Все про HTML5-банері і 4 просунутих методу їх створення
- Головні відмінності HTML від інших типів банерів
- Способи створення HTML-банерів
- 1. Створення фрейма за допомогою CSS3 і JavaScript
- 2. Adobe Edge Animate
- 3. Adobe Animate CC
- 4. Google Web Designer
- Сподобалася стаття?
Під банером мається на увазі рекламний блок на сайті, що складається з красиво оформлених тексту та зображення. Він повинен відповідати іміджу компанії, а його візуальна частина повинна залучати відвідувачів для ознайомлення з рекламованим продуктом. Стаття про 10 правил ефективного банера тут .
Популярні види оголошень на сайті:
Графічний - простий вид банера для реклами в Інтернеті. Складається з зображення певного розміру і містить посилання на рекламний ресурс.
Флеш-банер - має великі можливості для анімації, це дозволяє краще передати інформацію за допомогою комбінації векторної і растрової графіки.
HTML5-банер комбінація HTML-елементів із застосуванням анімацій і гарного візуального оформлення, адаптованих під будь-які пристрої і браузери.
Головні відмінності HTML від інших типів банерів
У порівнянні з іншими методами створення банерів, технології HTML5 дають ряд переваг для залучення аудиторії на ресурс:
- Оголошення в такому форматі будуть однаково відображатися на всіх пристроях без додаткових розширень для браузера.
- HTML5 надає більше можливостей для інтеграції в свої рекламні оголошення форми, кнопки соціальних мереж, календарі, карти та інші додатки.
- Невелика вага і використання менших ресурсів не впливає на швидкість завантаження сторінок в браузері. Флеш-технології не дозволяють домогтися такого результату.
- Для оцінки ефективності банерів на HTML5 можна переглянути статистику в Google Analytics. Там представлена різна інформація про гостях і переходах по посиланнях.
Істотним недоліком флеш-технологій став поступова відмова від них великих компаній, таких як Apple, Mozilla і Amazon. Основним поштовхом для зникнення Flash став Google. Спочатку вони відключили Flash-анімацію в Google Chrome, а потім відмовилися від Flash-оголошень в своїх сервісах пошукової реклами, віддавши перевагу HTML5.
Способи створення HTML-банерів
Розробка банера починається зі створення окремої сторінки і вбудовується на сайт через «iframe». Існує кілька методів розробки рекламних банерів на сайт, ми розглянемо найпопулярніші.
1. Створення фрейма за допомогою CSS3 і JavaScript
Фрейм дозволяє завантажувати в область заданих розмірів будь-які незалежні документи. Це може бути різний HTML-код з використанням стилів і скриптів для оформлення.
Також можлива реалізація банера через область «canvas», в якій розробляються анімації, малюнки, графіки і навіть гри за допомогою JavaScript. Для прискорення розробки дозволяється скористатися сторонніми бібліотеками, наприклад CreateJS .
переваги:
- Функціонал не обмежений ніякими програмами, можна реалізувати що завгодно.
недоліки:
- Такий процес досить складний і вимагає особливих навичок верстки.
- Великі трудовитрати за часом щодо інших способів.
See the Pen NaQEbx by Alexandr ( @vinechka ) on CodePen .
