Підсвічування коду Wordpress. Плагін SyntaxHighlighter Evolved
24 Січень 2012 1078 40
Привіт, шановні читачі мого блогу!
Сьогоднішній пост присвячений плагіну SyntaxHighlighter Evolved, призначеному для підсвічування коду в статтях і коментарях WordPress блогу. Простіше кажучи, плагін SyntaxHighlighter призначений для того, щоб вставити будь-який код (наприклад, php або html) в текст статті або в коментарі.
 Я вважаю, що подібне доповнення повинно бути практично на будь-якому блозі не залежно від тематики. Мені, наприклад, постійно доводиться вставляти коди в свої пости, присвячені урокам, в яких застосовується редагування шаблону WordPress. Коди часто доводиться вставляти в коментарі або конкурсні статті.
Я вважаю, що подібне доповнення повинно бути практично на будь-якому блозі не залежно від тематики. Мені, наприклад, постійно доводиться вставляти коди в свої пости, присвячені урокам, в яких застосовується редагування шаблону WordPress. Коди часто доводиться вставляти в коментарі або конкурсні статті.
Для цих цілей я використовую чудовий плагін SyntaxHighlighter. Звичайно, це не єдине доповнення для підсвічування кодів, але інші плагіни, які я пробував, чому - то відмовилися працювати на моєму блозі. Та й можливості по налаштуванню тут досить багаті.
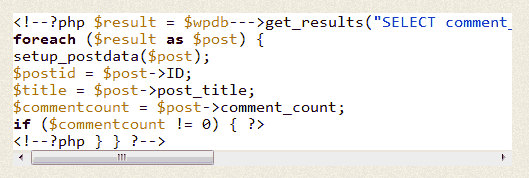
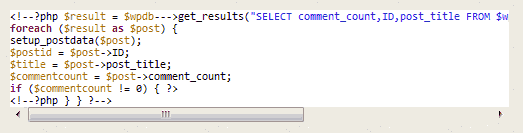
Ось приклад використання цього плагіна:
get_results ( "SELECT comment_count, ID, post_title FROM $ wpdb-> posts ORDER BY comment_count DESC LIMIT 0, 10"); foreach ($ result as $ post) {setup_postdata ($ post); $ Postid = $ post-> ID; $ Title = $ post-> post_title; $ Commentcount = $ post-> comment_count; if ($ commentcount! = 0) {?>
Таким чином можна вставляти будь-який код на сторінки блогу.
Установка плагіна SyntaxHighlighter Evolved
Завантажити SyntaxHighlighter Evolved можна перейшовши по цим посиланням .
Тепер, як зазвичай, плагін необхідно помістити в папку «plugins» блогу (wp-content / plugins /). Для русифікації необхідно завантажити файли з завантаженого архіву в папку з мовними файлами плагіна (wp-content / plugins / syntaxhighlighter / localization).
Потім активувати плагін через адміністративну панель WordPress у вкладці «Модулі».
Налаштування SyntaxHighlighter Evolved
В принципі, без налаштувань плагін повинен нормально працювати. Але якщо Вам необхідно внести будь-які зміни в налаштування плагіна, ви можете перейти в пункт «Параметри-Підсвічування синтаксису» в адміністративній панелі:

