Як правильно заповнювати SEO-теги title, description, keywords, h1 для інтернет-магазину - керівництво
- Що таке метатеги?
- Навіщо потрібно правильно формувати теги title, description, keywords і h1?
- Як подивитися мета-теги сторінок інтернет-сайту в WEB-браузері?
- Правила заповнення тега TITLE
- Мета-тег title
- Як правильно заповнити тег title для сторінок товарів і розділів інтернет-магазину?
- 2. Тег title повинен бути відмінним від тегів description і h1
- 3. Тег title повинен бути оптимізований під пошукові запити, що відповідають тематиці сторінки
- 4. Тег title повинен відображати реальний вміст сторінки
- 5. Тег title повинен мати структуру закінченого пропозиції
- 6. Тег title повинен бути складений грамотно
- 7. Тег title повинен містити не більше 70 символів
- Правила заповнення мета-тега DESCRIPTION
- Мета-тег description
- Як правильно заповнити тег description для сторінок товарів і розділів інтернет-магазину?
- 2. Мета-тег description повинен бути унікальним і відмінним від тегів h1 і title
- 3. Мета-тег description може містити всі пов'язані з вмістом сторінки ключові запити
- 4. Мета-тег description повинен бути написаний людською мовою
- 5. Мета-тег description не повинен перевищувати 150 символів
- Правила формування тегів заголовків H1-H6
- Як правильно заповнити тег H1 для сторінок товарів і розділів інтернет-магазину?
- 1. Тег h1 повинен зустрічатися на сторінці тільки один раз
- 2. Тег h1 повинен бути унікальним
- 3. Тег h1 повинен містити пошуковий запит, що відповідає назві товару або розділу каталогу
- 4. Тег h1 повинен бути інформативним
- 5. Тег h1 не повинен перевищувати більше 7-8 слів
- Правила заповнення тега KEYWORDS
- Як правильно заповнити тег keywords?
- 1. Мета-тег keywords повинен містити ключові запити
- 2. Мета-тег keywords може містити тематичні слова і синоніми
- 3. Мета-тег keywords краще формувати з іменників
- 4. Мета-тег keywords не повинен містити ніяких знаків пунктуації, крім коми
- До чого призводить неправильне формування SEO-тегів?
- Де брати ключові слова для заповнення SEO-тегів?
- Як автоматизувати заповнення тегів?
- Шаблони для автоматизації тегів
- Програми для автоматизації формування SEO-тегів
Рідкісний покупець в пошуку товару піде далі першої-другої сторінки результатів пошуку Google або Яндекс, тому для кожного інтернет-магазину дуже важливо перебувати на якомога вище в рейтингу пошукових систем по товарах, які він пропонує. А потрапити в заповітний ТОП-10 вам допоможуть правильно сформовані SEO-теги і унікальний контент для всіх карток товару, які сприймаються пошуковими системами як релевантні і корисні для потенційних покупців.

- Що таке мета-теги ?
- Чому необхідно приділяти особливу увагу формуванню мета-тегів title, description, keywords і h1 ?
- Як знайти мета-теги сторінок сайту в WEB-браузері ?
- Формування тега TITLE
- Формування тега DESCRIPTION
- Формування тегів заголовків H1-H6
- Формування тега KEYWORDS
- До чого може призвести неправильне формування SEO-тегів ?
- Де і як знайти і підібрати ключові слова для заповнення SEO-тегів ?
- Як автоматизувати заповнення тегів ?
- Програми для автоматизації формування SEO-тегів
Що таке метатеги?
Метатеги (від англ. Meta tags) - це елементи (інструкції) розмітки HTML-сторінок, призначені для зберігання і передачі даних призначеної для браузерів і пошукових систем. Як правило, вони розміщуються в блоці <head> HTML-документа:
<! DOCTYPE HTML>
<Html>
<Head>
<Meta charset = "utf-8">
<Title> Заголовок сторінки для пошукових систем </ title>
<Meta name = "description" content = "Опис сторінки для пошукових систем">
<Meta name = "keywords" content = "Найбільш важливі ключові слова сторінки для пошукових систем">
...
</ Head>
<Body>
<H1> Заголовок документа </ h1>
<P> Текст документа </ p>
...
</ Body>
</ Html>
Найбільш важливі html-теги, пов'язані в ранжування сторінок сайту в пошукових системах, це теги:
- title;
- description;
- keywords;
- заголовки h1, h2, h3, ...
Багато продавців розуміють важливість пошукового просування, але не знають, як правильно формувати основні SEO-теги: title, description, keywords і заголовок h1 для сторінок каталогу та сторінок товарів інтернет-магазинів. У цій статті ми розглянемо, навіщо потрібні SEO-теги, на що вони впливають і як їх легко і швидко заповнювати для високого ранжирування розділів і товарів в пошукових системах Google і Яндекс.
Повний список рекомендацій по створенню і внутрішньої пошукової оптимізації сайтів завжди можна знайти на сайтах пошукових систем:
- Керівництво по пошукової оптимізації від Google;
- Рекомендації по створенню сайтів від Яндекс.
Навіщо потрібно правильно формувати теги title, description, keywords і h1?
Заповнення мета-тегів і мікророзмітки вручну для кожної інтернет-сторінки може зайняти деякий час (якщо не налаштувати автоматичне формування мета-тегів), тому так важливо розуміти, заради чого все це робиться.
- Для високого ранжирування сайту вашого інтернет-магазину в пошуковій видачі. Мета-теги прописуються в частині <head> програмного коду кожної зі сторінок інтернет-магазину. Вони призначені для того, щоб пошукові системи розуміли, яка інформація знаходиться на сторінках сайту, і рекомендували її користувачам, які шукають ваші товари.
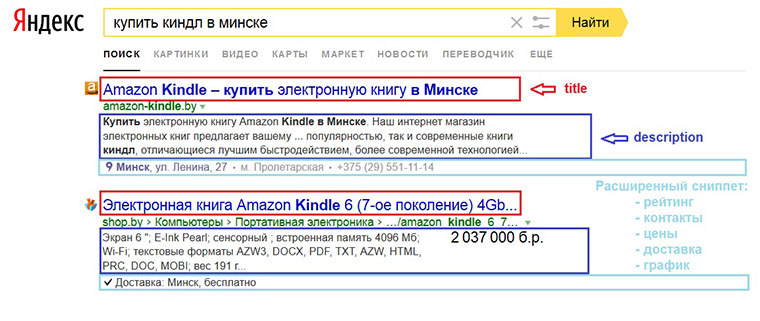
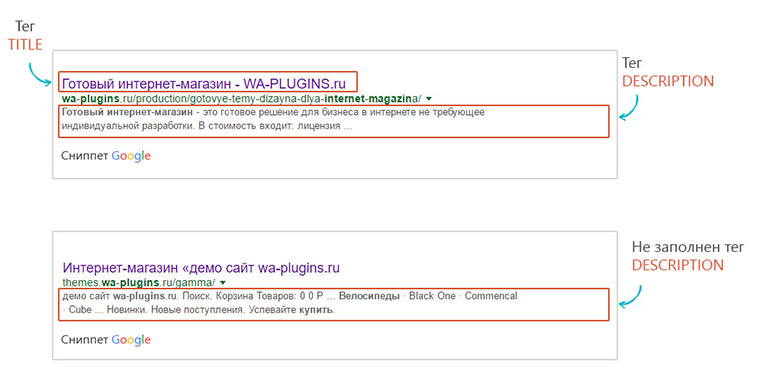
- Для формування розгорнутого сниппета - текстової інформації, відібраної пошуковою машиною для презентації сторінки вашого інтернет-магазину в результатах пошуку. Для сниппета може бути обраний уривок з тексту з ключовим словом або текст з тега description.

