Веб дизайн. Принципи візуальної ієрархії
Завдання веб дизайнера - це чітка і ясна подача інформації користувачеві. При наявності величезного потоку інформації, який потрібно при цьому красиво розмістити за допомогою веб дизайну, необхідно пам'ятати про 6 базових принципах.
Ці принципи допоможуть вам в створенні дизайну чого завгодно - від брошури до веб-сайту:

1. Паттерни сканування сторінок
У всіх культурах люди читають інформацію зверху вниз і в більшості культур - зліва направо. Це, звичайно, потрібно знати при створенні дизайну, але насправді завдання набагато складніше.
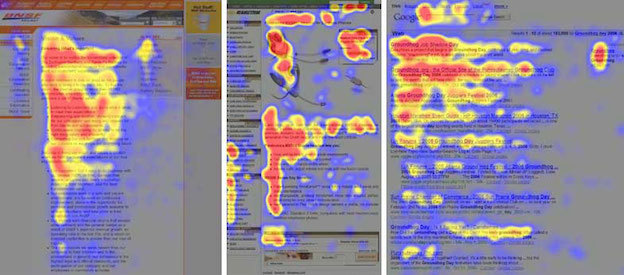
Останні дослідження показали, що, перш ніж приступити до читання, люди сканують сторінку, щоб зрозуміти, цікава вона їм чи ні. Візерунки сканування зазвичай приймають одну з двох форм, букви «F» або «Z».
Візерунок у формі літери «F» застосовується до традиційних сторінках сайту з великою кількістю тексту, як, наприклад, статті або записи в блозі. Користувач сканує сторінку зверху вниз з лівого боку. Якщо він знаходить цікаві ключові слова в заголовках по лівому краю або на початку пропозицій, він продовжує читання зліва направо. В результаті, форма нагадує букву «F» (або «E»)
Розмістіть важливу інформацію з лівого боку, використовуйте при створенні дизайну короткі виділені заголовки, буліти і інші елементи, щоб привернути увагу і розділити інформацію.

Візерунок у формі літери «Z» застосовується зазвичай в рекламі або на сайтах, де інформація не обов'язково представлена великими блоками тексту. Користувач сканує верхню частину екрану, де зазвичай розташовується важлива інформація. Потім його погляд переміщається в протилежний кут по діагоналі, і він сканує нижню частину екрану.

Дизайнери веб сайтів зазвичай створюють сторінки, які повністю відповідають цій поведінці, маючи в своєму розпорядженні найважливішу інформацію в кутах, а все інше - вздовж верхньої і нижньої частини екрану і по діагоналі, яка їх з'єднує. На сайта 2010 Build Conference (внизу) важливі елементи включають логотип (лівий верхній кут), кнопку «Зареєструватися» (правий верхній кут) і список спікерів (внизу). Всі ці елементи стратегічно розташовані по ключових точках літери «Z».

2 розмір
Тут все просто - спочатку люди читають великий текст, будь то текст на веб сайті чи деінде.
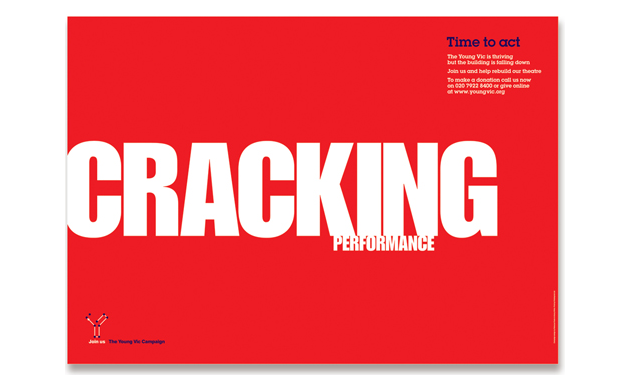
Якщо на прикладі внизу ви звернули увагу на слово «performance» замість «cracking», то вам варто звернутися до фахівця з психології сприйняття. Ви напевно зможете заробити непогані гроші, проходячи тести як людина з дуже рідкісною аномалією.

Цей принцип настільки сильний, що він превалює над правилом «зверху вниз». На попередньому прикладі слово «cracking» пересилює «time to act» завдяки своїм розміром і розташуванням зліва (тут на допомогу приходить правило «зліва направо»). Але в прикладі внизу ми читаємо текст «Fighting for Equality on the Campaign Trail», набраний великим шрифтом, до тексту, розташованого також зліва прямо над ним, «Election 2012».

3. Простір і щільність
Ще один спосіб привернути увагу до тексту за допомогою веб дизайну - це дати контенту достатньо місця.
Як видно на прикладі нижче, простір може бути елегантною альтернативою або доповненням до використання розміру. Головна фраза «Notre agence vous accompagne ...» набрана дрібним шрифтом, але оточена великою кількістю простору, що сигналізує її важливість. Словосполучення нижче, «Le Compendre», «Le Réaliser» і «Le Partager», укладені в рамку, що додатково виділяє їх на білому тлі.

