Створення віртуального туру в програмі Pano2VR5 Pro
- Ручна установка точок переходу
- Автоматична установка точок переходу
- Додавання інфоточек (анотацій)
- Додавання фототочек
- Додавання відеоточек
Сергій Дішук Фотограф, програміст, інженер, блогер
Алгоритм створення віртуального туру в програмі Pano2VR5 Pro. Інструкція роботи в Pano2VR російською покроково.
Хочу розповісти про алгоритм створення віртуального туру в програмі Pano2VR5 Pro. При необхідності буду посилатися на матеріали, які вже є на сайті, щоб не повторюватися. Наприклад, у мене є 2 сферичні панорами і я об'єднаю їх в один тур. Сферичні панорами повністю готові, все коригування зроблені. Тому торкатися теми патчінга тут я не буду. Геотеги в зображення впроваджені заздалегідь, що дуже зручно, якщо планується використання панорами на інших ресурсах .
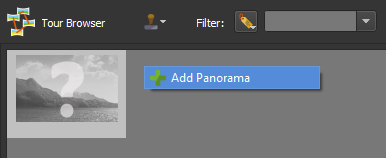
Отже, приступимо. Для початку імпортуємо панорамні зображення в програму. Зробити це можна кількома способами. Перший спосіб полягає у виклику в браузері туру контекстного меню правою кнопкою миші (у вільному просторі) і виборі єдиного пункту «Add Panorama». При цьому у вікні вибору файлів можна вибрати кілька зображень. Другий спосіб, зручний на мій погляд, і полягає в перетягуванні файлів з провідника або іншого файлового менеджера в браузер туру або в центральну область (область відображення панорами).

Малюнок 1. Браузер туру.
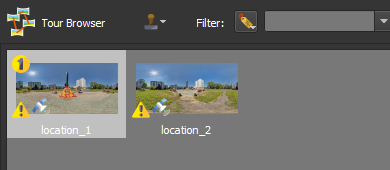
Після імпорту панорам в браузері туру з'являться превью, супроводжувані іконками. Жовтий трикутник зі знаком оклику повідомляє, що панорама не має вхідних та вихідних активних зон (точок переходу) Вони будуть додані пізніше. Іконка супутника говорить про наявність інформації GPS (геотегов).

Малюнок 2. Браузер туру з імпортованими зображеннями.
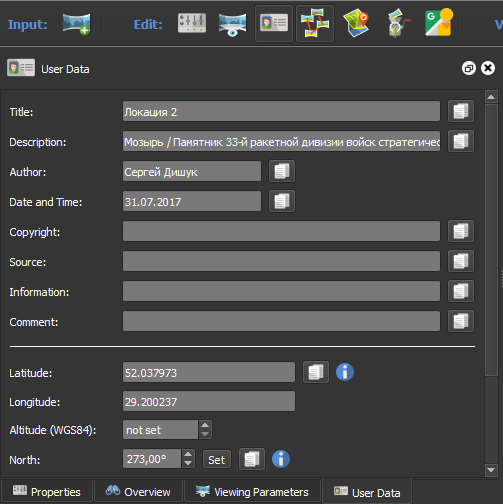
Відкриємо вікно «User Data» і заповнимо призначену для користувача інформацію для кожного зображення. Це можна робити для одного вузла, а потім скопіювати в інші вузли натисканням кнопки копіювання, що знаходиться праворуч від кожного поля. При цьому слід копіювати дані тільки тих полів, які однакові для всіх вузлів туру. Потрібно врахувати, що операція незворотна. Наприклад, я заповнюю

Малюнок 3. Редактор призначених для користувача даних.
Наприклад, я заповнюю поля «Title», «Description», «Author», «Date and Time». Необов'язково використовувати простий текст. При необхідності його можна оформити HTML-тегами, наприклад, <p>, <font>, <b>, <i>, <u> і ін.
Як я вже писав раніше, геотеги в зображення вже впроваджені і вони були додані автоматично. Якщо ваші зображення не мають геотегов, то їх можна додати. Як це робиться я вже писав в статті по роботі з версією 4.5.3. У новій версії нічого не змінилося, крім інтерфейсу.

