
- TIFF
- Який алгоритм інтерполяції найкраще підходить для збільшення дозволу зображення?
- Nearest Neighbor (За сусіднім пикселам)
- Bilinear (білінійну)
- Bicubic (Бікубічеський)
- Bicubic Smoother (Бикубическая глаже)
- Bicubic Sharper (Бикубическая чіткіше)
- Яке дозвіл потрібно встановити, щоб зберегти зображення для інтернету?
- 300
- 72
- 150
- 25
- Що потрібно зробити в вікні Image Size (Розмір зображення), щоб зміна розмірів зображення відбувалося c збереженням вихідного дозволу?
- Встановити галочку Scale Styles (Змінити масштаб стилі).
- Встановити галочку Constrain Proportions (Зберегти пропорції).
- Встановити галочку Resample Image (Інтерполяція / Відстежувати зміни).
- Зняти галочку Resample Image (Інтерполяція / Відстежувати зміни).
- Зняти галочку Constrain Proportions (Зберегти пропорції).
- Зняти галочку Scale Styles (Змінити масштаб стилі).
- Чи можна у вікні Save for Web (Зберегти для Web) змінити розмір зображення?
- Так.
- Ні.
- Який формат файлу не можна вибрати у вікні Save for Web (Зберегти для Web)?
- JPG
- PNG-26
- GIF
- TIFF
- PNG-8
Домашнє завдання:
 1. Відкрийте фотографію кораблік.jpg. Збережіть в формат JPG за допомогою Save for Web (Зберегти для Web). Досягніть наступних показників: розмір зображення 600 * 800 пікс; 39,49 до;
1. Відкрийте фотографію кораблік.jpg. Збережіть в формат JPG за допомогою Save for Web (Зберегти для Web). Досягніть наступних показників: розмір зображення 600 * 800 пікс; 39,49 до;
8сек / 56,6 кбіт в сек.
 2. Відкрийте фотографію кораблік.jpg. Збережіть в формат GIF за допомогою Save for Web (Зберегти для Web). У мене вийшло стиснути її до 75 кб і добитися швидкості завантаження 14 сек при 56 кбіт / сек. Спробуйте домогтися кращого результату.
2. Відкрийте фотографію кораблік.jpg. Збережіть в формат GIF за допомогою Save for Web (Зберегти для Web). У мене вийшло стиснути її до 75 кб і добитися швидкості завантаження 14 сек при 56 кбіт / сек. Спробуйте домогтися кращого результату.
Доведеться змінювати кольори.

Відгуки і зауваження учнів з групи тестування підручника. Цей урок був останнім для більшості учнів. Відповіді на поставлені запитання додані в урок:
Настя:  - Урок за розмірами зображення виявився для мене абсолютно новою інформацією ... Ніколи (навіть для сайтів) не користувалася цією функцією. Просто зменшувала розмір файлу і зберігала як jpeg. Навіть для того, щоб тобі відправляти в листі файли адже можна оптимізувати розмір таким чином? але ж дуже корисна інформація, хоча і багато теорії. Про описаний метод збільшення маленьких картинок я читала і знала раніше, але ніколи не користувалася навіть функцією збільшення розмірів зображення через Ресемплінг - просто збільшувала розмір зображення, а в списку були стандартні настройки. тепер буду користуватися алгоритмом бикубической глаже. Пізнавально було прочитати і для чого потрібні інші формати-раніше не знала для чого вони. Якби не пункт, що дані операції робляться вже на етапі збереження робіт, то цей урок можна було б поставити одним з перших. Мені сподобалося пояснення як стиснути розмір для формату gif через зміну кольорової палітри.
- Урок за розмірами зображення виявився для мене абсолютно новою інформацією ... Ніколи (навіть для сайтів) не користувалася цією функцією. Просто зменшувала розмір файлу і зберігала як jpeg. Навіть для того, щоб тобі відправляти в листі файли адже можна оптимізувати розмір таким чином? але ж дуже корисна інформація, хоча і багато теорії. Про описаний метод збільшення маленьких картинок я читала і знала раніше, але ніколи не користувалася навіть функцією збільшення розмірів зображення через Ресемплінг - просто збільшувала розмір зображення, а в списку були стандартні настройки. тепер буду користуватися алгоритмом бикубической глаже. Пізнавально було прочитати і для чого потрібні інші формати-раніше не знала для чого вони. Якби не пункт, що дані операції робляться вже на етапі збереження робіт, то цей урок можна було б поставити одним з перших. Мені сподобалося пояснення як стиснути розмір для формату gif через зміну кольорової палітри.
