Поради з графічного дизайну для не-дизайнерів
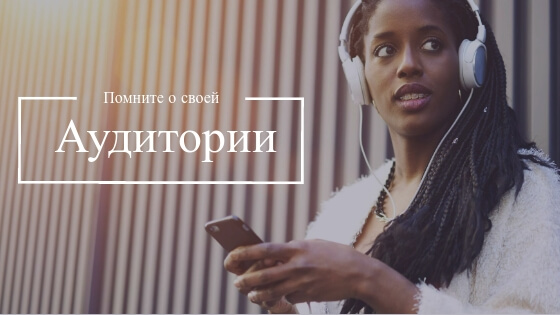
- Рада № 1: Завжди пам'ятайте, для кого ви створюєте графічний дизайн
- Рада № 2: Експрес-курс з теорії кольору
- Рада № 3: Crello як навчальний інструмент графічного дизайну
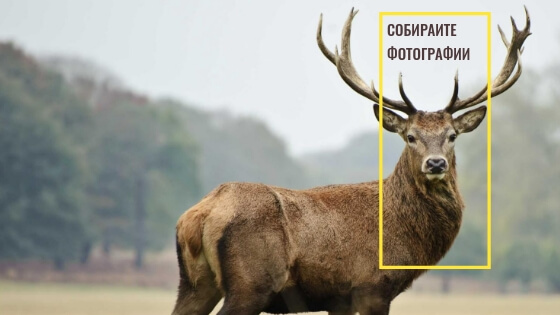
- Рада № 4: Збирайте фотографії
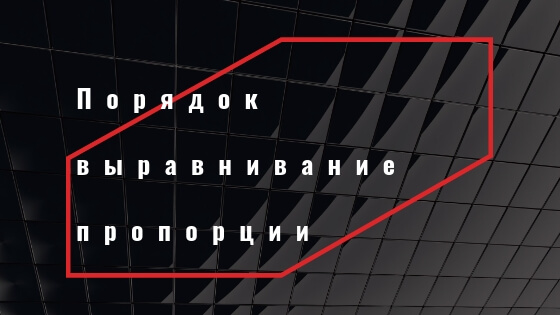
- Рада № 5: Порядок, вирівнювання, пропорції
- Рада № 6: Обмежтеся 2-3 шрифтами
- Рада № 7: Не забувайте про візуальної ієрархії
- Рада № 8: Освоюємо накладення кольору
- Рада № 9: Використовуйте порожній простір
- Рада № 10: Чим простіше, тим краще
- І на закінчення: послідовність - ключ до всього
- Підписуйтесь на наш блог
- Коментарі
Ми знаємо, графічний дизайн з нуля - робота складна. Чи поєднуються кольору? Чи підходять шрифти? Чи правильно складена композиція? Ви - новачок? Давайте визнаємо той факт, що не всі ходили в школу мистецтв, але це ні в якому разі не означає, що ви не зможете бути дизайнером! Ця стаття являє собою добірку простих порад з графічного дизайну, які ви легко освоїте і відразу ж підвищите свої навички дизайну.
Вважайте це лікнеп по предмету, свого роду експрес-курсом, після освоєння якого ви відразу ж зможете застосовувати отримані знання на практиці. Якщо ви створюєте ілюстрації для соцмереж, блогів чи реклами, то знайте: вам не потрібна ступінь з графічного дизайну, потрібні лише правильні інструменти і знання основ. У нас хороші новини - в нашій статті є і те, і інше. Отже, 10 рад з графічного дизайну для не-дизайнерів:
Рада № 1: Завжди пам'ятайте, для кого ви створюєте графічний дизайн

Як і будь-який інший проект, ваші графічні роботи націлені на конкретну аудиторію. Завжди пам'ятайте про неї. Корисно тримати в умі уявлення про конкретну людину - щось на зразок концепції «ідеального читача» при написанні текстів. Це дозволить вам розробляти дизайн цілеспрямовано, в точній відповідності з потрібною вам аудиторією.
Адже якщо ви проводили базові дослідження, то знаєте демографічні параметри своєї аудиторії. У дизайні контекст має велике значення. Ви ж не хочете створити щось химерне і гламурне для підліткової аудиторії або щось понад актуальне і модне, чого не зрозуміють люди старшого віку.
Пам'ятаючи про цільову аудиторію, ви розробляєте дизайн, який зачепить людей за живе і буде їм зрозумілий. Так ви зможете відразу зорієнтуватися, вибрати більш узгоджений загальний стиль і навіть підібрати правильну колірну гамму, про яку ми і поговоримо в наступному пункті.
Рада № 2: Експрес-курс з теорії кольору