Результати пошуку за запитом «купити пальто в Мінську»
- Для підвищення кликабельности вашого сайту в пошукових системах. Чим краще і точніше ви опишіть те, що зустріне покупець, перейшовши на сторінку вашого сайту, тим вище буде кількість переходів і конверсія пошукового трафіку в продажу.
- Для привабливого опису посилання на товар в соціальних мережах. Якщо ви просуваєте свої товари в соціальних мережах, подбайте про те, щоб до них були придумані інтригуючі описування, які підтягуються до посилань і привертають користувачів на ваш сайт.
- Для подання додаткової інформації про магазин. Якщо ви за допомогою мікророзмітки додасте в сниппет інформацію про ваші переваги, умови доставки і оплати, рейтингу, ціни, режим роботи і пунктах самовивозу, то ця інформація, відображена в рядку пошукача, допоможе покупцям зупинити свій вибір саме на вашому інтернет-магазині.

Правильне заповнення мета-тегів допомагає сторінках сайту не тільки адекватно сприйматися пошуковими системами і просуватися в топі, а й конкурувати з іншими магазинами за увагу потенційних покупців. Адже якщо в результатах пошуку у вашого магазину вже є дані про швидкій доставці і кількості пунктів самовивозу з можливістю примірки, найімовірніше, покупці клацають саме на ваш магазин. І вам залишиться тільки втримати покупця на сайті за допомогою зручної навігації , Швидкості завантаження сторінок, вичерпних і достовірних описів товару і його характеристик, якісних фото і відео, адекватних цін і простих кроків оформлення замовлення.
Як подивитися мета-теги сторінок інтернет-сайту в WEB-браузері?
Якщо ви хочете подивитися як сформовані мета-теги на сторінках магазинів-конкурентів або просуваєте свій інтернет-магазин самостійно і довірили заповнення SEO-тегів контент-менеджеру, вам буде корисно знати, як подивитися мета-теги в браузері і відредагувати їх при необхідності.

Для перегляду тегів в коді сторінки, для браузерів Google Chrome, Mozilla Firefox і Opera, вам необхідно:
- Відкрити в ВЕБ-браузері цікаву для вас сторінку.
- Натиснути клавіші «CTRL» + «U».
- У новій вкладці браузера відкриється HTML-код сторінки.
- При необхідності, Натиснути комбінацію клавіш «CTRL» + «F» для пошуку в коді сторінки тега, наприклад: <title>, <description>, <keywords> або <h1>.

