Банер - що це таке, які їхні популярні розміри і типи, як самому зробити банер для сайту в онлайн сервісі
- Що таке сучасний банер - розміри і типи
- Ціна за розміщення і ротатор банерів
- Як самому зробити банер онлайн
Привіт, шановні читачі блогу KtoNaNovenkogo.ru. Хотів сьогодні розповісти про створення банера в онлайн сервісі, але вирішив, що дана тема, можливо, заслуговує більш широкого розгляду.
Думаю, про те, що це таке (до сих пір не впевнений в правильності написання, бо варіант «банер» теж досить часто зустрічається на просторах інтернету) більшості з вас давно вже відомо. Для кого-то це настирлива штуковина, яку ви всіма доступними способами намагаєтеся прибрати з переглядаються вами веб-сторінок.

Для інших же банер - це спосіб привернути увагу до свого сайту, можливість закріпити в умах потенційних клієнтів позитивний імідж бренду, ну або ж просто підвищити продажі товарів або послуг (мова йде про рекламодавців).
Для вебмайстрів ж розміщення банерної реклами на своєму сайті є одним з основних і найстарішим способом заробітку в інтернеті . Як ви зможете переконатися, банери багатоликі - вони відрізняються за способом реалізації, за розміром, за принципом оплати та, звичайно ж, за якістю виконання.
Що таке сучасний банер - розміри і типи
На зорі становлення інтернету і появи сайтів , Реклама являла собою текст з проставленою за правилами мови Html, так званої, гіперпосиланням.
У банерах гіперпосилання як і раніше присутня (крім зроблених на Flash), але вона вже веде на сайт рекламодавця ні з похмурого тексту, а з яскравого (найчастіше анімованого) зображення.
Пік популярності банерної реклами припав на кінець дев'яностих років, а вже з початку двохтисячних ефективність такого способу залучення уваги відвідувачів до рекламної інформації падає. Зараз все більшої популярності набирає контекст (наприклад, АдВордса або реклама в Яндекс Директ ), Основним першопрохідцем якої став, звичайно ж, Гугл, коли не захотів бачити засилля банерів в своїй видачі, але заробити копійчину був не проти.
У багатьох активних користувачів мережі зараз вже виробився ефект «банерної сліпоти», коли все яскраве і помітне, наявне на відвідуваному ними сайті, просто фільтрується мозком. Зачепити таких користувачів зможе хіба що, тільки щось несподіване і серйозно відрізняється від буденності. Та й що блокують плагіни для браузерів теж роблять свою справу.
В інтернеті можна зустріти застереження, які слід дотримуватися при верстці макету свого сайту - його окремі елементи не повинні збігатися за розмірами зі стандартними розмірами рекламних блоків, інакше вони можуть обрізатися різними блокаторами.
Зрозуміло, що блокатори реклами керуються не тільки розмірами при виборі об'єкту, що видаляється, але при невдалому збігу обставин все можливо. У мене був приклад, коли банерорезка видалила текстовий блок тільки за те, що для нього був прописав class = "reklama", а після заміни назви класу все стало показуватися.
У зв'язку з цим хочу навести таблицю зі стандартними розмірами банерів, які найчастіше використовуються в інтернеті:
728 x 90 Дошка пошани 468 x 60 Довгий 336 x 280 Великий прямокутник 300 x 250 Середній прямокутник 300 x 600 Великий вертикальний прямокутник 250 x 250 Квадрат 240 x 400 Вертикальний прямокутник 234 x 60 Полубаннер 180 x 150 Малий прямокутник 160 x 600 Широкий хмарочос 120 x 600 Hебоскреб 125 x 125 Кнопка 120 x 240 Вертикальний 120 x 90 варіант кнопки 120 x 60 Ще один варіант кнопки 88 x 31 Смуга
Більшість із зазначених розмірів будуть вам доступні при роботі з системою контекстної реклами Google Adsense (Наочні приклади можна буде подивитися тут ). Кажуть, що і мережу Яндекса незабаром дозволить своїм партнерам розміщувати банерну рекламу на манер Гугла, але поки що такого не спостерігається.