Вибираючи колір серед безлічі відтінків, тонів і нескінченної різноманітності їх поєднань не складно розгубитися. Однак існують дійсно прості інструменти, які допоможуть вам з вибором колірної гами. Наприклад, якщо ви не можете визначитися з колірною палітрою, на допомогу вам прийде Coolors - продовжуйте натискати на пробіл, поки не підберете потрібне поєднання кольорів.
Ну а якщо відчуваєте себе трохи впевненіше, спробуйте Pictaculous , Який дозволяє завантажувати зображення і підбирати до нього відповідні кольори, або й справді простий і зручний інструмент Cohesive Colors . Так що, як бачите, не потрібно бути випускником школи мистецтв, щоб вивчити основи теорії кольору!
Рада № 3: Crello як навчальний інструмент графічного дизайну

Якщо в дизайні ви зовсім ще новачок, спробуйте Crello . Цей спрощений графічний редактор призначений не тільки для створення дизайну з нуля, але і може послужити джерелом ідей - адже в ньому ви знайдете готові шаблони від професійних дизайнерів.
Скористайтеся безкоштовними шаблонами - вони допоможуть вам відчути, як працює композиція, які шрифти поєднуються найкраще, і які типи візуальних матеріалів варто використовувати в своїх роботах. Створити дизайн в Crello дійсно просто - робота буде готова всього за кілька кліків.
Рада № 4: Збирайте фотографії

Для створення дизайну вам знадобляться красиві доповнюють фотографії або ілюстрації. Наші тематичні колекції послужать вам відмінним джерелом натхнення та ідей. Якщо ви частий гість на Depositphotos, то знаєте, що сподобалися зображення можна збирати в папку «Вибране», щоб в майбутньому використовувати їх в своїх роботах.
У Crello теж є колекція безкоштовних фотографій в закладці «Фотографії» - «Безкоштовні фотографії». Яким би методом ви не скористалися, краще зберегти зображення, які припали вам до смаку, щоб в подальшому, під час роботи над дизайном, вам було з чого вибирати.
Рада № 5: Порядок, вирівнювання, пропорції

Безумовно, дизайн повинен виглядати акуратно, і в цьому вам допоможе спеціальна функція Crello, яка дозволяє легко розміщувати і вирівнювати об'єкти. Коли ви вручну вирівнюєте текст або об'єкти, на екрані автоматично з'являється макетна сітка. Щоб дизайн виглядав презентабельно, всі його елементи повинні бути розміщені акуратно і впорядковано.
Можна використовувати додаткові елементи дизайну, які будуть поєднуватися з текстом. Однак дотримуйтесь пропорції - стежте, щоб товщина елементів відповідала жирності шрифтів. Не перевантажуйте дизайн кількістю елементів, постарайтеся зробити його чистим і охайним.
При створенні дизайну необхідно дотримуватися візуальну ієрархію. Найбільший елемент або найбільший шрифт буде видно чи прочитаний першим. Для підзаголовків потрібно брати трохи менший шрифт, і ще менший - для основного тексту. Не бійтеся масштабу. Деякі шрифти відмінно виглядають у великому розмірі - вони допоможуть привернути увагу до найбільш важливих частин тексту на дизайні.
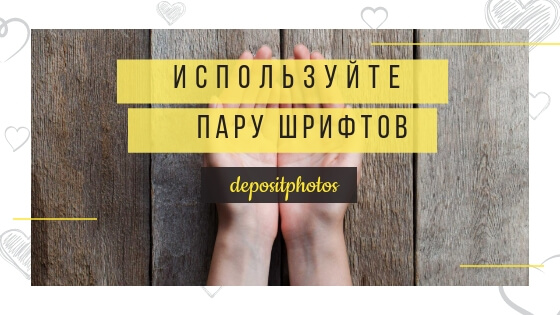
Рада № 6: Обмежтеся 2-3 шрифтами

Одна з найпоширеніших помилок новачків полягає в використанні занадто великої кількості різних шрифтів відразу. На щастя, вас завжди виручить золоте правило, яке свідчить, що в одній роботі можна використовувати не більше 2-3 різних шрифтів. Так що ж тут може піти не так, правда? Але іноді навіть вибрати два шрифту - складне завдання! Радимо прочитати невелику статтю про сполучуваності шрифтів , Яка стане вам у пригоді.
Знаєте, чому варто обмежити себе в кількості різних шрифтів? - Вони будуть важко сприйматися на око. В ідеалі, і для заголовків, і для підзаголовків, і для основного тексту краще використовувати шрифти з одного сімейства. Чи не перескакуйте зі шрифту на шрифт, оскільки це може виглядати непрофесійно.
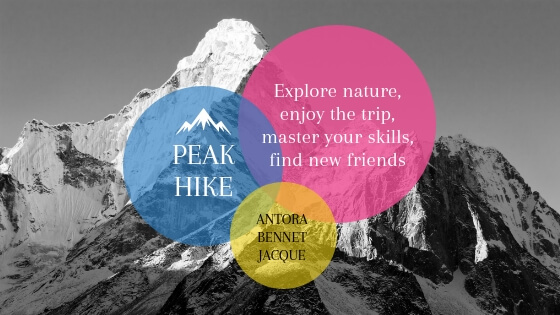
Рада № 7: Не забувайте про візуальної ієрархії

