Як вставити Google AdSense в будь-якому місці блогу на Блоггер (Blogspot)
- Кілька слів про Google AdSense
- Загальна, що необхідно для успішного розміщення реклами в будь-якому місці блогу на блогпост
- Блок рекламних оголошень Адсенсе в шапці блогу Blogspot
- Блок реклами Гуглі Адсенсе перед або після заголовка статті (поста)
- Реклама Google AdSense в будь-якому місці вашої (го) статті (поста)
- Реклама Адсенсе в кінці статті (поста)
- Блок реклами Google AdSense в розділі коментарі (4 варіанти)
- Примітки:
Доброго времени суток дорогі читачі блогу Best-For-Blogger.ru
У цій статті хочу розповісти Вам - Як вставити рекламні блоки оголошень Google AdSense в будь-якому місці Вашого блогу на Blogger (Блогспот). Такому як: шапка блогу, тіло повідомлення (поста), розділ коментарів.
зміст
- Кілька слів про Google AdSense
- Загальна, що необхідно для успішного розміщення реклами в будь-якому місці блогу на блогпост
- Блок рекламних оголошень Адсенсе в шапці блогу
- Блок реклами Гуглі Адсенсе після заголовка статті (поста)
- Реклама Google AdSense в будь-якому місці вашої (го) статті (поста)
- Реклама Адсенсе в кінці статті (поста)
- Блок реклами Google AdSense в розділі коментарі (4 варіанти)
- Примітки
Кілька слів про Google AdSense
- це партнерська програма контекстної реклами від відомої в усьому світі пошукової системи Google. Дана партнерка - це відмінний спосіб заробити в інтернеті на своєму сайті , Навіть якщо ваш сайт просто інформаційний і вам нема чого продавати. Вам необхідно лише один раз встановити блок рекламних оголошень на свій ресурс і тим самим отримати додатковий дохід в інтернеті.Цей вид заробітку можна сміливо віднести до пасивного доходу. Так як вам достатньо зареєструватися в Адсенсе , створити і налаштувати рекламні оголошення і встановити блок реклами до себе на сайт . Після цього ви будете отримувати грошову винагороду кожен раз, коли відвідувачі вашого ресурсу будуть кликати по рекламних оголошеннях.
Розмір вашого заробітку на контекстній рекламі в першу чергу залежить від популярності вашого сайту. Чим він популярніший і чим більше у нього добова відвідуваність, тим більше ви зможете заробити на рекламі. Тому не забувайте наповнювати свій ресурс новими цікавими статтями та приділяти належну увагу його розкрутці.
Блукаючи по просторах інтернету, я не раз звертав увагу на те, що на багатьох сайтах реклама від Гугла варто не тільки в шапці сайту або в бічних панелях, але і в середині тексту (контенту). Так само захотілося зробити і у себе.
Зайшов в акаунт Адсенсе створив новий рекламний блок, налаштував, скопіював його код. І вставив, в тому вигляді як він був в тіло поста свого блогу. І - о диво, спрацювало! Тепер і у мене в блозі є реклама в середині поста. Але моя радість тривала не довго, поки я не побачив RSS-стрічку свого блога, там відображався код рекламного блоку. І це виглядало, м'яко кажучи - не дуже. Довелося шукати інший спосіб як встановити блок реклами від Google AdSense в тіло поста на болггер. Витративши деякий час на вирішення цього питання, воно було знайдено.
Загальна, що необхідно для успішного розміщення реклами в будь-якому місці блогу на блогпост
важливо:
- В першу чергу Вам потрібно зробити резервну копію шаблону . Оскільки ми будемо встановлювати блок реклами Google AdSense безпосередньо в шаблон блогу з подальшим автоматичним або ручним виведенням його в тіло статті. Імовірність глобальної помилки завжди присутній, в результаті якої зовнішній вигляд блогу може змінитися в гіршу сторону. На відновлення до початкового стану може піти досить-таки багато часу і сил. А при наявність збереженої резервної копії при будь-яких несподіванок, в будь-який момент можна повернути колишній вигляд блогу всього за кілька кліків.
- При будь-яких роботах з шаблоном перед збереженням внесених змін обов'язково необхідно попередньо переглянути шаблон. Натиснувши на відповідну кнопку і переконатися, що немає ніяких не передбачуваних сюрпризів. Все залишилося як було або стало ще краще і тільки після цього натискаємо "Зберегти шаблон".