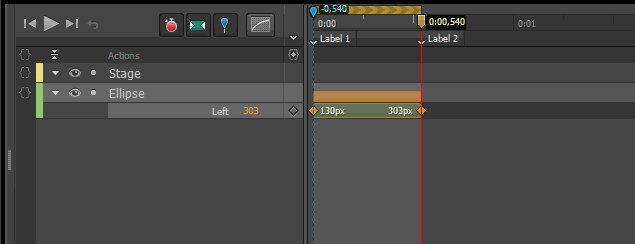
2. Adobe Edge Animate

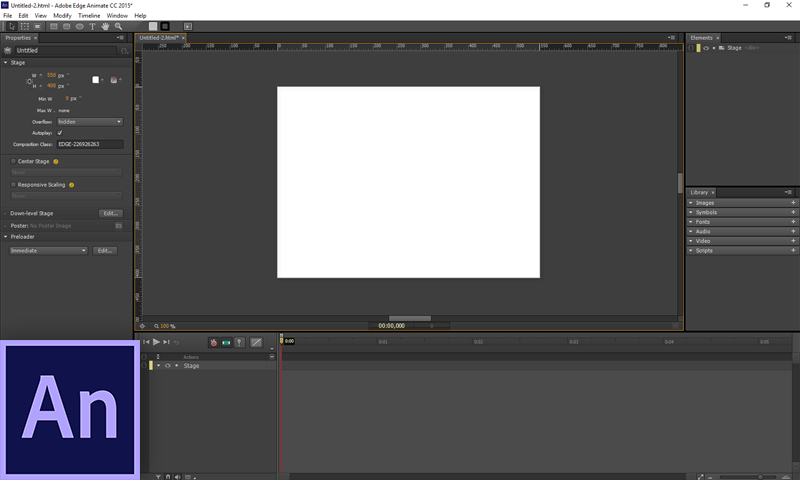
Тим, хто знає Adobe After Effects, інтерфейс програми Adobe Edge Animate здасться дуже знайомим. У Adobe Edge Animate більш стиснутий функціонал, спрямований на розробку простого анімованого контенту з використанням HTML5, JavaScript і CSS3. Програма підтримує імпорт таких форматів, як .svg, .png, .jpeg, .gif, HTML; підтримка video і audio форматів.
Є більше 30 вбудованих ефектів, що спрощує час створення якісної анімації в кілька разів:

Основні переваги Adobe Edge Animate:
- Безліч доступних відеоуроків в Мережі по використанню програми.
- Простий функціонал, більшість процесів автоматизовані
- Програма не вимагає знань HTML5, JavaScript і CSS3.
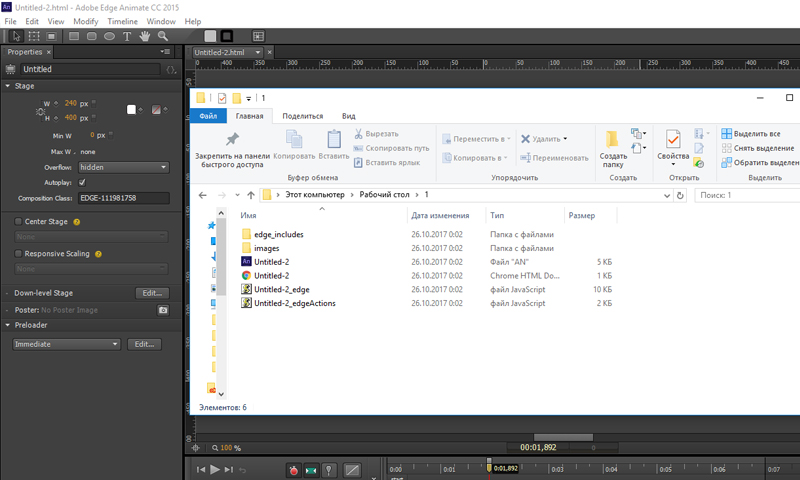
По закінченню роботи отримуємо всі необхідні документи для розміщення банера на сайті. Images - папка з графічними елементами банера, кілька файлів JavaScript, html і файл формату An - для подальшого редагування файлу в програмі.

- Готовий банер підтримується всіма сучасними браузерами та мобільними додатками, відповідає всім технічним вимогам рекламних кампаній в Яндекс і Google.
Є й кілька недоліків:
- Інтерфейс тільки англійською мовою.
- З 2015 року компанія Adobe припинила розвиток проекту Adobe Edge Animate, програма з того часу не оновлювалася і досягла своєї межі в розвитку. Edge Animate все ще доступний для скачування в архівах Creative Cloud.