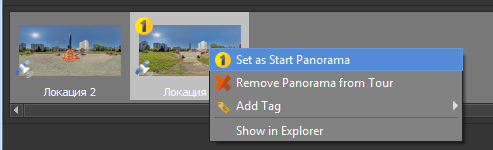
Малюнок 4. Установка початкової панорами.
За замовчуванням початковій панорамою туру вважається панорама, яка перебуває першою в списку туру. Вона позначається іконкою одиниці в жовтому колі. Ви можете змінювати порядок панорам в браузері туру, але на початкову панораму це не матиме ніякого впливу. Щоб зробити панораму початкової, потрібно викликати контекстне меню на превью панорами, яку ви хочете зробити початковою, і вибрати пункт «Set as Start Panorama».
Якщо ви хочете, щоб початкова панорама туру змінювалася випадковим чином з кожним переглядом туру, то рекомендую почитати статтю про це. Це недокументированная можливість.
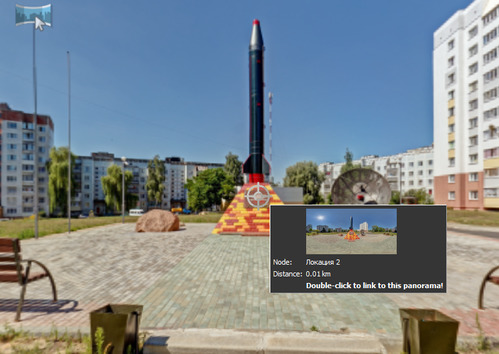
Переходи між панорамами можна встановлювати вручну або використовувати автоматичне зв'язування. Після того, як панорам були призначені геотеги, в області перегляду панорами з'являться неактивні точки переходу, що мають вид мішені і сірий колір. При наведенні на них можна дізнатися, з якою панорамою пов'язана та чи інша точка.
Ручна установка точок переходу
При подвійному натисканні на таку точку відбудеться додавання переходу і відкриття редактора властивостей.

Малюнок 5. неактивна (неіснуюча, точка-привид) точка переходу.
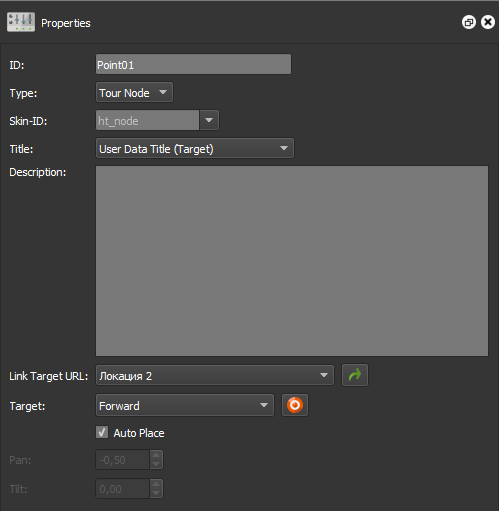
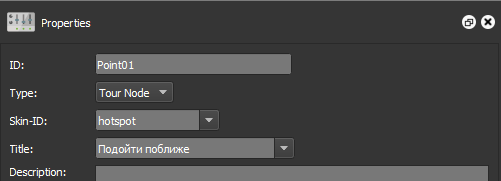
Властивості точок переходу будуть встановлені автоматично на значення за замовчуванням. Цього буває достатньо. При необхідності можна внести зміни, наприклад змінити властивість «Skin-ID», яке відповідає за зовнішній вигляд активної зони і є ідентифікатором елемента, визначеного в оформленні (скіни). У стандартних оформлення використовується ідентифікатор «ht_node». Вводить його в поле «Skin-ID» не обов'язково, якщо не був визначений інший шаблон активної зони з іншим ідентифікатором. Також можна змінити заголовок (Title), якщо він повинен відрізнятися від заголовка, заданого в призначених для користувача даних. Наприклад, «Підійти ближче» замість «Локація 2». При необхідності можна додати опис (Description), якщо планується використання значення цього поля в шаблоні оформлення.

Малюнок 6. Редактор властивостей точки переходу.
Цільові параметри проекції (Target) визначають вид проекції, в яку буде здійснений перехід. Значення Forward зберігає напрямок перегляду. При переході в сусідній вузол туру глядач побачить його так, нібито він підійшов ближче. Значення Backward змінює напрямок перегляду на 180 °. Глядач побачить локацію, з якої він здійснив перехід. Якщо потрібні інші параметри вигляду, то їх можна задати, натиснувши на кнопку праворуч від списку.