Коли ми говоримо про щільність з точки зору візуальної ієрархії, то маємо на увазі загальне розташування простору, тексту та інших деталей на сторінці. Цей принцип добре ілюструє наступний приклад:

4. Начерки і комбінація шрифтів
Вибір шрифту в процесі створення дизайну веб сайту досить сильно впливає на візуальну ієрархію. Основні характеристики шрифту - це насиченість, т. Е. Товщина штрихів, з яких складаються літери, і стиль, із зарубками або без. Інші характеристики, такі як курсив, також мають значення.
Ось як типографіка впливає на ієрархію і порядок слів на веб сайті The Tea Factory. Основний акцент зроблений на фразу «the perfect teas to keep you warm». Але різниця в зображенні шрифтів, використання курсиву всередині фрази додатково до того, як розташовані слова, роблять текст більш динамічним. Заклик до дії, «See our selection», відрізняється від основного тексту розміром і навколишнім простором.

У деяких випадках потрібно представити різну інформацію як однаково важливу. Якщо набрати її шрифтом одного і того ж розміру і накреслення, то можна домогтися рівнозначності, але дизайн стане монотонним. Уникнути цього можна за допомогою комбінації шрифтів, як на обкладинці Trendi magazine. Всі п'ять фраз по краях сторінки рівні по візуальної ієрархії, але відрізняються за рахунок двох добре скомбіновані шрифтів - із зарубками напівжирного і без зарубок, але тонкого і високого.

5. Колір і відтінок
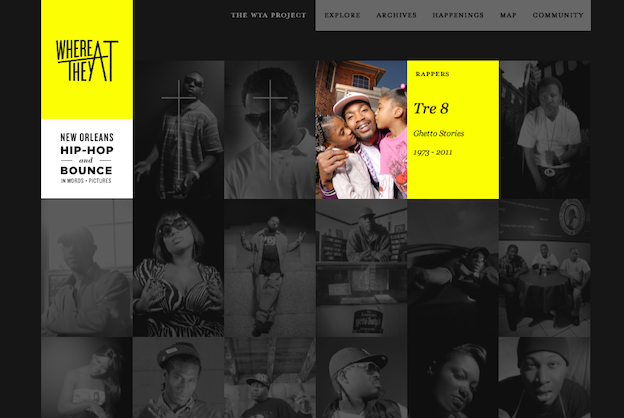
Тут все теж гранично просто: яскраві кольори виділяються на тлі приглушених або сірих тонів, при цьому світлі відтінки виглядають більш « Коментарі 10 далекими »і знаходяться нижче по візуальної ієрархії, ніж темні та насичені. На веб сайті Where They At контраст створюється за рахунок жовтого кольору і кольорової фотографії на чорно-білій сітці для найкращого ефекту.

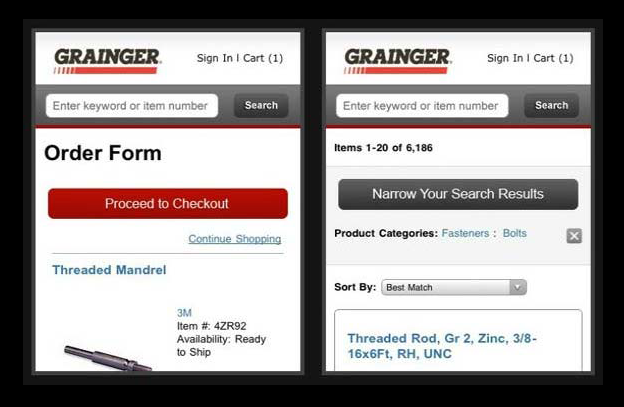
Колір особливо важливо враховувати, створюючи веб дизайн для мобільних пристроїв, коли маленький екран обмежує можливість використання інших принципів візуальної ієрархії, таких як розмір і простір. У додатку Grainger Industrial Supply кнопка «proceed to checkout» червоного кольору, що виділяє її серед інших елементів на сторінці. А кнопка «Narrow Your Search Results», навпаки, сіра і знаходиться на одному рівні з такими елементами, як пошук і посилання на продукти.

6. Напрям
Макет сторінки веб сайту зазвичай створюється за допомогою сітки з вертикальних і горизонтальних ліній, що спрощує сприйняття інформації.
У такій системі з'являється ще один спосіб встановити ієрархію - зламати сітку. Текст, розташований по кривій або по діагоналі буде автоматично виділятися серед інших елементів, розташованих по сітці, і привертати до себе увагу. Цей принцип ефективно використовується в рекламі, як на цьому постері від Frost Design.

Наша команда допоможе структурувати і подати великий обсяг інформації на сайті компактно і красиво, враховуючи при цьому зосновние завдання веб-сайту. звертайтеся до нас , Щоб отримати дизайн веб сайт а, який сприятиме зростанню ваших продажів.
Взято з http://habrahabr.ru/company/iloveip/blog/251689/