3. Adobe Animate CC

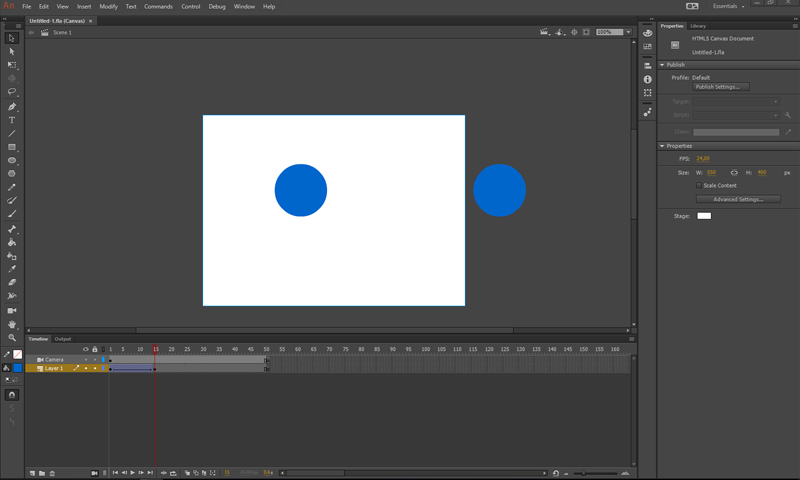
Animate CC - це перейменований продукт Adobe Flash Professional. Останнім часом технологія Flash втратила довіру користувачів, програма потребувала зміну назви та кількох доробках. По суті, це та ж сама програма Flash Professional, але в якій файли додатково зберігаються в HTML5 і JavaScript.
Інтерфейс дуже схожий з Flash Professional, але можливості у програм розрізняються.

Переваги Animate CC:
- Можливість створення тривимірної графіки. Є інструмент «камера», що дозволяє знімати глибину кадру для справжньої анімації.
- На відміну від Edge Animate програма Animate CC має великий вибір векторних кистей і можливість роботи з растровою графікою.
- Програма відносно нова, тому Adobe активно розвиває проект, випускає оновлення і удосконалює Animate CC.
- Є російськомовна версія.
- Розширені можливості експорту файлу в формати: JavaScript / Html, jpeg, png, oam, svg, mov, gif. Натисканням однієї кнопки зберігаються елементи банера в спрайт, тим самим зменшуючи час завантаження банера.
недоліки:
- Новизну програми також віднесемо до недоліків. Уроків по створенню анімації в Animate CC не так багато, як у Adobe Edge Animate. Тому, щоб окремі функції потрібно вивчати самостійно, що дається непросто. Програма досить складна для самостійного вивчення, але розібратися можна.
- Деякі функції не автоматизовані, як в Edge Animate, що також збільшує час створення банера.