Для успішної реалізації задуманого Вам буде потрібно:
- Скрипт блоку реклами AdSense про те де його взяти я розповідав в одній з минулих статей - Google AdSense - реєстрація, створення рекламного блоку його настройка .
- Adsense Converter - який допоможе Вам конвертувати скрипт реклами. Для установки його в шаблон блогера. Т.К. в початковому вигляді вставити його в шаблон не вийде.
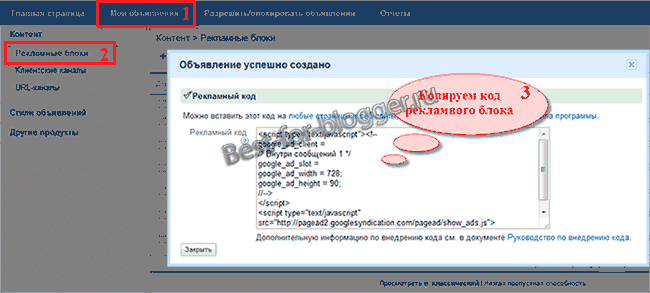
- Заходимо в свій аккаунт Google AdSense. Прямуємо в: «Мої оголошення», «Рекламні блоки» вибираємо вже існуючий або ж створюємо новий рекламний блок. Де і копіюємо код / скрипт нашого блоку оголошень. Він повинен мати приблизно такий вигляд:

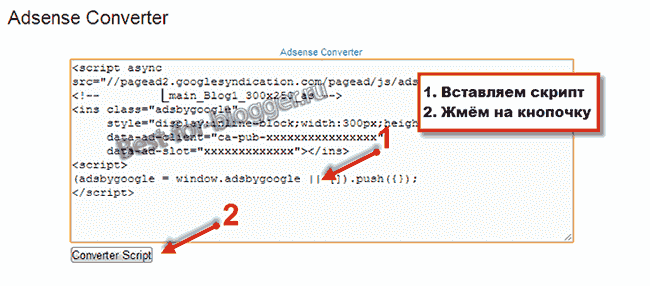
Далі переходимо на сторінку Adsense Converter і вставляємо скрипт у вікно конвертера.

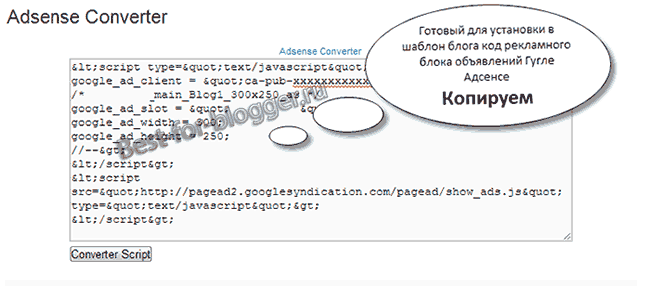
І тиснемо на кнопочку "Converter Script". Після чого відбудеться конвертація і ми отримаємо готовий для установки в шаблон блогу код рекламного блоку оголошень Гуглі Адсенсе .

Копіюємо його і зберігаємо у себе на ПК в файлі будь-якого текстового редактора (блокнот або інші) для подальшого використання.
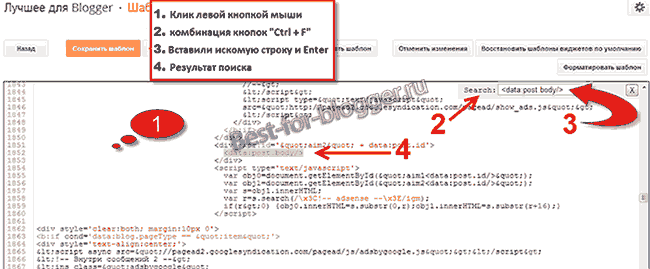
Далі в меню блогу переходимо в розділ "Шаблон", натискаємо кнопку "Змінити HTML". У новому вікні натискаємо лівою кнопкою миші, щоб встановити курсор в HTML код шаблону. І натискаємо комбінацію кнопок "Ctrl + F", має з'явитися поле пошуку. За допомогою якої будемо шукати "заповітне місце", що б встановити рекламний блок Адсенсе в будь-якому місці блогу. Будьте уважні для кожного із запропонованих нижче варіантів буде своя рядок для пошуку. Після того як вставили шуканий рядок в поле пошуку тиснемо клавішу Введення / Enter. Відбудеться пошук і потрібний рядок буде виділена.