Правила заповнення тега TITLE

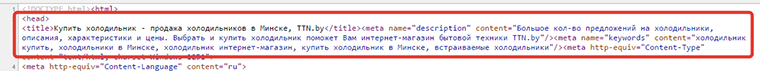
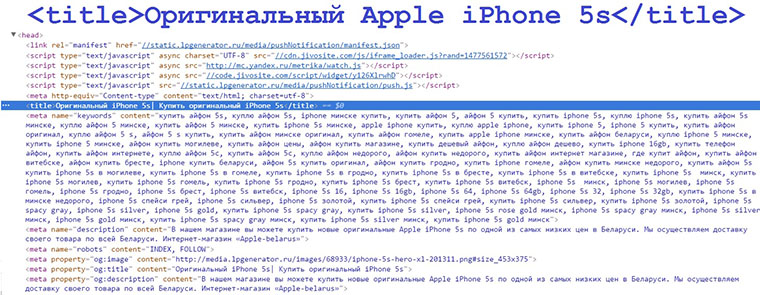
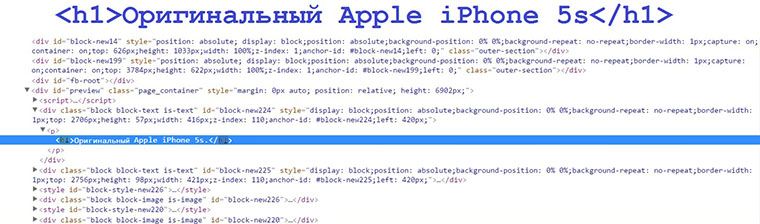
Мета-тег title в коді сторінки
Мета-тег title
Title - тег назви сторінки, який виводиться першим рядком в результатах пошуку Google і Yandex для кожного сайту і показується в назві вкладки браузера з вашим сайтом. Його значення переоцінити дуже складно, адже саме він має найбільший вплив на ранжирування сторінки, дає уявлення користувачам і самої пошукової системи про зміст сторінки.
Щоб пошукові системи правильно сприймали зміст сторінок вашого інтернет-магазину, дуже важливо грамотно прописати тег title. Для цього дотримуйтесь основних правил формування тега title.
Як правильно заповнити тег title для сторінок товарів і розділів інтернет-магазину?
1. Тег title повинен бути унікальним для кожної сторінки
Якщо у вас в розділі каталогу кілька сторінок пагінацію, обов'язково додайте в кінці тега title: стор 1, стор 2, стор 3.
Навіть якщо у вас на сайті представлені товари, які відрізняються тільки кольором, розміром або постачальником, проставте в назві колір, обсяг, розмір або артикул, щоб пошукові системи і покупці могли зрозуміти, чим же відрізняються товари на схожих сторінках.
приклад:
- <Title> Подарунки для жінок - стор 1 </ title>
- <Title> Подарунки для жінок - стор 2 </ title>
- <Title> Комплект постільної білизни 'Метелики' двоспальний </ title>
- <Title> Комплект постільної білизни 'Метелики' полуторний </ title>
- <Title> Сковорода чавунна Emsa 18 см з кришкою </ title>
- <Title> Сковорода чавунна Emsa 18 см без кришки </ title>
2. Тег title повинен бути відмінним від тегів description і h1
Справа в тому, що title дуже часто відображається в пошуковій видачі разом з вмістом тега description, тому зрозуміло, що вони повинні не дублюватися, а розкривати і доповнювати значення один одного. Якщо ж вони ідентичні, то пошукова машина вибере інший фрагмент тексту з ключовим запитом, а вирвані з контексту фрази навряд чи приведуть вам цільову аудиторію на сайт краще, ніж продумані title і description.
Тег h1 - це видимий користувачеві заголовок, розташований у верхній частині сторінки розділу або товару. Тег h1 повинен коротко і чітко описувати товар: найменування, виробник, модель і т.д. Наприклад, якщо в заголовку <h1> товар просто названий, то в title і description ви можете додати самі частотні комерційні запити, в тому числі назви брендів кирилицею.
приклад:
- <H1> LED Телевізор SAMSUNG UE40J6330AU </ h1>
- <Title> Купити телевізор Samsung UE40J6330AU з безкоштовною доставкою по Мінську </ title>
- <Meta name = "Description" content = "В інтернет-магазині 5-й елемент можна купити led телевізор SAMSUNG UE40J6330AU з гарантією і доставкою.">
3. Тег title повинен бути оптимізований під пошукові запити, що відповідають тематиці сторінки
Title - це основний тег, який дозволяє пошуковим машинам зрозуміти яка інформація знаходиться на сторінці, тому в нього необхідно включити пошуковий запит відповідає назві товару або розділу і кілька уточнюючих комерційних слів.
Тег title для сторінок розділів інтернет-магазину потрібно формувати з найбільш загальних запитів з високою частотністю, наприклад:
- Купити смартфон в Мінську - ціни, характеристики, відгуки;
- Купити автомобіль в розстрочку - без відсотків і переплат;
- Холодильники no frost з доставкою та підйомом на поверх.
Тег title для сторінок товарів потрібно формувати з конкретизованих запитів, коли покупець вже визначився з тим, що купити, і вибирає, де це зробити:
- Купити фен Philips HP8233 / 00 в Мінську ціна;
- Купити духову шафу Bosch HBG634BB1 з доставкою по Білорусі;
- Замовити кондиціонер General Climate GC / GU-S09HRIN1 з доставкою і установкою.
приклад:
- <Title> Купити цифровий фотоапарат в Мінську - ціни, характеристики, інструкції </ title>
- <Title> Посудомоечная машина Siemens WS12K247OE в розстрочку без відсотків - Гарантія 2 роки </ title>
- <Title> Широкий вибір конвертів для новонароджених - різні кольори для хлопчиків і дівчаток </ title>

