Як зробити html код для банера і анімацію в Фотошопі
Так уже сталося, що мені подобається працювати з CSS кодом, тому було цікаво зробити кнопку нижче, яку можна використовувати в якості банера, тобто після натискання на неї ви перейдете на Головну сторінку shpargalkablog.ru:
шпаргалка блогера
<Style type = "text / css"> div.sb {text-indent: 0px; outline: 2px solid # f4e9ce; border: 2px solid # ddcca2; padding: 4px 3px 0px 3px; background-image: -moz-linear-gradient (# f4e9ce, # ddcca3); background-image: -webkit-gradient (linear, center top, center bottom, from (# f4e9ce), to (# ddcca3)); filter: progid: DXImageTransform.Microsoft.Gradient (gradientType = 0, startColorStr = # f4e9ce, endColorStr = # ddcca3); background-image: -o-linear-gradient (top, # f4e9ce, # ddcca3); height: 65px; width: 260px; font-family: Impact, Arial, Verdana; font-size: 200%; font-weight: 100; text-transform: uppercase; font-style: oblique; font-weight: bold; } Span.sb1 {border-bottom: # ddcca2 5px solid; color: # 991500; margin: 0; text-shadow: -1px -1px white, 1px 1px # 333; float: left; } Span.sb2 {color: # ddcca2; margin: 11px 0; position: relative; text-shadow: 1px 1px 1px # 000; float: left; } </ Style> <a href="http://shpargalkablog.ru/" title="Шпаргалка блоггера"> <div class = "sb"> <span class = "sb1"> Шпаргалка </ span> <span class = "sb2"> блогера </ span> </ div> </a>
Як зробити анімацію в Фотошопі.
Але оскільки цей нешкідливий код може відлякувати користувачів своїм обсягом символів, а картинка не є динамічною, то за допомогою програми ScreenHunter 5.1 Free я сфотографувала ділянку екрана монітора з даною кнопкою, тим самим перетворивши її в зображення. Ви можете не використовувати такий довгий шлях, намалювавши картинку в Adobe Photoshop з нуля . Але спочатку потрібно визначитися з розмірами майбутнього банера. Їх можна дізнатися в тій банерної мережі, з якої ви плануєте працювати. Я ж не була обмежена певними рамками.
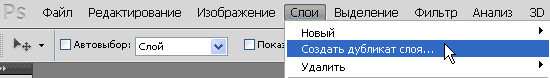
Заходимо в програму Фотошоп. Тут нам знадобиться відкрити "Вікно" -
- "Анімація",
- "Шари" (гаряча клавіша F7),
- "Інструменти".
Для зображення в форматах BMP і PNG шари ніяк не зробити, тому потрібно (для JPEG і GIF цей пункт пропускаємо):
- обвести картинку
 L (ласо),
L (ласо), - "Файл" - "Створити" (CTRL + N),
- командою
 V перенести зображення на створену область.
V перенести зображення на створену область.
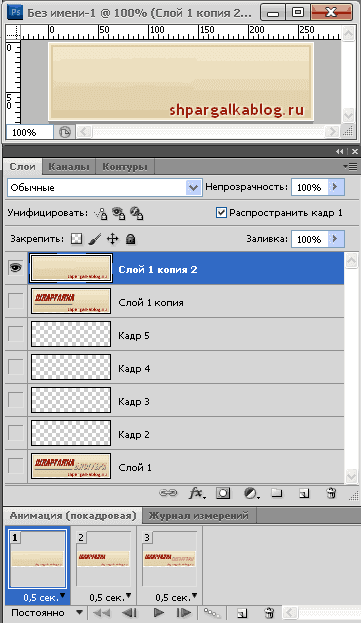
Через те, що прати елементи простіше, ніж домальовувати, то ми продублюємо, виділивши (Рис.2), що цікавить нас шар.

Потім, виділивши (див. Синій фон) один з шару і вказавши тільки на ньому очей, орудуем піпеткою (I)  , Для автоматичного визначення та встановлення обраного кольору, і олівцем (B)
, Для автоматичного визначення та встановлення обраного кольору, і олівцем (B)  для видалення непотрібних фрагментів шляхом їх зафарбовування в палітру фону. При цій процедурі я люблю збільшувати масштаб фотографій: якщо подивитися на Рис.1, то він дорівнює 100%, а я вказую в 300%, щоб залишити поза увагою зайві елементи. Також корисною функцією є прозорість шару (Рис.2).
для видалення непотрібних фрагментів шляхом їх зафарбовування в палітру фону. При цій процедурі я люблю збільшувати масштаб фотографій: якщо подивитися на Рис.1, то він дорівнює 100%, а я вказую в 300%, щоб залишити поза увагою зайві елементи. Також корисною функцією є прозорість шару (Рис.2).
В результаті отримаємо:
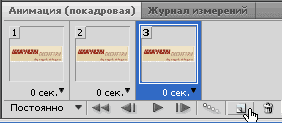
Далі поглянемо на вікно "Анімація" і створимо кілька кадрів.

Потім для кожного кадру проставляем око (очей) тільки на ті верстви, які повинні відображатися на ньому.

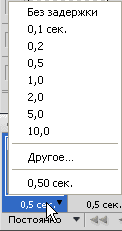
І встановимо для кадру той проміжок часу, протягом якого користувач його буде спостерігати, шляхом натискання мишкою на секунди.

За кнопці ► подивимося на кінцевий результат і при схваленні збережемо по команді "Файл" - "Зберегти для Web і пристроїв" (Alt + Shift + Ctrl + S) в форматі GIF. За цією методикою у мене вийшов такий банер, який я завантажила в альбом Picasa через чернетка Blogger : 
Як зробити html код для банера.
Щоб клацнувши по анімаційної зображенні, можна було потрапити на сайт, поміщаємо її в конструкцію:
<a href=" адрес_сайта "title=" названіе_сайта"> <img src = "адрес_баннера" alt = "названіе_сайта" /> </a>
У моєму випадку:
<a href="http://shpargalkablog.ru/" title="Шпаргалка блоггера"> <img border = "0" height = "79" width = "266" src = "https: // 3364729736176253495-a-+1802744773732722657 -s-sites.googlegroups.com/site/spargalka1/rating/shpargalkablog-banner.gif "alt =" Шпаргалка блогера "/> </a>
І якщо на початку статті в тег a був укладений текст, то зараз ми вказуємо зображення.