Олена З:  - Здрастуйте, Світу, по gif у мене щось не дуже виходить, при збереженні для web ніколи дуже сильно не зменшую зображення, благо інтернет дозволяє, завжди вибираю середні настройки.
- Здрастуйте, Світу, по gif у мене щось не дуже виходить, при збереженні для web ніколи дуже сильно не зменшую зображення, благо інтернет дозволяє, завжди вибираю середні настройки.
B.Olga.B  - Урок цікавий, зі збереженням в jpeg особливих складнощів не було, а ось з gif довелося помучитися, зробила в двох версіях CS3 і CS5, але добитися Ваших результатів не вийшло ....
- Урок цікавий, зі збереженням в jpeg особливих складнощів не було, а ось з gif довелося помучитися, зробила в двох версіях CS3 і CS5, але добитися Ваших результатів не вийшло ....
Бабенко Юлія:  - Привіт Світлано. Ну нарешті я дійшла до фіналу. Спасибі тобі велике за уроки, я дуже багато дізналася, залишається тільки практикуватися і практикуватися !!!!!!! Ти велика розумниця, дуже добре Обьясняю! Таких уроків в інтернеті не знайти! Цей урок сподобався, ніколи так не зберігала, а виявляється це так легко і важать менше, правда GiF формат важкувато, але це лише тому що немає практики! Величезне дякую!!!!!!!!!!!!!!!!!!!!!!!! Скажи будь-ласка, а чи будуть ще уроки, чекати нам чогось нового ?????? і в які терміни, а то вже так звикли робити домашні завдання). PS Так швидко ще у мене ніколи файли не завантажувалися))))))))))))).
- Привіт Світлано. Ну нарешті я дійшла до фіналу. Спасибі тобі велике за уроки, я дуже багато дізналася, залишається тільки практикуватися і практикуватися !!!!!!! Ти велика розумниця, дуже добре Обьясняю! Таких уроків в інтернеті не знайти! Цей урок сподобався, ніколи так не зберігала, а виявляється це так легко і важать менше, правда GiF формат важкувато, але це лише тому що немає практики! Величезне дякую!!!!!!!!!!!!!!!!!!!!!!!! Скажи будь-ласка, а чи будуть ще уроки, чекати нам чогось нового ?????? і в які терміни, а то вже так звикли робити домашні завдання). PS Так швидко ще у мене ніколи файли не завантажувалися))))))))))))).
Олена Михайлова:  - Відправляю Вам домашнє завдання до уроку і коментарі до нього. Чула, що уроків 36, чи буде продовження? Дуже здивована, що прийшла до фінішу шостою, дуже переживала що я в відстаючих. Я Вас не забуду і з задоволенням продовжу співпрацю. Зараз у мене враження від курсу тільки найпозитивніші.
- Відправляю Вам домашнє завдання до уроку і коментарі до нього. Чула, що уроків 36, чи буде продовження? Дуже здивована, що прийшла до фінішу шостою, дуже переживала що я в відстаючих. Я Вас не забуду і з задоволенням продовжу співпрацю. Зараз у мене враження від курсу тільки найпозитивніші.
Автор: - Лена, б ило дуже приємно з Вами співпрацювати. Дуже боюся, що Ви тепер перейдіть на що-небудь інше і забудете про мене. Я так звикла виправляти помилки за Вашими підказкам ...
Надія Діденко:  - Добрий вечір, Світу. Висилаю звіт про виконану роботу - невже це все? Я як то так вже звикла чекати уролкі ... як в школі. Надія.
- Добрий вечір, Світу. Висилаю звіт про виконану роботу - невже це все? Я як то так вже звикла чекати уролкі ... як в школі. Надія.
Автор: - У звіті який надіслала Надія 31 пункт зауважень і доповнень !!!!!!!!!!!!!! Надія, спасибі Вам величезне! Ваша допомога просто на вагу золота.
Яке дозвіл вибрати?
Ви бачите різницю?
Так чи варта шкурка вичинки, якщо різниця ледве помітна?
І невже люди даремно придумали цей алгоритм?
Ви бачите різницю між двома зображеннями?
Ні?
Що потрібно зробити в вікні Image Size (Розмір зображення), щоб зміна розмірів зображення відбувалося c збереженням вихідного дозволу?
Чи можна у вікні Save for Web (Зберегти для Web) змінити розмір зображення?
Який формат файлу не можна вибрати у вікні Save for Web (Зберегти для Web)?
Навіть для того, щоб тобі відправляти в листі файли адже можна оптимізувати розмір таким чином?