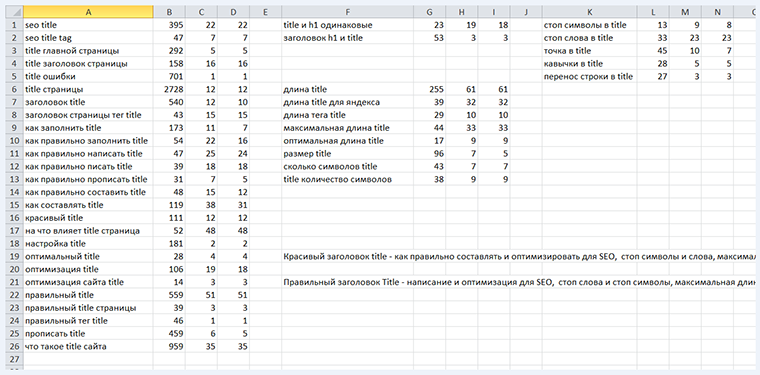
Приклад підбору пошукових (ключових) слів для title статті про це тезі
4. Тег title повинен відображати реальний вміст сторінки
Title якомога точніше повинен описувати, що користувач зустріне на сайті і що зможе з цим зробити. Наприклад, якщо у вас на сайті можна тільки ознайомитися з асортиментом, але немає можливості купити товар, то в title ні в якому разі не варто включати комерційні запити зі словами «купити», «замовити», «доставка» і т. Д. інакше користувач, обманутий некоректним заголовком і розчарований реальним станом речей, через кілька секунд закриє ваш сайт. А це призведе до зростання числа відмов, зниження поведінкових характеристик і, як наслідок, падіння інтернет-магазину в рейтингу пошукових систем.
приклад:
- <Title> Купити шубу в магазині 'Хутра' зі знижкою 50% в різдвяні канікули </ title>
- <Title> Каталог і прайс видавництва 'Гном' - знижка 30% на оптові закупівлі </ title>
5. Тег title повинен мати структуру закінченого пропозиції
Title є візитною карткою сторінки в результатах пошуку, тому він повинен бути читабельним, зрозумілим і цікавим для потенційних покупців.
- Не можна просто взяти і через кому перерахувати всі ключові слова по даному запиту: електронні сигарети, купити електронну сигарету, електронні сигарети з доставкою в Мінську.
- Потрібно сформулювати фразу грамотно: купити електронні сигарети з доставкою по Мінську.
- Не можна допускати накопичення неузгоджених між собою ключових слів: купити стільці минск недорого.
- Потрібно узгодити всі слова в title: купити стільці недорого в Мінську.
Ідеальна структура тега title відповідає на питання «Що? Де? Коли? »Іншими словами, який товар зможе купити потенційний покупець в вашому інтернет-магазині і за яких умов? Причому високочастотний запит повинен стояти на початку тега. Допустимі також називние пропозиції, які часто зустрічаються в оголошеннях контекстної реклами.
Зверніть увагу: при формування метатега title можна використовувати «.»!
приклад:
- <Title> Купи оригінальні подарунки до дня автомобіліста в магазині 'Автолюбитель' </ title>
- <Title> Зимові шини в Мінську - Знижка 55% на шиномонтаж - Тільки 3 Дня </ title>
6. Тег title повинен бути складений грамотно
Не тільки тексти, то і теги не повинні містити граматичних помилок, так як це однаково не подобається ні користувачам, ні пошуковим системам.
- Не допускайте описок і помилок у написанні слів;
- Не використовуйте жаргонізми та інші слова низького стилю;
- Не зловживайте спецсимволами, знаками оклику і великими літерами;
- Не використовуйте точки і лапки, так як вони розбивають вміст тега на пасажі;
- Використовуйте лапки і дужки, якщо цього вимагають правила;
- Використовуйте написання брендів кирилицею і Латник.
Виняток у цьому правилі іноді допускається, якщо в мові стійко закріпилося (і це показує парсинг ключових слів) нелітературне найменування продукту (посудомийка - посудомийна машина) або некоректне написання бренду (Scarlett - Scarlet).
приклад:
- <Title> Розпродаж колекції шуб в ТЦ 'Bigzz' зі знижкою до 80% </ title>
- <Title> Знижка 40% на останні моделі духовок і посудомийок Bosch по карті ХАЛВА </ title>
7. Тег title повинен містити не більше 70 символів
Насправді, в цей тег можна «впихнути» навіть 1200 символів, але який у цьому сенс, в результатах пошуку відображається не більше 70 символів?
- 50-57 символів для Google;
- 65-70 символів для Яндекс.
Якщо title довгий, пошукова система сама вибере, які 70 символів показати користувачеві відповідно до введеного запитом. І цей вибір непередбачуваний. Краще полегшити задачу пошуковим системам і намагатися вмістити все або найважливіше в перші 50-70 символів, інакше все зайве буде замінено трикрапкою. Причому пошукова система може скоротити не тільки кінець фрази, а й середину, і саме початок. Тому подбайте про лаконічних і ємних тайтла для ваших сторінок. Так, це не просто, але необхідно.
Правда, бувають випадки, коли ніяк неможливо в п'яти-шести словах описати весь спектр товарів і послуг, розміщених на сторінці. При цьому потрібно врахувати, що в довгих тайтла розмивається вага основного ключового слова: чим далі від початку, тим менше значення кожного слова. Створюючи довгий title, ви свідомо йдете на те, що користувачеві буде показаний тільки уривок з ключовим запитом, за яким проводився пошук. І вже не факт, що ви опинитеся в топі.
приклад:
- <title> Купи нервучкого колготки ElaSlim в Мінську за низькою ціною </ title> (56 символів з пробілами);
- <title> Купити шведську стінку з безкоштовною доставкою і установкою в Мінську </ title> (67 символів з пробілами).
Правила заповнення мета-тега DESCRIPTION

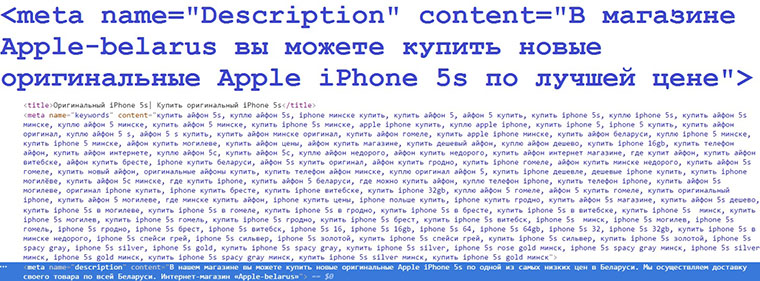
Мета-тег description в коді сторінки
Мета-тег description
Мета-тег description існує для опису сторінки, яке допомагає покупцеві визначитися, чи варто переходити на сторінку інтернет-магазину чи ні. Текст цього тега часто виводиться пошуковими системами відразу під посиланням на ваш інтернет-магазин, а також підтягується до посилань на товари в соціальних мережах. За даними експертного аналізу сайтів , В 60% випадків Google формує сниппет з мета-тега description. А це означає, що, описуючи товар в тезі description, ви підвищуєте шанси свого інтернет-магазину виявитися вище в пошуковій видачі, ніж ті магазини, у яких цей тег не заповнений.
Але тут ми мусимо зазначити, що тег description безпосередньо не впливає на ранжування сайтів в пошукових системах, а тільки побічно підвищує кликабельность вашого сайту в пошуку, і за рахунок відвідуваності і поведінкових факторів ростуть ваші позиції в рейтингу.
Як правильно заповнити тег description для сторінок товарів і розділів інтернет-магазину?
1. Мета-тег description повинен описувати вміст сторінки
У разі інтернет-магазину мета-тег description повинен не тільки описувати, але і привертати увагу, рекламувати товар і містити привабливу пропозицію для потенційної аудиторії. Це можуть бути вигідні умови доставки, різні способи оплати, гарантія 5 років або асортимент з 10 000 товарів.
приклад:
- <Meta name = "Description" content = "Дитячі книги від 155 видавництв за закупівельними цінами з доставкою по всьому світу. Знижка 20% при покупці від 5 книг + листівка в подарунок!" >
- <Meta name = "Description" content = "Каталог Onliner.by - це зручний спосіб купити смартфон Xiaomi Mi 5 32GB White. Характеристики, відгуки, порівняння цінових пропозицій в Мінську." >
2. Мета-тег description повинен бути унікальним і відмінним від тегів h1 і title
Правило унікальності щодо сайтів-конкурентів і інших текстів всередині сайту поширюється і на мета-тег description. Якщо пошукова система не знайде в звичному для неї місці опису сторінки сайту, вона візьме той уривок, який вважатиме за потрібне. Тому заповнювати description потрібно, орієнтуючись в першу чергу на покупців, виходячи з їх потреб і проблем, які може вирішити ваш продукт.
приклад:
- <Meta name = "Description" content = "133 000 книг для дітей безпосередньо від видавництв. Доставка поштою по Росії і всьому світу. Замовляй зі знижкою 20% від п'яти книг і отримуй листівку в подарунок!" >
- <Meta name = "Description" content = "Смартфон Xiaomi Mi 5 32GB White можна купити в Мінську через каталог Оnliner.by. У каталозі ви знайдете відгуки власників, пропозиції продавців, порівняння характеристик і цін по вашому регіону." >