Крім того, що банери розрізняються розміром, вони ще розрізняються і за способом реалізації:
- Статичні - являють собою просту картинку в форматі PNG або Jpg . Для веб-майстра це, напевно, самий кращий варіант, бо таке зображення буде важити не дуже багато, а значить не вплине негативно на швидкість завантаження його сайту . Прикладом може служити такий ось баннерок в форматі Jpg з проставленою з нього Html посиланням:
Код для його вставки може виглядати приблизно так:
<a target="_blank" href="http://ru.wix.com/"> <img width = 690 src = "https://ktonanovenkogo.ru/wp-content/uploads/468x60_cirlcles_New_russian.png" /> </a>
Анімовані банери - являють собою картинку у форматі Gif, принадність якого полягає в тому, що він підтримує найпростішу анімацію. По суті, анімований Gif складається з двох і більше зображень, які чимось відрізняються один від одного, а за рахунок завдання частоти їх зміни ми отримуємо ефект руху (мультфільм, по суті).
На нього звичайним чином вішається гіперпосилання, однак його вага буде дуже сильно залежати від кількості зошитах в нього кадрів і може бути досить значним. Прикладом може служити що розміщується мною колись рекламний блок:

Код для його вставки буде виглядати приблизно так:
<a target="_blank" href="http://webeffector.ru/"> <img src = "https://ktonanovenkogo.ru/image/360x60w.gif" /> </a>Flash-банери - найскладніший в реалізації, іноді досить важкий, але при належному підході найефективніший спосіб залучення уваги відвідувачів. Посилання зашивається безпосередньо в файл SWF (або вказується в коді) і крім переходу по ній, іноді користувачеві надається можливість чогось там натискати, погратися або зробити ще якісь інтерактивні дії.
Ну і, звичайно ж, головною відмінністю Flash-банера від уже розглянутих є можливість додавання звуку. Не скажу, що це дуже здорово сприймається користувачами, але така можливість є. Правда, якщо у користувача не буде встановлений флеш плеєр або він буде з яких-небудь причин не працездатний, то такий флеш-банер не відобразиться.
Для його створення використовується вже не растрова графіка, як в двох попередніх випадках, а векторна, яка прекрасно масштабується (без втрати якості) і з Flash-банера розміру 468 × 60 можна запросто отримати ось такого монстра, просто змінивши значення його розміру по висоті і ширині.
Код його вставки, правда, виглядає страхітливо, бо складається з комбінації валідних і не валідних тегів Embed і Object :
<Object classid = "clsid: d27cdb6e-ae6d-11cf-96b8-444553540000" codebase = "http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0, 0 "width =" 728 "height =" 90 "align =" middle "> <param name =" allowScriptAccess "value =" sameDomain "/> <param name =" allowFullScreen "value =" false "/> <param name = "movie" value = "https://ktonanovenkogo.ru/image/pult468x60ktonanovenkogo.swf" /> <param name = "quality" value = "high" /> <embed src = "https://ktonanovenkogo.ru/image /pult468x60ktonanovenkogo.swf "type =" application / x-shockwave-flash "pluginspage =" http://www.adobe.com/go/getflashplayer_ru "/> </ object>Цей варіант коду вставки Flash-банера на сайт є найбільш універсальним. Тут відбувається дублювання за рахунок використання двох аналогічних тегів Embed і Object. Причому перший не є дійсним, але деякі старі браузери не розуміють Object і тому доводиться перестраховуватися.
Іноді в код SWF буває не додано посилання для переходу по Флеш-банеру, тоді її можна вказати в коді за допомогою тега Param з name = "flashvars":
<Param name = "flashvars" value = "clickTAG = https: //ktonanovenkogo.ru" />Якщо валідний Html код для вас є превалюючим, то використовуйте тільки Object, наприклад, так:
<Object classid = "clsid: d27cdb6e-ae6d-11cf-96b8-444553540000" codebase = "http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0, 0 "width =" 728 "height =" 90 "id =" banner "align =" middle "> <param name =" movie "value =" https://ktonanovenkogo.ru/image/pult468x60ktonanovenkogo.swf "> <param name = "play" value = "true"> <param name = "loop" value = "true"> <param name = "quality" value = "high"> </ object>
Різні атрибути тега Param використовуються для настройки роботи Flash-плеєра, який, до речі, завантажиться на комп'ютер користувача за наведеною в атрибуті Codebase посиланням (якщо, звичайно, він не буде знайдений на компі користувача).