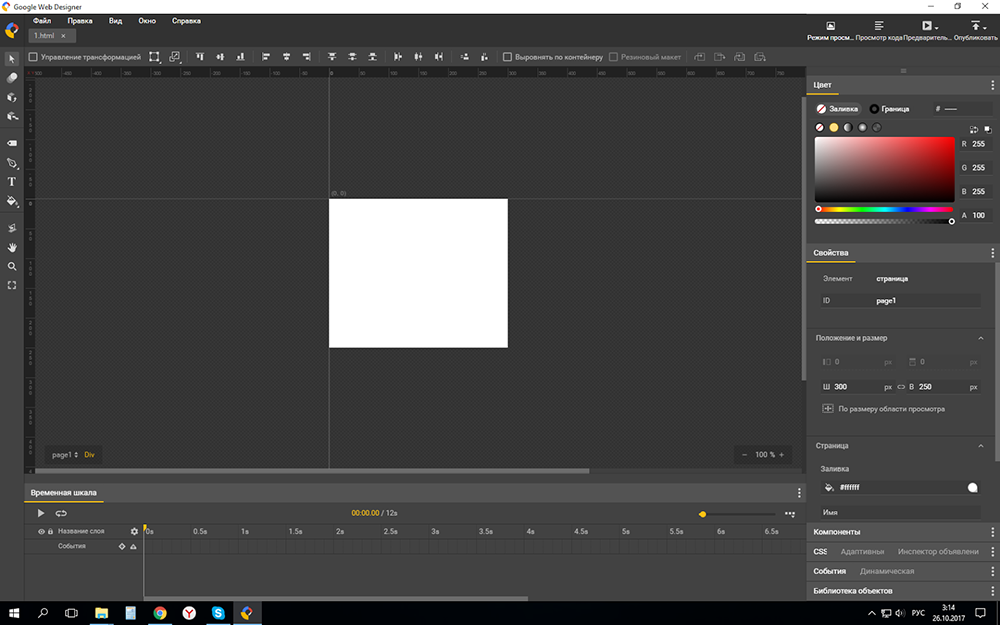
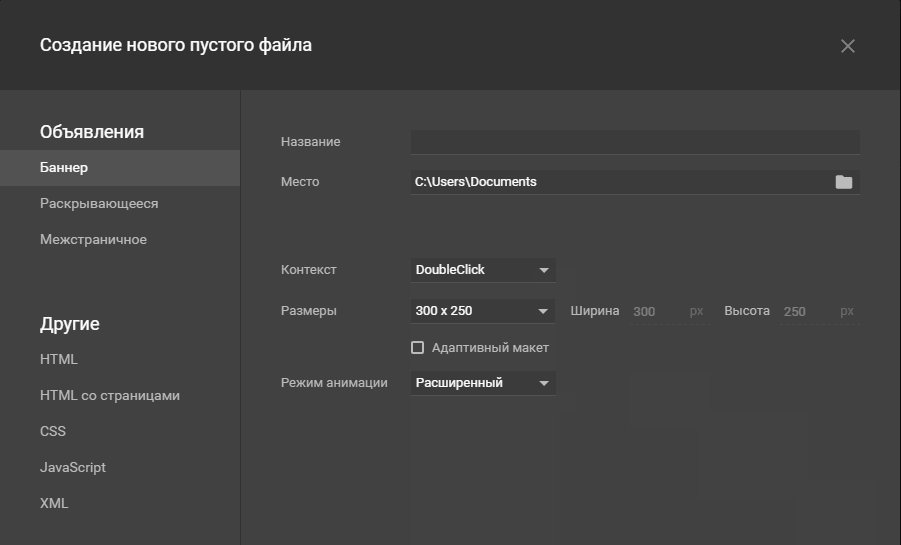
4. Google Web Designer

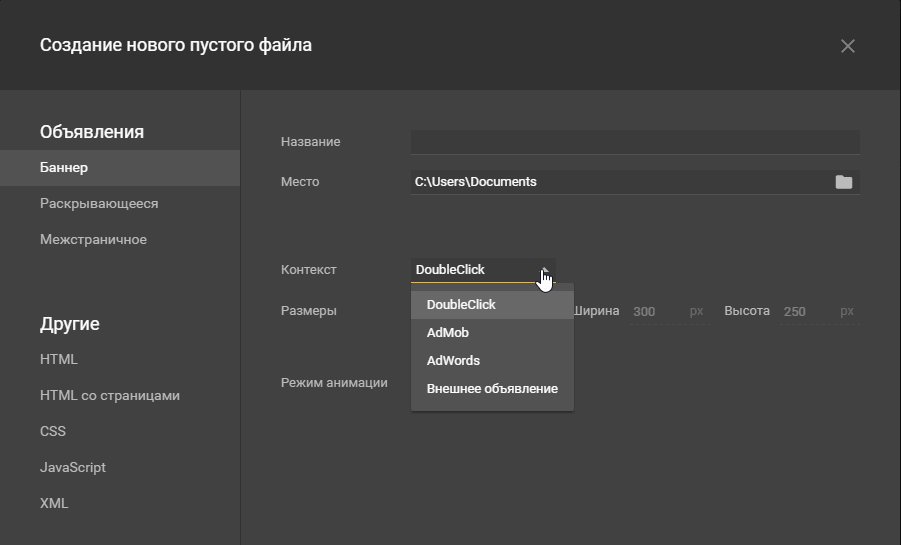
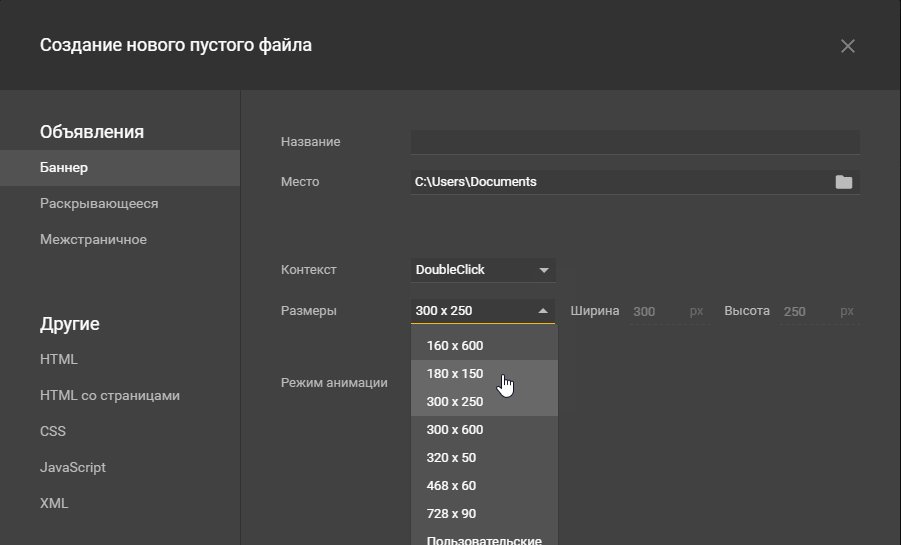
Google порадував нас безкоштовним редактором, спеціально створеним для реалізації html-банерів. Google Web Designer повністю заточений на реалізацію реклами, основний ухил якої спрямований на AdWords. Якщо ми подивимося на вікно створення нового файлу, зауважимо, що в програму вже вбудовані розміри шаблонів реклами.

Переваги Google Web Designer:
- Простий інтерфейс.
- Наявність шаблонів для реклами в google.
- Повністю безкоштовна програма.
- Наявність російськомовної версії.
- Закладено адаптивний дизайн банерів, html-банер буде відмінно виглядати в будь-якому дозволі екрану.

недоліки:
- Функціонал Google Web Designer досить вузький для створення шедеврів анімації. Програма сильно обмежена шаблонами.
- Брак навчальних програм. Довідки Google недостатньо для повноцінного навчання функціоналу.
Всі способи, представлені вище, не нові, але вони перевірені. А значить, є гарантія, що створені html-банери пройдуть модерацію на більшості рекламних площадок, так як їх технічні вимоги відповідають загальним стандартам.
Існує ще безліч інших програм і сервісів, здатних дати якісний продукт, але ми розглянули 4 основних способи розробки просунутого HTML-банера з цікавою анімацією, які використовуємо у своїй роботі.
Залишилися питання? Задавайте в коментарях. Допоможемо і словом і ділом.
Розробимо для вас банери або рекламну кампанію повністю »
© 1PS.RU, при повному або частковому копіюванні матеріалу посилання на першоджерело обов'язкове.
Сподобалася стаття?
Сподобалося? Поділися!
Залишилися питання?Сподобалася стаття?
Сподобалося?