3. Мета-тег description може містити всі пов'язані з вмістом сторінки ключові запити
Тег description може бути більш розгорнутим, ніж title, тому вам не важко буде скласти чіткий опис товару або розділу каталогу з вживанням самих частотних ключових слів, за якими шукають даний товар. У цьому вам допоможе складання семантичного ядра з сортуванням ключових фраз по частотності. Наприклад, ключові запити для праски Tefal можуть виглядати так:
- купити Праска Tefal
- праска з парогенератором
- Праска Tefal ціни
- купити Праска в Мінську
- Праска Tefal Відгуки
- замовити праска Tefal зі знижкою
- праска Tefal гарантія
Спробуємо вмістити все ключові в description, щоб він був лаконічним, читабельним і привабливим для покупців.
приклад:
<meta name = "Description" content = "У магазині TEFAL.BY ви можете купити праску Tefal з парогенератором в Мінську за цінами виробника. Гарантія 3 роки. Відгуки покупців допоможуть вам вибрати і замовити праска Tefal зі знижкою 10% на першу покупку!" >
4. Мета-тег description повинен бути написаний людською мовою
Всі правила про структуру пропозиції і грамотності висловлювання також поширюються і на складання мета-тега description. Цей тег повинен бути заповнений не простим перерахуванням ключових слів, а логічним висловлюванням з грамотним вживанням і написанням запитів. В кінці тексту необхідно ставити крапку або знак оклику, можна використовувати спеціальні символи.
приклад:
<meta name = "Description" content = "Інтернет-магазин 'Коптер тайм' - продаж квадрокоптера в Москві: ★ Безкоштовна доставка при покупці від 10000 руб ★ Великий вибір ★ Привабливі ціни." >
5. Мета-тег description не повинен перевищувати 150 символів
Це оптимальна довжина опису, доступна для відображення в пошукових системах. В середньому це дві строчки тексту з урахуванням пробілів. Також цей тег не повинен бути занадто коротким (2-3 слова), інакше пошуковику знову доведеться шукати більш розгорнутий опис для сторінки вашого інтернет-магазину.
приклад:
- <meta name = "Description" content = "Продаж, доставка і установка водонагрівачів Ariston в Мінську. Тільки в магазині Teplo.by можна купити бойлери Ariston з гарантією 3 роки!" > (140 символів з пробілами)
- <meta name = "Description" content = "Замовити контактні лінзи всіх відомих виробників за найвигіднішими цінами ви можете в нашому інтернет-магазині Optik.by." > (125 символів з пробілами)
Правила формування тегів заголовків H1-H6

Тег h1 в коді сторінки
Як правильно заповнити тег H1 для сторінок товарів і розділів інтернет-магазину?
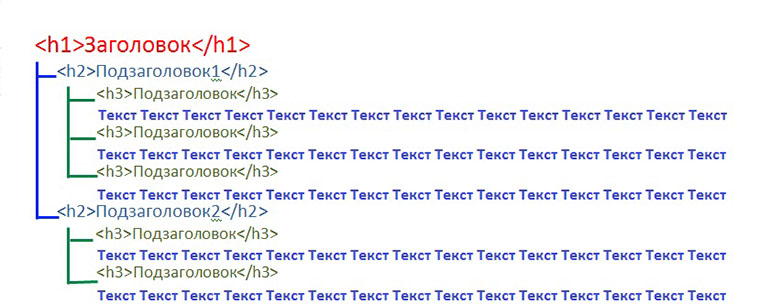
Отже, ми дійшли до заголовків карток товарів і їх розділів, а також сторінок, присвячених оплаті, доставці, контактам та іншої інформації про магазин. Тема, укладений в тег <h1> TEXT </ h1>, зазвичай розміщується у верхній частині сторінки і повинен містити найменування товару або назва розділу. Теги <h2> - <h6> служать для виділення підзаголовків за рівнями. Наприклад, в цьому тексті використані підзаголовки трьох рівнів:
- <H1> Як правильно формувати SEO-теги для сторінок інтернет-магазину? </ H1>
- <H2> Правила заповнення тега TITLE </ h2>
- <H3> 1. Тег title повинен бути унікальним для кожної сторінки </ h3>
Якщо в якомусь із цих пунктів виникнуть ще підпункти, то їх потрібно буде взяти в теги <h4> - <h6>. Як правило, тексти на сайтах інтернет-магазинів рідко мають складну структуру, тому до <h4> - <h6> справа зазвичай не доходить.
1. Тег h1 повинен зустрічатися на сторінці тільки один раз
Іноді сеошникі намагаються просунути сайти, надмірно зловживаючи заголовками першого рівня на сторінках сайту. Але пошукові системи давно навчилися розпізнавати чорні методи просування і не надають значення таким примітивним сеошним хитрощів.
Приклад правильного використання ключових слів:
- <H1> Як вибрати праску? </ H1>
- <H2> Праски з парогенератором </ h2>
- <H2> Праски дорожні </ h2>
- <H3> Бездротові праски </ h3>