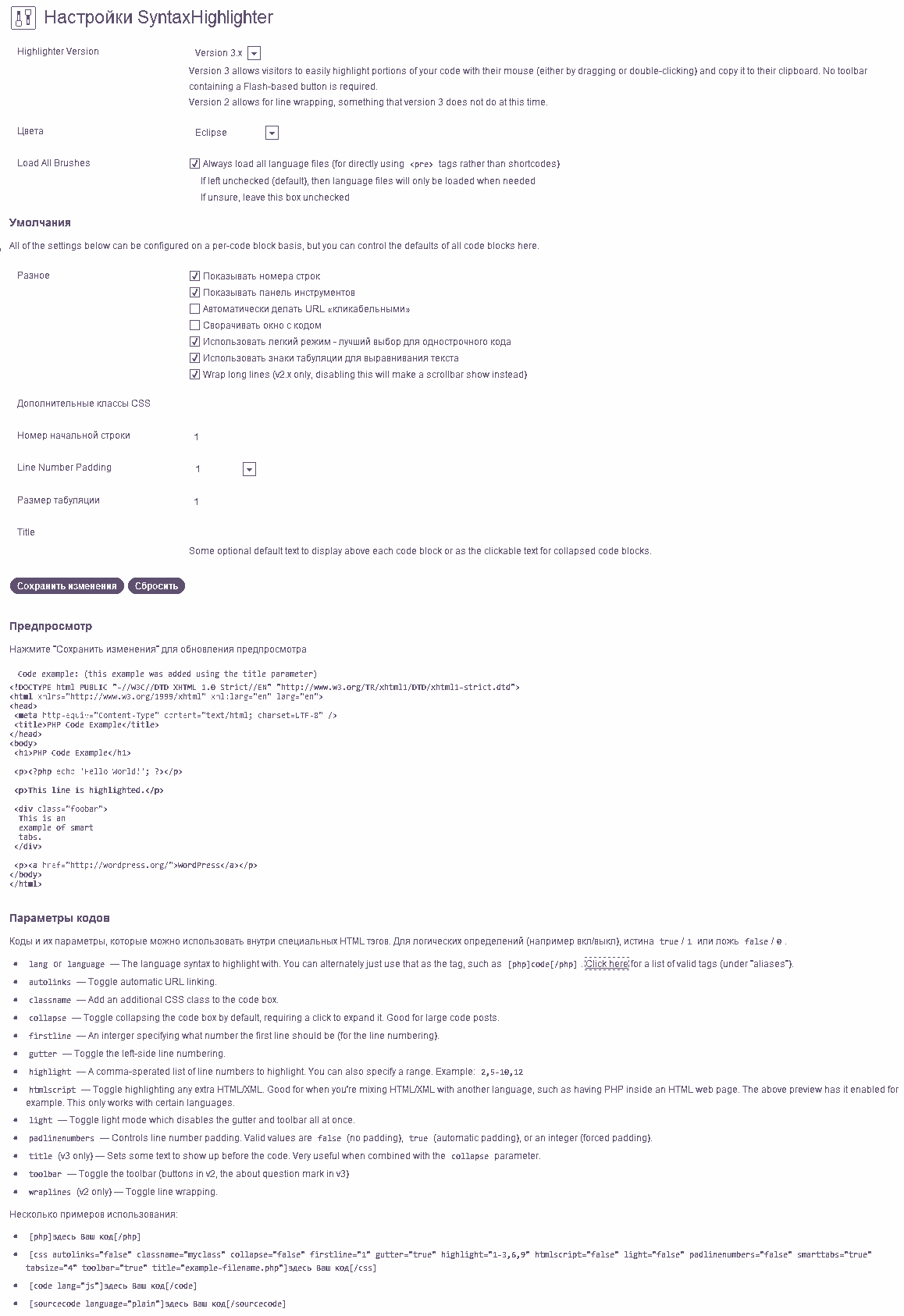
Налаштування плагіна SyntaxHighlighter (на прикладі русифікована версія):
- вибір версії Syntax. На своєму блозі я використовую версію 3х.
- вибір колірної схеми. Тут можна вибрати сім різних колірних рішень.
Різне:
- показувати номери рядків. Якщо відзначити це поле, то рядки кодів будуть пронумеровані;
- показувати панель інструментів. При активації цього пункту при наведенні курсору на підсвічений код буде спливати панель, що складається з трьох кнопок, і дозволяє скопіювати код або роздрукувати його;
- автоматично робити урл клікабельним. Всі номери в підсвіченому коді стануть активними.
Увага! Якщо до посилань застосований атрибут rel = "nofollow", то посилання будуть індексуватися пошуковими системами !;
- згортати вікно з кодом. При активації даного параметра при відкритті сторінки спочатку код буде відображатися в згорнутому вигляді;
- використовувати легкий режим. При використанні цієї опції не будуть відображатися номери рядків і панель інструментів (зручно для коду, що складається з одного рядка);
- Wrap long lines (disabling this will make a scrollbar show instead). Якщо галочка стоїть, то рядки коду будуть автоматично переноситися, а якщо немає, то з'явиться смуга прокрутки.
Це основні настройки плагіна, я думаю, що далі Ви розберетеся самі, нічого складного там немає. Хочу зазначити, що деякі опції доступні тільки для версії 3x.
Для того щоб підсвітити будь-який код, необхідно його укласти в спеціальні теги з квадратними дужками, наприклад,
[Php] Ваш код [/ php]
(Цей напис Ви можете спостерігати в формі залишати відгуки на моєму блозі), або в будь-який інший тег. Список тегів наведено у вікні налаштувань плагіна SyntaxHighlighter. Якщо Вам не підходять представлені колірні схеми і стиль оформлення підсвіченого коду, то можна його самостійно змінити.
Стилі оформлення знаходяться в папці styles плагіна (wp-content / plugins / syntaxhighlighter / syntaxhighlighter3 / styles). Нічого складного там немає.
Наприклад, я змінив розмір шрифту тексту в підсвіченому коді. Спочатку у мене був такий вигляд:

Тепер шрифт став менше:

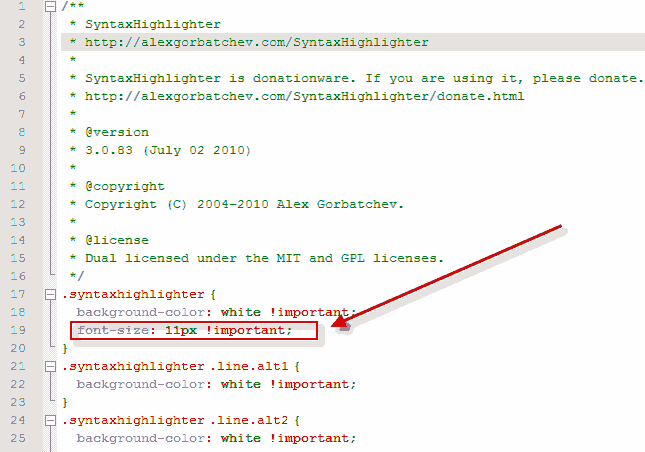
Для цього я додав рядок: «font-size: 11px! Important» в файл shThemeEclipse.css:

Тут же можна змінювати інші візуальні параметри плагіна SyntaxHighlighter.
На цьому у мене все. Як Вам стаття?
Щоб не пропустити вихід нових постів, раджу Вам підписатися на оновлення мого блогу .
З повагою, Олександр Бобрин