Незважаючи на те, що ця тема дуже обширна, її легко зрозуміти, якщо уявити загальну композицію у вигляді ієрархії. Самий візуально домінуючий компонент (об'єкт на зображенні, елемент тексту або дизайну) повинен бути найважливішою частиною вашого послання. Саме до нього буде в першу чергу звернений погляд глядача.
Щоб перевірити, чи всі ви робите правильно, запитайте думку іншої людини! Хапайте найближчого до вас колегу і запитайте, на що вони дивляться в першу, в другу і в останню чергу - в залежності від того, скільки у вас в дизайні тексту і різних елементів. На цьому етапі дуже важливо поекспериментувати з розміром, шрифтами і накладенням кольору.
Рада № 8: Освоюємо накладення кольору

Найпростіший спосіб виділити шрифт - скористатися накладенням кольору. Можна накласти кольоровий шар на частину зображення, а можна і на всю картинку цілком. Уникайте занадто яскравих кольорів і постарайтеся підібрати прозорість кольорового шару, щоб він виглядав більш органічно.
Якщо ви у безвихідному становищі і не зовсім впевнені, які кольори взяти для накладення кольору на зображення, скористайтеся інструментами з підбору кольорової гами, про які ми говорили трохи вище. Накладення кольору зробить текст більш читабельним і, крім того, композиція стане візуально цікавіше.
Рада № 9: Використовуйте порожній простір

Багато хто не-дизайнери дуже неохоче залишають чистий простір на дизайні або ілюстрації. «Почекайте, як же так, хіба не потрібно чимось заповнити цю пусту пляма», - міркують вони. Не бійтеся навмисно залишати порожній простір на зображенні. Ви ж знаєте, і ми знаємо, що іноді менше - значить більше.
Беручи зважене рішення залишити порожнє місце, ви як би говорите глядачам, що хочете звернути їх увагу на інші більш важливі аспекти вашого дизайну.
Ну а якщо почнете заповнювати це порожній простір, то все закінчиться тим, що у вас вийде вкрай перенасичене, можна сказати, безладне і важко сприймається зображення. Ну а безлад в дизайні нікому не потрібен.
Рада № 10: Чим простіше, тим краще

Познайомившись з усіма доступними вам інструментами, їх ефектами, фільтрами і крутими функціями, ви, можливо, захочете відразу ж все їх використовувати. Зробіть над собою зусилля, утримайтеся від цієї спокуси. Якщо почнете додавати занадто багато непотрібних елементів, ваші роботи втратять баланс. Ви ж пам'ятаєте, кожен елемент, який ви додаєте в композицію, повинен мати своє осмислене призначення.
Так-так, абсолютно все, що ви вносите в дизайн, має значення - незалежно від формату, для якого він створюється. Тому краще зберігати простоту і дозволити погляду глядача оцінити всі дрібні деталі і загальну картину, яку вони формують. Це не означає, що ви не можете використовувати різноманітні елементи, однак користуйтеся ними помірно - дайте глядачеві візуальну перепочинок, а не перевантажуйте його зайвими деталями.
І на закінчення: послідовність - ключ до всього
Ну і нарешті, головне у використанні цих рад те, що вам потрібно розуміти і вміти обгрунтовувати свій вибір шрифтів, елементів дизайну, зображень та інших деталей. Саме тоді ваша робота матиме мету і сенс. Якщо ви будете пам'ятати і враховувати це в роботі, то зможете підтримувати узгодженість і послідовність при створенні декількох дизайнів, наприклад, для серії публікацій в блозі, соцмережах або рекламних оголошень.
Ви напевно скажете, що наші поради з графічного дизайну освоїти не складно. Так, як тільки ви зрозумієте важливість окремих елементів оформлення, їх функції та значення, то ще ближче підійдете до естетично красивою композиції, причому створите її ви самі - Ні-дизайнер с, здавалося б, відсутністю будь-яких навичок. Успіхів!
Підписуйтесь на наш блог
Отримуйте кращі статті з фотографії і бонуси доступні тільки передплатникам
Коментарі
коментарів
Чи поєднуються кольору?Чи підходять шрифти?
Чи правильно складена композиція?
Ви - новачок?
Так що ж тут може піти не так, правда?
Знаєте, чому варто обмежити себе в кількості різних шрифтів?