Правильна ієрархія заголовків h1-h6 на сторінці інтернет-сайту
2. Тег h1 повинен бути унікальним
Якщо ми і в цьому пункті напишемо, що теги title, description і h1 повинні відрізнятися один від одного і описів інших сайтів, то сподіватимемося, що на сайті вашого інтернет-магазину так воно і буде. Уникализировать заголовки можна, додаючи в заголовки ціни, кольору, розміри, артикули та інші характеристики товару. Але краще цим не захоплюватися, так як заголовок написаний для користувача, і краще його не відволікати довгим заголовком, якщо всю цю інформацію і так можна прочитати в характеристиках товару.
приклад:
- <H1> Телевізор Philips 49PUS7100 / 60 </ h1>
- <H1> LED Телевізор Philips 49PUS7100 / 60, 49 дюймів </ h1>
3. Тег h1 повинен містити пошуковий запит, що відповідає назві товару або розділу каталогу
У рекомендаціях для копірайтерів часто зустрічається рада вживати в заголовках <h1> основний ключовий запит в прямому входження. Але також вітається в заголовках використання синонімів і ключових слів, розбавлених тематичними словами. Для основного запиту футбольна форма можна придумати кілька варіантів заголовків.
приклад:
- <H1> Форма для футболістів </ h1>
- <H1> Спортивна форма для футболістів </ h1>
- <H1> Футбольна форма улюбленої команди </ h1>
- <H1> Футбольна форма бразильської збірної </ h1>
4. Тег h1 повинен бути інформативним
Тег заголовка повинен містити максимум інформації, тому вода і сміття тут не припустимі. Приберіть з заголовків:
- прикметники: найкращий, оптимальний, сучасний, креативний;
- шаблонні фрази: швидка доставка, низькі ціни, відмінний сервіс;
- спецсимволи, заголовні букви і знаки оклику.
Нехай у ваших заголовках будуть бренди, моделі, характеристики, а висновок про те, наскільки ваші товари сучасні і креативні, надайте зробити своїм покупцям.
приклад:
- <H1> Штани в чорно-білу смужку Forever21, розмір 34 </ h1>
- <H1> Карнавальний костюм «Фея» з крильцями, ковпаком і чарівною паличкою, зростання 104 </ h1>
5. Тег h1 не повинен перевищувати більше 7-8 слів
Найкраще, якщо після публікації заголовок вміститься в один рядок на сайті інтернет-магазину. Це прискорить пошук інформації, необхідної для прийняття рішення про покупку: ціни, фото, контактів, переваг, способів доставки і оплати.
приклад:
- <H1> Розвиваючий конструктор «Реп'ях» Banchems, 200 деталей </ h1>
- <H1> Дитяча настільна гра «Пірати-хованки» Bondibon, 4 + </ h1>
Правила заповнення тега KEYWORDS

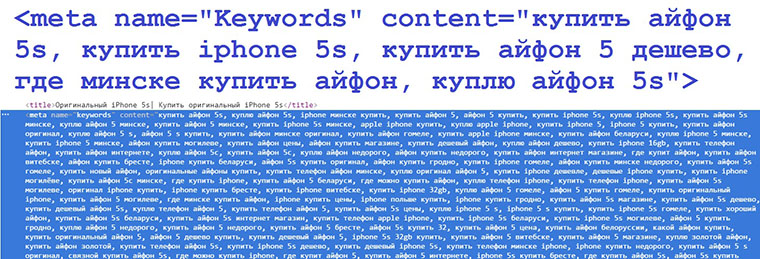
Мета-тег keywords в коді сторінки
Як правильно заповнити тег keywords?
У мета-тег keywords за традицією записують ключові слова, які зустрічаються на даній сторінці. Ще зовсім недавно пошукові системи надавали значення вмісту мета-тега keywords, але завдяки сеошників, які захоплювалися переспамом, пошукові системи перестали звертати увагу на цей мета-тег при ранжируванні сайтів. Зараз він враховується хіба що для визначення тематики сторінки.
Пошукові системи завжди прагнуть розвиватися в інтересах користувачів, і ніколи не знаєш, що вони викинуть при наступному оновленні. Тому ми рекомендуємо все ж цей тег заповнювати коректно.
1. Мета-тег keywords повинен містити ключові запити
У тезі можна перерахувати всі пошукові запити, але не можна одні й ті ж запити повторювати кілька разів:
приклад:
<meta name = "keywords" content = "Посуд Zepter, купити посуд Zepter в Мінську">
2. Мета-тег keywords може містити тематичні слова і синоніми
Якщо ви продаєте товар, який має кілька назв-синонімів, то це варто перерахувати в ключових словах.
приклад:
<meta name = "keywords" content = "свіжа форель, форель, лосось, ішхан, кумжа, царська риба, королівська риба">
3. Мета-тег keywords краще формувати з іменників
Для цього мета-тега краще використовувати іменники однини. Зрідка - дієслова (купити, замовити, оплатити), ще рідше - прикметники (свіжоморожена риба, гумовий килимок).
приклад:
<meta name = "keywords" content = "книга, андерсен, сніжна королева, ілюстрації">
4. Мета-тег keywords не повинен містити ніяких знаків пунктуації, крім коми
Можна ключові слова перераховувати через кому або через пропуск, але в кінці не можна ставити точок або будь-яких інших знаків пунктуації.
приклад:
- <meta name = "keywords" content = "холодильник LG no frost купити минск ціна недорого">
- <meta name = "keywords" content = "холодильник, LG, no frost, купити, минск, ціна, недорого">
До чого призводить неправильне формування SEO-тегів?