Ціна за розміщення і ротатор банерів
Раз вже мова зайшла про коди вставки банерів на сторінки сайту, то не зайвим буде поговорити і про різні способи відстеження їх ефективності, варіанти оплати їх розміщення, налаштування ротації і т.д.
Досить складне питання, яке постає перед вебмайстром після того, як його сайт набере одну або дві сотні унікальних відвідувачів на добу - яку ціну за розміщення призначити, від чого відштовхуватися при її розрахунку і як залучити рекламодавців на свій ресурс.
Насправді можливо кілька варіантів встановлення ціни:
Фіксована ціна - таке-то місце на сайті буде коштувати стільки-то рублів або доларів за 30 днів розміщення банера такого-то розміру (приклад дивіться тут ). Цей варіант часто використовується при ціноутворенні на ринку банерної реклами в рунеті. В цьому випадку вам не потрібно буде морочитися з підрахунком ефективних показів, з урахуванням кліків вироблених по рекламному блоку.
Отримали графічний або ж флеш файл від рекламодавця, поставили його в обумовлену позицію і на ваш рахунок капнула певна сума вебмані або грошей Яндекса (у мене були навіть випадки оплати через міжнародні гроші Pay Pal, але їх складно виводити на пострадянському просторі). Ціну можна буде регулювати залежно від активності та кількості рекламодавців. Чим більше попит - тим вище ціна.
У цьому випадку сам рекламодавець змушений перейматися підрахунком ефективності розміщення банера на вашому майданчику. Зазвичай для цього використовуються спеціальні посилання з маркерами, за якими потім можна буде порахувати кількість переходів з вашого ресурсу на сайт рекламодавця.
Однак, багато рекламодавців ще до початку розміщення хочуть оцінити хоча б кількість ефективних показів, яке ваш сайт зможе забезпечити, а це не завжди вдається вичавити зі звичайних лічильників відвідуваності, навроде метрики , лічильника LI .
Оплата за тисячу показів - насправді це дуже цікавий варіант, бо рекламодавець буде чітко розуміти за що саме він платить, але для його реалізації потрібно буде підключати до свого сайту будь-яку систему управління банерної рекламою (банерокрутілку). Саме на такий спосіб оплати мені б хотілося перейти в майбутньому або хоча б випробувати його на ділі.
Для його реалізації є два варіанти - платні банерокрутілкі і безкоштовні. Уже досить давно на ринку існує кілька великих рунетовських систем, які агрегує в собі тисячі ресурсів. Але крім своєї платності вони володіють таким недоліком, як виникають періоди пригальмовування завантаження банерів, а отже і ваш сайт буде пригальмовувати теж.
З безкоштовних повноцінних рекламних движків можна виділити OpenX , Який ви повинні будете встановити на свій власний сервер (можна і віртуальний), що викличе додаткові витрати, тому що дана система за відгуками досить ненажерлива. Знову не ідеал.
Однак ідеал існує. Це куплена колись Гуглом система під назвою DoubleClick for Publishers Small Business . Вона безкоштовна, володіє всією потужністю Google (а значить про гальмах не може бути й мови) і дозволяє підключати Адсенс в тому випадку, коли бракуватиме прямих рекламодавців. Краса, але чертовски незрозуміла штука. Два рази намагався читати російську хелп, але обидва рази розумів, що нічого не розумію. А навчальне відео має місце бути тільки на недоступних моєму розумінню мови.
- Оплата за клік по банеру - досить рідко використовується даний тип оплати, якщо не прирівнювати до них контекстну рекламу і тизери . Поки рекламодавці не чують скажу пошепки, що за банерам не так вже й охоче клікають, але правда це ще багато в чому залежить і від його зовнішнього вигляду. Якщо покопатися в статистиці адсенс, то можна побачити, що CTR графічних блоків не так вже й сильно відстає від текстових оголошень, але їх власники при цьому, напевно, дуже пристойно витратилися на дизайнерів, які ці шедеври малювали. Все відносно.