Приклад пошуку:

Блок рекламних оголошень Адсенсе в шапці блогу Blogspot
У шаблоні знаходимо рядок - <b: section class = 'header' id = 'header' maxwidgets = '1' showaddelement = 'no'> і замінюємо її наступним змістом:
<b: section class = 'header' id = 'header'>
<b: widget id = 'HTML500' locked = 'yes' type = 'HTML / JavaScript' />
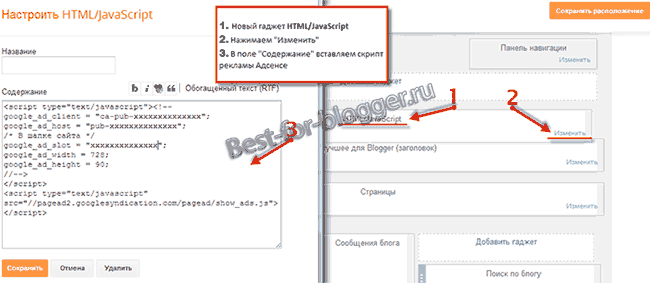
Далі в меню блогу, переходимо у вкладку "Дизайн". Над гаджетом "Назва вашого блогу (заголовок)", знаходимо новий гаджет HTML / JavaScript. Натискаємо "Змінити" і в полі "Зміст" вставляємо скрипт реклами Адсенсе (в тому вигляді як він є від самого початку, без конвертації його в Adsense Converter).

Тепер необхідно відкоригувати розташування блоку реклами. Для цього повертаємося в шаблон, знаходимо -]]> </ b: skin> і перед ним прописуємо наступне:
#header {position: relative;}
# HTML500 {
z-index: 200;
position: absolute;
max-width: 732 px; / * Ширина блоку * /
max-height: 94 px; / * Висота блоку * /
top: 10 px; / * Відступ зверху * /
right: 0 px; / * Відступ справа * /
}
Значення виділені червоним підставляємо свої, для досягнення найкращого розташування.
Таким чином можна розмістити шапці блогу не тільки реклами від Гугла, а й оголошення рекламної мережі РСЯ, банер, будь-який інший гаджет і т.д.
Блок реклами Гуглі Адсенсе перед або після заголовка статті (поста)
Шукаємо в шаблоні одну з наступних рядків для обраного варіанту:
Перед заголовком - <b: includable id = 'post' var = 'post'> Після заголовка - <div class = 'post-header-line-1' />
Після того як знайшли потрібний рядок, відразу під нею вставляємо код блоку оголошень Google AdSense який повинен мати такий вигляд:
<div style = 'clear: both; margin: 10px 0 '>
<b: if cond = 'data: blog.pageType == & quot; item & quot;'> / * Показ оголошень на всіх сторінках, окрім головної * /
<div style = 'text-align: center;'> / * Розташування блоку по центру сторінки * /
(Ваш конвертований код)
</ div> </ b: if>
</ div>
Виділене червоним - (Ваш конвертований код) обов'язково потрібно замінити на отриманий в Adsense Converter перетворений код.
Перевіряємо і зберігаємо шаблон. Тепер оголошення Google будуть автоматично виводитися перед заголовком статті або під ним. Відповідно обраного вами варіанту.
Реклама Google AdSense в будь-якому місці вашої (го) статті (поста)
Знаходимо рядок: <data: post.body />, таких рядків має бути три. Якщо ж їх менше або більше тоді останню з них замінюємо наступним кодом:
<div expr: id = '& quot; aim1 & quot; + Data: post.id '/>
<div style = 'clear: both; margin: 10px 0 '>
<b: if cond = 'data: blog.pageType == & quot; item & quot;'> / * Показ оголошень на всіх сторінках, окрім головної * /
<div style = 'text-align: center;'> / * Розташування блоку по центру сторінки * /
(Ваш конвертований код)
</ div> </ b: if>
</ div>
<div expr: id = '& quot; aim2 & quot; + Data: post.id '>
<data: post.body />
</ div>
<script type = 'text / javascript'>
var obj0 = document.getElementById (& quot; aim1 <data: post.id /> & quot;);
var obj1 = document.getElementById (& quot; aim2 <data: post.id /> & quot;);
var s = obj1.innerHTML;
var r = s.search (/ \ x3C! - Reklama-adsense - \ x3E / igm);
if (r & gt; 0) {obj0.innerHTML = s.substr (0, r); obj1.innerHTML = s.substr (r + 16);}
</ script>
Виділене червоним - (Ваш конвертований код) замінюємо отриманим в Adsense Converter перетвореним кодом.