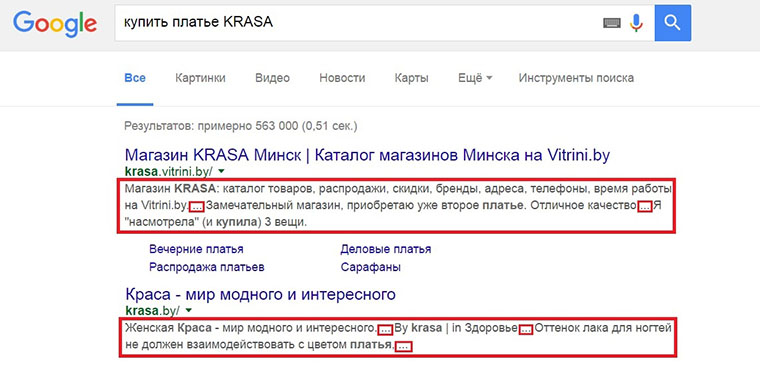
Приклад формування сниппета з фрагментів тексту на сторінці магазину
Якщо теги не відповідають правилам їх формування, пошукові системи Google і Яндекс самі формують сниппет (заголовок і опис сторінки сайту) на сторінках результатів пошуку з вмісту інших тегів, анкорний посилань, заголовків Яндекс каталогу та інших ділянок тексту, які пошуковим роботам здадуться більш адекватними запитам користувачів. Це відбувається в декількох випадках:
- Зменшення або перевищення оптимальної довжини тегів;
- Відсутність точних входжень ключових слів;
- Повтор ключових фраз в одному тезі;
- Граматичні та синтаксичні помилки;
- Дублі на декількох сторінках сайту.
Більш того, якщо теги не відповідають вимогам пошукових систем, сайт з такими тегами буде показаний тільки після сайтів з ідеально складеними тегами. Тому формування та заповнення тегів потрібно відвести достатньо уваги, щоб уникнути дублів, переспама і, відповідно, падіння позицій в пошуку.
Де брати ключові слова для заповнення SEO-тегів?
У попередньому розділі ми розібрали правила складання тегів і мета-тегів, які формуються з пошукових запитів (ключових слів). І тепер саме час запитати себе: а де ж їх взяти? Може, з голови? Звичайно, деякі ключові запити по вашій продукції ви і так самі знаєте, бо не раз шукали товари на сайтах конкурентів, у постачальників, на майданчиках з відгуками. Інтуїтивно зрозуміло, що найбільш частотні комерційні запити для інтернет-магазину виглядають так:
- купити + товар + в місті + недорого
- замовити + товар + з доставкою + ціна
Але просування сайту будується не на інтуїції, а на аналітиці, тому краще спиратися на перевірені джерела ключових слів.

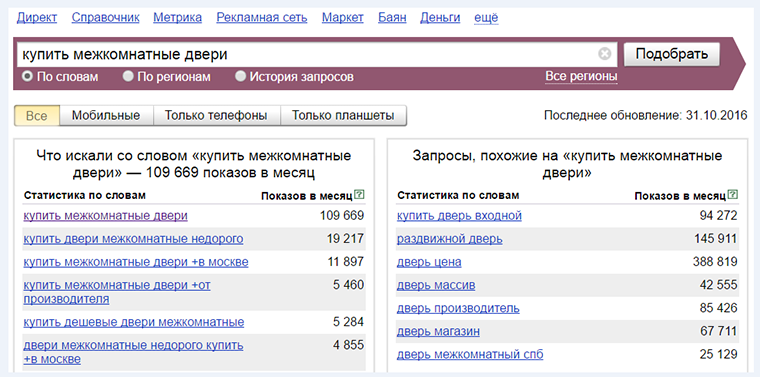
Високочастотні ключові за запитом 'купити міжкімнатні двері'
- Статистика пошукових систем. Статистика Google, на жаль, дає лише приблизні значення по частотності ключових запитів. Тому, якщо ви працюєте на російськомовну аудиторію, вам підійде Yandex.Wordstat . З отриманого списку ключових фраз потрібно прибрати слова, які не відповідаю вашої пропозиції. Наприклад, ви продаєте елітні двері з масиву, тоді вам не варто враховувати запити, що включають слова: дешеві, бюджетні, недорого, безкоштовно, б / у.
- Семантичне ядро сайту. Якщо ви створювали інтернет-магазин по уму, то ще при плануванні структури розділів сайту замовили Сеошніку зібрати семантичне ядро під сформований перелік товарів. Це приблизно той же список ключових слів, який видає Яндекс.Вордстат, але створений за допомогою спеціальних програм (наприклад, Key Collector) і вже структурований за темами, розділами, рубриками і т.д.
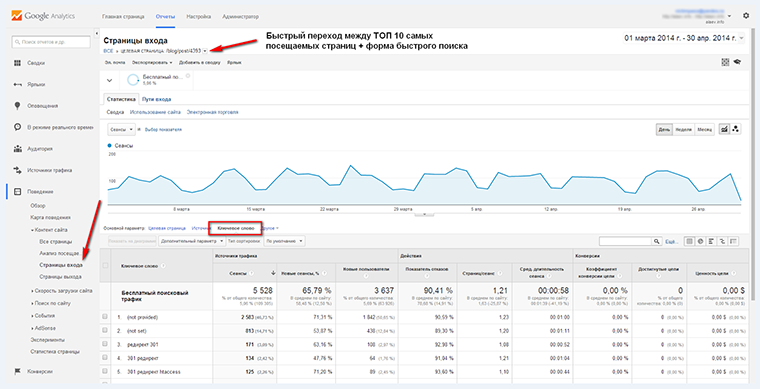
- Статистика Google Analytics. Цей спосіб побудований на аналізі ключових запитів, по яким вже були переходи на сайт інтернет-магазину. Якщо у вас на сайті встановлений лічильник Google Analytics , То ви можете увійти в свій аккаунт, пройти по вкладках «Поведінка» -> «Контент сайту» -> «Сторінки входу» і вибрати будь-яку статтю зі свого списку. У вкладці «Ключове слово» відобразяться ті ключові слова, за якими користувачі переходили на ваш сайт з пошукових систем. Отриманий список можна експортувати в «CSV для Excel», відформатувати і перевірити свої позиції по цих запитах. У складанні тегів керуватися отриманими списком.