Раз вже ми торкнулися теми перевірки ефективності банерів, то згадаю, що при встановленій баннерокрутілке проблем не складе запустити в ротацію кілька штук від одного і того ж рекламодавця для виявлення найбільш клікабельно варіанту. Однак, навіть для першого способу оплати цілком можливо буде, за бажанням рекламодавця, зробити ротацію його банерів на вашому сайті.
При цьому на заслання з кожним з них (що знаходяться в ротації) можна буде впровадити унікальну мітку, по якій рекламодавець зможе зібрати статистику і відсіяти в результаті неефективні варіанти. Я, наприклад, використовую найпростіший PHP скриптик, який вирішує проблему ротації банерів:
<? Php $ img = array (); $ Img [] = '<a href="http://ru.wix.com/eteamhtmlru/400?utm_campaign=ma_ru_ktonanovenkogo.ru&experiment_id=ma_ru_ktonanovenkogo.ru468glasses_400html"> <img src = "https://ktonanovenkogo.ru/image /468x60-glasses.jpg "/> </a> '; $ Img [] = '<a href="http://ru.wix.com/eteamhtmlru/400?utm_campaign=ma_ru_ktonanovenkogo.ru&experiment_id=ma_ru_ktonanovenkogo.ru468circles_400html"> <img src = "https://ktonanovenkogo.ru/image /468x60_cirlcles_New_russian.png "/> </a> '; $ Max = count ($ img) - 1; $ Count = rand (0, $ max); echo $ img [$ count]; ?>
Це найпростіший ротатор і, що примітно, конструкцію:
$ Img [] = 'код банера з унікальною посиланням';
можна буде повторювати потрібну кількість разів. Цей же скрипт підійде і для ротації Flash-банерів з їх громіздким кодом. Головне при цьому розміщувати цей самий код строго між одинарних лапок змінної масиву $ img [] = 'тута' ;.
У самому коді банера, природно, не повинно бути одинарних лапок, тільки подвійні як у мене, або ж їх доведеться екранувати (ставити зворотний слеш перед кожною одинарною лапкою), інакше все посиплеться.
Як самому зробити банер онлайн
Я, звичайно ж, розумію, що створення банерів насамперед є прерогативою професіоналів. Потрібен особливий погляд, досвід і талант, нарешті. І навіть добре знання популярних графічних редакторів (аля онлайн Фотошоп Pixlr ) Не дасть вам повної впевненості в успіху, ну а вже якщо ви таким знанням не володієте, то занурюватися у справу створення ефективних графічних рекламних блоків не варто. А може бути варто?
Припустимо, що для платного розміщення своїх банерів на інших сайтах найбільш правильним рішенням буде знайти професіоналів з хорошими відгуками і прикладами робіт, які при цьому не здеруть з вас три шкури. А ось якщо ви вирішили обмінятися баннерочкамі з сайтами схожої тематики або ж вирішили залучити рефералів в будь-яку партнерську програму , То можна буде спробувати власні сили в нелегкій справі виготовлення банера.
При повному незнанні Фотошопа для мене, наприклад, існує тільки один варіант це зробити - онлайн сервіси. Їх досить багато, але сьогодні я хочу розповісти про роботу тільки в одному з них - Bannerfans . У ньому має місце бути російськомовний інтерфейс, можливість використання шрифтів з підтримкою російських букв, ну і просто його юзабіліті на висоті.
Реєстрація на сервісі не обов'язкова і потрібна тільки для збереження зроблених вами банерів, але ж їх можна буде просто завантажити на свій комп'ютер. Для перемикання інтерфейсу генератора на російську мову, просто виберіть його зі списку розташованого справа вгорі (над кнопкою реєстрації). Тепер можна приступати до виготовлення.