Малюнок 7. Змінені властивості Skin-ID і Title.
При активованому властивості «Auto Place» положення точки переходу визначається автоматично в залежності від географічних координат.
Автоматична установка точок переходу
У турах з декількома десятками панорам ручна розстановка крапок переходу незручна і займає велику кількість часу, тому в програмі передбачено автоматичне зв'язування. Щоб воно працювало коректно необхідно всім вузлам туру призначити годинне.

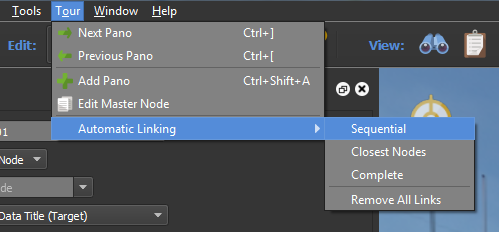
Малюнок 8. Меню вибору варіантів автоматичного зв'язування.
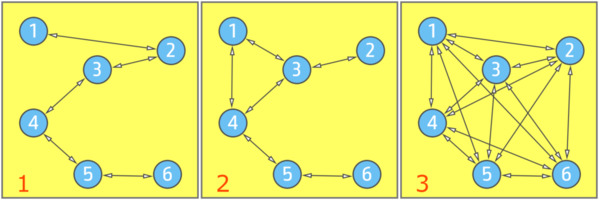
В меню вибору варіантів автоматичного зв'язування доступні 3 варіанти: «Sequential», «Closest Nodes» і «Complete».
При виборі варіанту «Sequential» (Рис. 9/1) вузли туру зв'язуються в тому порядку, в якому розташовані в браузері туру.
При виборі варіанту «Closest Nodes» (Рис. 9/2) зв'язування відбувається по найближчих вузлів туру, грунтуючись на інформації в геоданих.
Варіант «Complete» (Рис. 9/3) пов'язує вузли туру з усіма іншими вузлами туру.

Малюнок 9. Графічне зображення варіантів зв'язування.
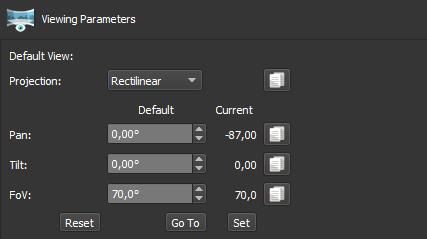
Установка виду проекції, а також обмежень перегляду встановлюються в панелі «Viewing Parameters». Установка цих параметрів не є обов'язковою і проводиться, коли є необхідність поставити інше первинний вигляд або обмежити перегляд панорами при наближенні або віддаленні і в напрямках вліво, вправо, вгору, вниз.

Малюнок 10. Параметри стандартний вигляд.
Вид за замовчуванням визначається в групі «Default View». Значення параметрів можна вводити вручну або шляхом обертання, нахилу або наближення / віддалення в вікні перегляду. Після установки потрібного виду проекції необхідно натиснути кнопку «Set» для застосування нових значень. Кнопка «Reset» відновлює початкові значення. Кнопка «Go To» встановлює перегляд в стан певне параметрами Pan / Tilt / FoV. При необхідності установки значень для всіх вузлів туру, потрібно натиснути на кнопку копіювання, яка є праворуч від поля введення значення.
За замовчуванням проекція має тип «Rectilinear». При необхідності його можна змінити на "Stereographic« або «Fisheye». Для цього у властивості «Projection» потрібно вибрати необхідний тип проекції.