Перелік пошукових запитів за якими були переходи на сторінку в звіті Google Analytics
При аналізі отриманого списку ключових слів потрібно також звертати увагу на їх багатозначність, частотність, геопривязку і сезонність.
Як автоматизувати заповнення тегів?
Для інтернет-магазинів з невеликою кількістю товарів в каталозі (100-300) краще формувати SEO-теги вручну. Але якщо в каталозі інтернет-магазину налічується 5 000 або 10 000 товарів, то доводиться цей процес автоматизувати.
Практично всі сучасні системи управління сайтами мають спеціальні модулі, які дозволяють автоматично заповнювати мета-теги. Якщо ж такого стандартного рішення немає, можна звернутися до програміста, який напише модуль для вашого сайту, автоматично генерує метаописания.
Є кілька підходів для автогенерации тегів.
Шаблони для автоматизації тегів
Для автоматичного заповнення тега title часто застосовують неідеальні схеми:
- використання тайтла головної сторінки для title всіх сторінок сайту;
- дублювання тега h1 в title.
Як ми вже писали вище, ці схеми призводять до великої кількості дублів тегів, що негативно розцінюється пошуковими системами. Уникнути цього можна, якщо в тайтл копіювати тільки частина довгого заголовка або до короткого додавати додаткові характеристики з опису товару, поля кольору, розміру, артикулу і т.д.
Але краще використовувати такі шаблони автоматичного заповнення тега title і description для сторінок інтернет-магазину:
- Купити «Товар» недорого - фото, ціна, характеристики.
- «Товар» купити в «Місті» з безкоштовною доставкою!
- Купити «Товар + характеристика (колір, артикул, розмір і т.д.)» - в інтернет-магазині «Назва»
- Замовити «Товар» з доставкою в день замовлення!
Донором для поля «Товар» може служити заголовок h1, але при цьому ці теги не дозволені дублюватимуть один одного.
Для автогенерации мета-тега description в спеціальному модулі CMS необхідно вказати, який уривок тексту використовувати в якості опису. Причому варто це зробити окремо для кожної рубрики, структура текстів яких може відрізнятися.
Наприклад, для карток товарів можна підставляти в description:
- перші 200 символів опису товару;
- технічні характеристики;
- опис переваг магазину;
- умови доставки та оплати;
- контактні дані продавця.
Перед налаштуванням автогенерации варто переконатися, що елемент тексту на сторінці, який ми обрали в якості донора для складання метаописания, дійсно гранично чітко визначає зміст сторінки.
Або ви можете використовувати готові шаблони для створення мета-тега description на основі заголовка:
- Купуйте «Товар» по «Ціна» руб. в Мінську. Тільки кращі пропозиції в інтернет-магазині «Назва».
- «Товар» - характеристики, фото, відгуки. Краща ціна в Білорусі - «ціна» руб в інтернет-магазині «Назва».
Заголовки h1 можна імпортувати з прайсу постачальника - таку можливість надаю практично всі системи управління сайтом інтернет-магазину.
Програми для автоматизації формування SEO-тегів
Існує безліч програм, модулів і плагінів, які допомагають автоматизувати створення SEO-тегів для інтернет-магазину. Але більшість з них розраховані на SEO-фахівців, а не на підприємців та адміністраторів інтернет-магазинів. Тому ми розберемо тут тільки ті можливості, які надає для створення тегів старий добрий MS Excel і його аналог Google Таблиці. Завантаживши в них назви розділів магазину або назви товарів, можна автоматизувати створення найважливіших для просування вашого магазину тегів.

Функції MS Excel і Google Таблиці для автоматичного формування SEO-тегів:
- Поєднання осередків СЦЕПИТЬ (текст1; Текст2; текст3 ...) (CONCATENATE) дозволяє створювати унікальні теги title, description, keywords за допомогою зчіпки тексту з тега h1, або назви товарів з прайс-листа постачальника, з додаванням необхідних характеристик товарів або стандартним «хвостом» , наприклад, «ціни, характеристики, відгуки».
- Регулювання довжини вмісту комірки ДЛСТР (LEN) допомагає при формуванні тегів з обмеженням за кількістю символів. Для цього треба зайти в умовне форматування і задайте правило виділення кольором рядків з перевищенням зазначеного ліміту символів. Після цього ви легко зможете підкоригувати занадто довгі теги.
- Видалення зайвих пробілів СЖПРОБЕЛИ (TRIM) допомагає видалити всі прогалини, крім одинарних. Це особливо корисно при копіюванні масиву даних і подальшої його обробки для автогенерации тегів.
- Перетворення регістра букв ПРОПІСН (UPPER), СТРОЧН (LOWER), ПРОПНАЧ (PROPER) можуть знадобитися при написанні з великої літери назв брендів, моделей, найменувань товарів, назви міст і самого інтернет-магазину. Деякі магазини просто беруть за правило кожне слово писати з великої літери, хоча це і не є нормою.
- Видалення дублів зі списку ключових слів можна зробити за допомогою функції Дані> Видалення дублікатів (Data> Remove Duplicates).
До того ж, практично всі корисні SEO-сервіси надають можливість експортувати дані в Excel. І якщо ваша CMS дозволяє легко і швидко заповнювати теги вмістом з таблиці Excel , То заповнення тегів навіть для 10 тисяч товарів не стане для вас такою вже серйозною проблемою, як це могло б здатися на перший погляд.
Що таке метатеги?Навіщо потрібно правильно формувати теги title, description, keywords і h1?
Як подивитися мета-теги сторінок інтернет-сайту в WEB-браузері?
Де брати ключові слова для заповнення SEO-тегів?
Як автоматизувати заповнення тегів?
Навіщо потрібно правильно формувати теги title, description, keywords і h1?
Як подивитися мета-теги сторінок інтернет-сайту в WEB-браузері?
Як правильно заповнити тег title для сторінок товарів і розділів інтернет-магазину?
Ідеальна структура тега title відповідає на питання «Що?
Де?