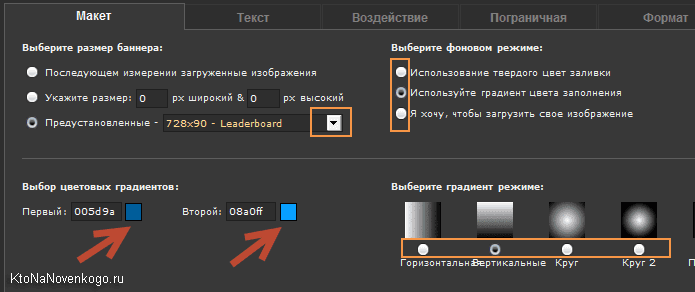
На першій вкладці «Макет» вам буде запропоновано вибрати габарити майбутнього банера зі списку стандартних розмірів, або вказати свій власний нестандартний. Далі вам потрібно вибрати колірне рішення:
- однотонну заливку одним вибраним кольором
- градієнтну заливку (використовується за умовчанням) з вибором обох кольорів і способу перетікання градієнта
- завантажити зображення, яке буде використовувати в якості фону

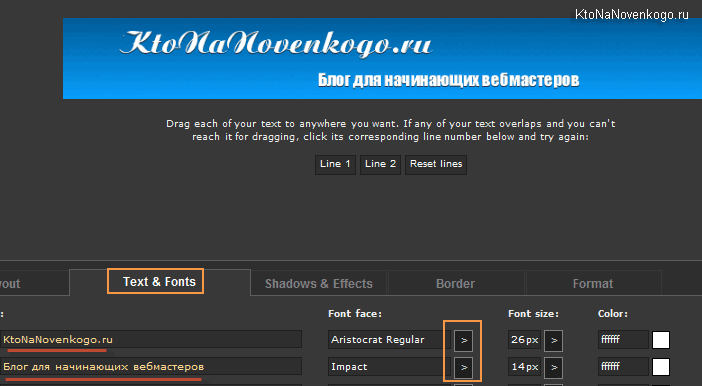
Щоб вироблені вами зміни відобразилися на макеті, натисніть на розташовану трохи нижче кнопку «Змінити». Переходимо на вкладку «Текст». Залежно від типу і розміру підсумкового банера ви зможете задіяти від однієї до шести ліній з текстом (за замовчуванням використовується дві).

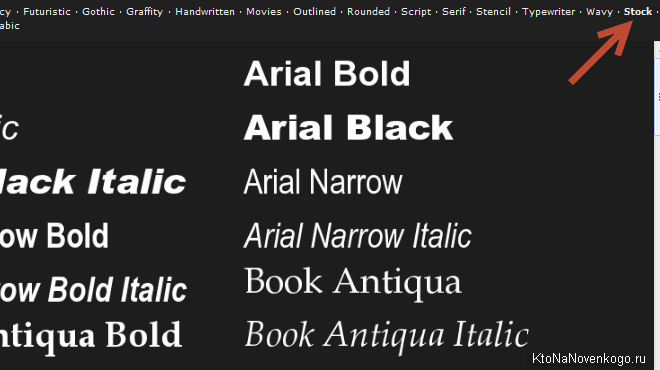
Вписуєте потрібний вам текст для кожної лінії і вибираєте тип шрифту, яким будуть прописані слова. Шрифтів дуже багато, але підтримку російської я знайшов тільки в групі «Stock»:

Для кожної лінії вам так само надається можливість вибрати розмір і колір шрифту, а ще кут повороту тексту щодо горизонталі. Щоб переміщати лінію щодо банера, досить захопити її мишею (утримуючи ліву кнопку) і перетягнути. Досить зручний і трохи незвичний для онлайн сервісу функціонал.