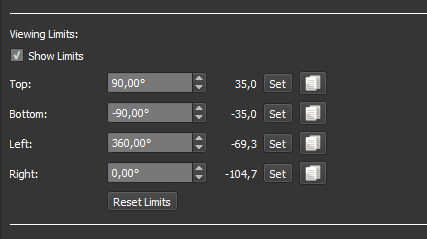
Малюнок 11. Параметри обмеження проекції.
Щоб заборонити глядачеві повертати / нахиляти панораму на будь-якої кут необхідно задати обмеження по повороту і нахилу. Для активації установки обмежень потрібно активувати перемикач «Show Limits».
Щоб встановити обмеження повороту (Pan), потрібно задати значення в полях «Left» і «Right». Значення задаються в градусах щодо центру панорами. Позитивні значення знаходяться лівіше центру, негативні - правіше. Наприклад, якщо в полі «Left» буде задано значення 200, а в поле «Right» -100, то поворот панорами буде можливий вліво на 200 ° і вправо на 100 °.
Щоб встановити обмеження нахилу (Tilt), потрібно задати значення в полях «Top» і «Bottom». Значення задаються в градусах щодо горизонту. Наприклад, якщо в полі «Top» буде задано значення 70, а в поле «Right» -70, то нахил панорами буде можливий вгору на 70 ° і вниз на 70 °.

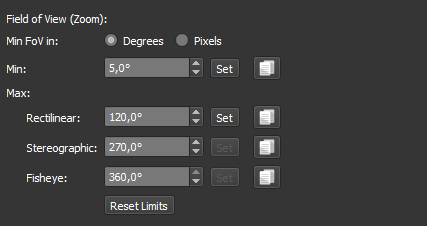
Малюнок 12. Параметри обмеження кута огляду.
Встановлені обмеження перегляду можуть заважати подальшій роботі з панорамами, наприклад з розстановкою активних зон. Для зняття обмежень під час роботи програми необхідно активувати перемикач «Ignore Limits», який знаходиться на панелі «Viewer Settings».
Обмеження «Field of View» визначає максимальний і мінімальний горизонтальний кут огляду. Мінімальний кут огляду визначає наскільки близько можна наблизити перегляд, а максимальний - наскільки можна віддалити перегляд. Рекомендовані значення від 20 до 120. Мінімальний кут огляду «Min» можна встановлювати в градусах (за замовчуванням) або в пікселах. Це визначається властивістю «Min FoV in». Максимальний кут огляду «Max» задається в градусах і для кожної проекції.

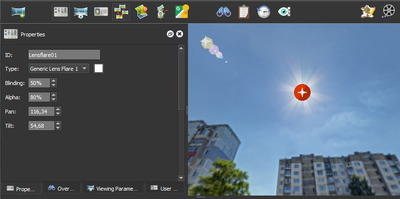
Малюнок 13. Установка відблиску на області сонця.
Якщо на панорамі присутні джерела світла, такі як сонце або ліхтарі, при необхідності можна додати до них ефект відблисків об'єктива. Більш докладно про це ефекті я розповідав тут .
Полігональну активну зону можна використовувати для створення області переходу, а також для виділення об'єктів панорамі, щоб потім можна було відображати текстову підказку, що з'являється при наведенні курсора на об'єкт, виділений полігональної активною зоною. Крім відображення підказки, полигональная активна зона може бути наділена функцією посилання (URL).
У прикладі, взятому для даної статті, полигональная активна зона використовується в якості текстової підказки та посилання. Для створення переходів такий вид зони не підходить. Вона більше підійде для створення переходів в дверях і отворах.
Для додавання полігональної активної зони активується кнопка з піктограмою  або комбінацією клавіш «O». Потім визначається місце розташування першої точки і подвійним натисканням лівої кнопки миші і проводиться її установка. Після цього одиночним натисканням лівої кнопки миші розставляються інші точки. Після завершення розстановки всіх необхідних точок натисканням правої кнопки миші здійснюється вихід з режиму редагування полігональної зони.
або комбінацією клавіш «O». Потім визначається місце розташування першої точки і подвійним натисканням лівої кнопки миші і проводиться її установка. Після цього одиночним натисканням лівої кнопки миші розставляються інші точки. Після завершення розстановки всіх необхідних точок натисканням правої кнопки миші здійснюється вихід з режиму редагування полігональної зони.

