Адаптація сайту під мобільні пристрої | Адаптивний дизайн або мобільна версія сайту - що краще
- У яких випадках необхідно розробляти мобільну або адаптивну версію для сайтів?
- Мобільна версія сайту
- Основні переваги мобільної версії сайту
- Переваги адаптивного дизайну для мобільних пристроїв
Для того щоб визначити, що краще - адаптивний дизайн або мобільна версія сайту, спочатку слід зрозуміти, для чого все це необхідно.
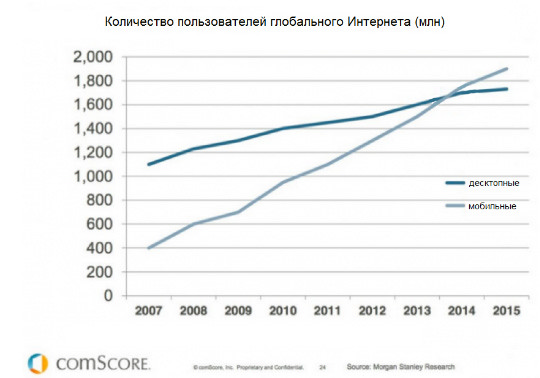
За даними comscore.com, відсоток користувачів, які переглядають сайти з мобільних пристроїв, з кожним роком стає все більше:

Активна абонентська база мобільного передачі даних, світ, млн осіб, 2007-2015 рр.
У зв'язку з цим були розроблені нові алгоритми для пошукових систем, а також введені додаткові чинники ранжирування: тепер в пошуковій видачі враховується те, наскільки сайт є mobile-friendly (Зручним для перегляду на мобільних пристроях). В Google алгоритм Mobile friendly був запущений 21 квітня 2015 року, в Яндексі - «Владивосток» 2 лютого 2016 року.

Десктопна версія сайту і адаптована версія під мобільні пристрої
Як пошуковики визначають, комфортна чи сторінка сайту для перегляду з мобільних пристроїв:
- на сторінках повинен бути контент, який не вимагає горизонтального скролінгу або масштабування для перегляду;
- на сайті не повинно бути елементів, які не працюють на багатьох мобільних пристроях - Flash, Java-аплетів і Silverlight-плагінів;
- тексти на сторінках повинні бути доступні для читання без масштабування;
- посилання повинні бути на достатній відстані один від одного, щоб на них можна було легко натиснути.
Що найголовніше, пошуковики оцінюють веб-сайти однозначно - або mobile-friendly, або ні.
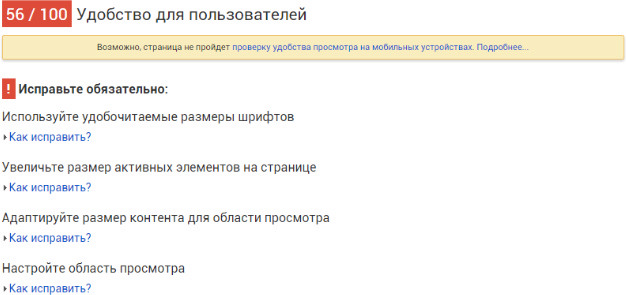
За допомогою інструменту Google PageSpeed Insights ( https://developers.google.com/speed/pagespeed/ ) Можна визначити, наскільки швидко завантажуються сторінки сайту, а також їх зручність використання. Оцінка PageSpeed може становити від 0 до 100 балів за показниками «Швидкість завантаження сторінок» і «Зручність для користувачів», наприклад:

Результати від 85 балів і вище вважаються хорошими.
Якщо сторінка сайту не задовольняє вимогам сервісу, видається звіт у вигляді рекомендацій щодо усунення проблем, наприклад:

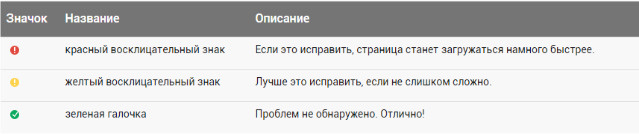
Кожна рекомендація має індикатор пріоритету, відповідний її важливості:

Даний сервіс можна використовувати для початкової діагностики і виявлення проблем на веб-сайті.
У яких випадках необхідно розробляти мобільну або адаптивну версію для сайтів?
Щоб зрозуміти, чи варто адаптувати сайт для «мобільного» аудиторії, необхідно проаналізувати його в системах веб-аналітики (Яндекс.Метрика або Google Analytics) за відвідуваністю в розрізі пристроїв, з яких користувачі заходять на сайт. У разі якщо більше 15% аудиторії використовують смартфони або планшети, рекомендується розробити адаптивну верстку або мобільну версію. Тут важливо враховувати і трафік сайту. Наприклад, для сайтів з великою кількістю відвідувачів (від 1 000 000 і вище) дана планка знижується, так як не можна нехтувати таким великим сегментом трафіку сайту.
Мобільна версія сайту
Мобільна версія - окрема версія або окремий шаблон, адаптований під відображення на мобільних пристроях. На ній можуть відображатися не всі блоки, які є на основну версію сайту.
«Особлива прикмета» мобільної версії: при переході на неї в адресному рядку браузера змінюється URL - до нього додається префікс «m.», Наприклад: m.example.ru.
Вид на моніторі комп'ютера і на мобільному пристрої: мобільна версія відрізняється від основної
Приклад сайту з адаптованої мобільною версією: http://www.lamoda.ru/ (m.lamoda.ru).
Основні переваги мобільної версії сайту
- Мала вага і, як наслідок, висока швидкість завантаження. Це істотно для користувачів, у яких низька швидкість доступу в інтернет (GPRS або слабкий 3G).
- Наявність у користувача вибору, яку саме версію переглядати (мобільну або основну).
- Відповідність вимогам пошукових систем до зручності перегляду сайту на мобільних пристроях.
Недоліки мобільної версії
- Якщо необхідно внести зміни на сайт, їх доведеться вносити і на звичайну версію сайту, і на мобільний, т. Е. Обсяг робіт збільшується в 2 рази.
- При її розробці часто доводиться відмовлятися від частини контенту.
- Так як мобільна і основна версія сайту знаходяться на різних доменах, вона не покращує поведінкові фактори основного домену, т. Е. Це буде мінусом для SEO-оптимізації.
Адаптивна верстка для мобільних пристроїв
Адаптивна версія сайту - це спеціальний дизайн веб-сторінок, при якому елементи сайту змінюють свій розмір і розташування при різних дозволах дисплея. Сайт автоматично адаптується під розміри пристрою, на якому він відкритий, будь то монітор ПК, смартфон або планшет. Завдяки такому типу верстки сайт буде зручно і зрозуміло відображатися на різних пристроях. Із застосуванням технологій адаптивного дизайну функціональність сайту анітрохи не страждає.
Вид на моніторі комп'ютера і на мобільному пристрої - адаптивна версія відрізняється від основної
Приклад сайту з адаптивною версією: http://www.mvideo.ru/.
Переваги адаптивного дизайну для мобільних пристроїв
- Один URL для всього контенту.
- Гнучкий інтерфейс - можна налаштувати комфортне відображення сайту для будь-якої ширини екрану.
- Адаптивний дизайн відповідає вимогам пошукових систем до зручності перегляду сайту на мобільних пристроях.
- Якщо у сайту є адаптивна версія, то поведінкові фактори стають краще на мобільних пристроях, а від цього поліпшуються загальні показники сайту. Для ранжирування в пошуковій видачі це буде великим плюсом.
Недоліки адаптивного дизайну для мобільних пристроїв
- Необхідність створення окремих макетів сторінок сайту під кожний дозвіл дисплея.
- Адаптивну версію, на відміну від мобільного, можна переключити в звичайний режим. Т. е. У користувача не залишається вибору відображення сайту. Недолік актуальний, якщо в адаптивної версії є помилки - наприклад, некоректно відображаються елементи.
- Складність додавання нового шаблону сторінок, т. К. Їх потрібно буде налаштовувати для коректного відображення на адаптивної версії. Якщо додавати інформацію на вже наявні шаблони сторінок, то ніяких проблем з відображенням не буде.
Що ж краще: адаптивна верстка для мобільних пристроїв або мобільна версія сайту?
Кращим рішенням для сайту є використання адаптивної верстки під мобільні пристрої. Незважаючи на ряд недоліків, сайт з адаптивною версткою більш функціональний. Також наявність шаблонів сторінок має на увазі простоту додавання контенту на сайт, на відміну від мобільної версії, в якій роботи по внесенню контенту дублюються, так як фактично існує два різних сайту. Великим плюсом є той факт, що адаптивна версія покращує поведінкові фактори основного сайту. Це корисно з точки зору просування і юзабіліті. Виходячи з цього, свій вибір ми рекомендуємо зробити на користь адаптивної верстки.
У яких випадках необхідно розробляти мобільну або адаптивну версію для сайтів?У яких випадках необхідно розробляти мобільну або адаптивну версію для сайтів?
Що ж краще: адаптивна верстка для мобільних пристроїв або мобільна версія сайту?