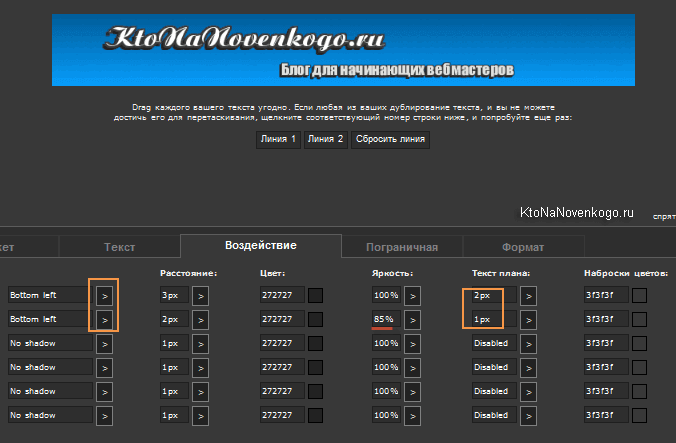
На наступній вкладці «Вплив» ви зможете задати напрямок падіння світла для відкидання тіні, власне, ширину тіні, її колір, а також ширину і колір обведення букв тексту ліній:

Ну ось, на наступній вкладці вибираєте тип рамки для створюваного банера (якщо вона взагалі потрібна), а тому вже на вкладці «Формат» вибираєте тип зображення растрової графіки, в якому ви віддаєте перевагу зберегти даний шедевр (jpg, png або gif).
Який саме формат вибирати, вирішувати вам самим, але можете просто спробувати все, а при натисканні на кнопку «Завантажити» подивитися, який же формат є найбільш економічним для вашого випадку. Будемо вважати, що зробити простий графічний блок нам вдалося. Але найбільшим ефектом буде володіти анімований банер. Як можна його зробити?
Для качана достаточно віготовіті кілька кадрів майбутнього анімованого шедевра в уже описаному сервісі Bannerfans. Зберігаті підсумкові зображення нужно буде Вже строго в форматі Gif, бо Тільки він дозволити нам досягті Бажанов результату (правда сервіс може і превратить в Gif інші формати, но краще буде відразу ВІДПОВІДАТИ). Можна, наприклад, на одному кадрі залишити тільки верхню лінію, на другому додати ще й нижню, а потім написати якусь замануха-небилицю. Загалом, все залежить від багатства фантазії.
Отримані кадри в форматі Gif потрібно буде завантажити вже в Xgif , Де можна налаштувати порядок чергування кадрів і отримати цілком робочий анімований банер зроблений повністю в онлайн. Всі операції, які вам необхідно буде здійснити на цьому сервісі, описані в усіх подробицях, так що і додати нічого. Хоча ...
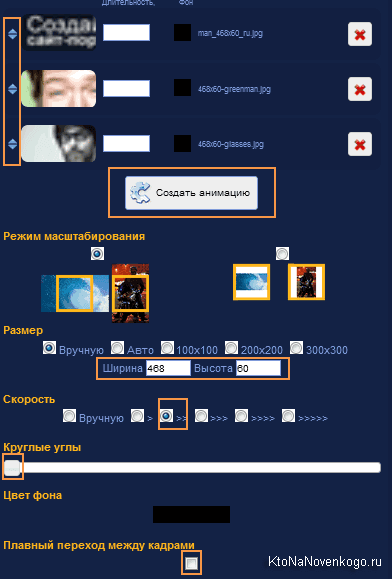
Просто перетягніть потрібну кількість фрагментів майбутнього банера на салатовий прямокутник, після чого для настройки послідовності кадрів перемістити їх мишею між собою в потрібному порядку. Обрізка кутів і плавні переходи мені не сподобалися, тому прибрав все це як надмірність і натиснув кнопку «Створити анімацію»:

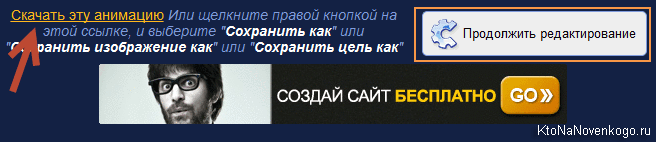
Якщо отриманий результат створення анімації вас влаштовує, то тисніть на кнопку «Завантажити цю анімацію», а якщо не влаштовують, то «Продовжити редагування»:

Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru
Збірки по темі
Використовую для заробітку
Com/eteamhtmlru/400?Com/eteamhtmlru/400?
Png "/> </a> '; $ Max = count ($ img) - 1; $ Count = rand (0, $ max); echo $ img [$ count]; ?
А може бути варто?
Як можна його зробити?