Перевіряємо і зберігаємо шаблон.
Далі переходимо до редагування будь-якої вже написаної статті або ж написання нової. І у вкладці HTML в бажаному місці висновки оголошень Adsense вставляємо наступний рядок:
<! - Reklama-adsense ->. Оновлюємо статтю, перевіряємо результат.
Реклама Адсенсе в кінці статті (поста)
Якщо Ви вже використовували спосіб розміщення з пункту "4" тоді код з цього пункту повинен бути розміщений відразу під ним.
Якщо немає, тоді шукаємо рядок: <data: post.body />, таких рядків має бути три. Якщо їх менше або більше в такому випадку відразу після останньої вставляємо наступний код:
<div style = 'clear: both; margin: 10px 0 '>
<b: if cond = 'data: blog.pageType == & quot; item & quot;'> / * Показ оголошень на всіх сторінках, окрім головної * /
<div style = 'text-align: center;'> / * Розташування блоку по центру сторінки * /
(Ваш конвертований код)
</ div> </ b: if>
</ div>
Виділене червоним - (Ваш конвертований код) замінюємо отриманим в Adsense Converter перетвореним кодом.
Перевіряємо і зберігаємо шаблон. Тепер оголошення Гуглі будуть автоматично виводитися в кінці статті.
Блок реклами Google AdSense в розділі коментарі (4 варіанти)
Вибираємо будь-який вподобаний варіант із запропонованих нижче:
Перед коментарями - <div class = 'comments' id = 'comments'> Після рядка ХХ (кількість) коментарів - <h4> <data: post.commentLabelFull />: </ h4> Над формою створення нового коментаря - <div id = 'comment-holder'> Під формою створення нового коментаря - <p class = 'comment-footer'>
Знаходимо відповідний рядок в шаблоні і відразу під нею вставляємо ваш код, який повинен мати такий вигляд (він має загальний вигляд для всіх чотирьох варіантів):
<div style = 'clear: both; margin: 10px 0 '>
<b: if cond = 'data: blog.pageType == & quot; item & quot;'> / * Показ оголошень на всіх сторінках, окрім головної * /
<div style = 'text-align: center;'> / * Розташування блоку по центру сторінки * /
(Ваш конвертований код)
</ div> </ b: if>
</ div>
Виділене червоним - (Ваш конвертований код) як завжди замінюємо перетвореним кодом, отриманим в Adsense Converter.
Переглядаємо і зберігаємо внесені зміни в шаблон. В результаті цих нескладних маніпуляцій, оголошення Google автоматично будуть виводитися відповідно обраного варіанту.
Примітки:
- Пам'ятайте. Згідно правил партнерської програми Адсенсе, крім трьох стандартних рекламних блоків оголошень і двох вікон пошуку можна розмістити до трьох блоків посилань - не захоплюйтеся.
- Що б блок оголошень більш гармонійно вписувався в Ваш блог не зайвим буде використовувати такі властивості позиціонування:
<div style = 'text-align: center;'> Ваш конвертований код (вирівнювання по центру) </ div> <div style = 'float: left;'> Ваш конвертований код (обтікання текстом праворуч) </ div> <div style = 'float: right;'> Ваш конвертований код (обтікання текстом зліва) </ div>
У прикладах представлених в статті було використано розташування рекламного блоку по центру.
- Так само можна використовувати показ оголошень на певних сторінках. Про те як це зробити, Ви зможете дізнатися в наступній статті " Як відображати гаджети в Blogger на певних сторінках блогу ".
У прикладах використовувався код <b: if cond = 'data: blog.pageType == & quot; item & quot;'> </ b: if> який відповідає за показ оголошень на всіх сторінках, окрім головної .
Дивіться також:
- Як вставити блок реклами від Google AdSense в блог на Blogger (блогпост)
- Google AdSense - реєстрація, створення рекламного блоку його настройка
- Реєстрація в пошукових системах
- Як змінити шаблон в Blogger
- Закрити зовнішні посилання
- Прибрати зовнішні посилання з Шаблона
- Закрити зовнішні посилання від кнопок і гаджетів
- Гаджет - Посилання на це повідомлення
- Вставити Facebook Like Box в Blogger
- Кнопки соціальних мереж від Pluso
- Кнопки соціальних мереж і закладок від Share42