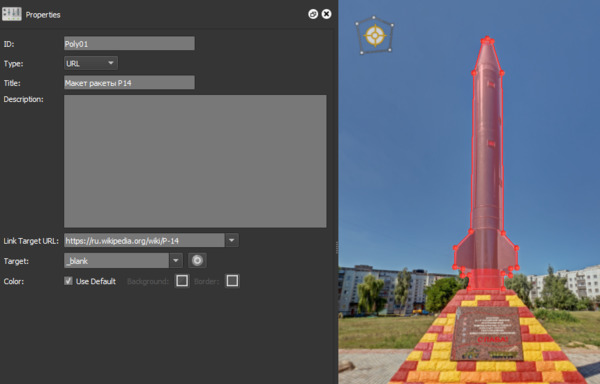
Малюнок 14. Полігональна активна зона.
При необхідності внесення змін до форми полігональної зони для початку натисканням в межах зони проводиться її активізація, тобто зона стає доступною для редагування. При цьому вона змінить колір з синього на червоний. Додавання нової точки здійснюється натисканням лівої кнопки миші на кордоні зони. Для видалення точки потрібно натиснути на неї правою кнопкою миші. Натискання лівою кнопкою миші і переміщення курсора змінює положення точки.
Поведінка активної зони при наведенні на нього курсора, колір кордону і колір фону визначаються в настройках експорту. При необхідності Кольори фону і межі зони можна зробити унікальними. Для цього у властивості «Color» потрібно зняти перемикач «Use Default» і за допомогою елементів вибору кольору, які стануть активними, потрібно задати потрібні кольори фону і межі.
Текст заголовка, який визначається властивістю «Title» буде виводитися при наведенні курсору на область зони, якщо в настройках експорту включена опція «Hotspot Texbox».
У властивості «Link Target URL» вказується Веб-посилання або посилання на панораму туру (якщо збирається віртуальний тур). При натисканні на активну зону буде або відкритий інтернет-браузер (використовується за замовчуванням) і здійснено перехід за вказаним URL, або станеться перехід на зазначену панораму туру.
Щоб ввести веб-посилання, в редакторові властивостей зони потрібно вибрати тип (Type) - «URL», а для вибору вузла туру, тип слід встановити в значення «Tour Node»
Властивість «Target» для веб-посилань приймає значення _blank, _parent, _self, _top. Для панорам це властивість записано в форматі Pan / Tilt / FoV, що визначає цільові параметри перегляду панорами, в яку буде здійснений перехід. Наприклад, якщо в Target записано 70 / -20 / 90, то після переходу на панораму вона буде повернута на 70 ° вліво щодо свого центру, нахилена вниз на 20 ° щодо горизонту і кут огляду встановиться в 90 °. Якщо властивість Target порожньо, будуть використовуватися параметри стандартний вигляд встановлені в параметрах проекції.
Додавання інфоточек (анотацій)

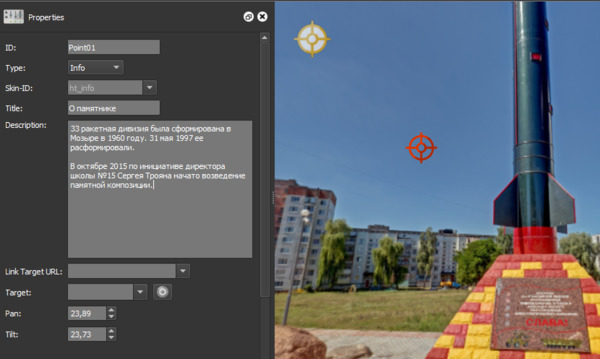
Малюнок 15. Редагування властивостей інфоточкі.
При необхідності можна додати на панорами хотспоти виводять анотації. Наприклад це може бути пояснення до будь-якого об'єкта на панорамі.
Елемент відображає анотацію необхідно визначити в оформленні. В даному прикладі я використовую стандартне оформлення, в якому потрібний елемент вже присутня. Тому розглядати його створення тут я не буду. Сподіваюся розібратися в створенні елементів вам допоможе ця стаття
Для додавання анотації потрібно додати точкову активну зону. У який з'явився редакторові властивостей слід вибрати тип зони (Type) - «Info» і заповнити поля «Title» і «Description». При необхідності можна змінити значення в поле «Skin-ID», якщо ідентифікатор шаблону активної зони відрізняється від стандартного.
Додавання фототочек
Фототочка - це хотспот, що виводить вікно з певним зображенням або фотографією. Наприклад, можна відобразити вид на об'єкт з такого ракурсу, з якого неможливо переглянути, обертаючи панораму (позбавляє від необхідності знімати ще одну панораму). Також це може бути фотографія зроблена в інший час.

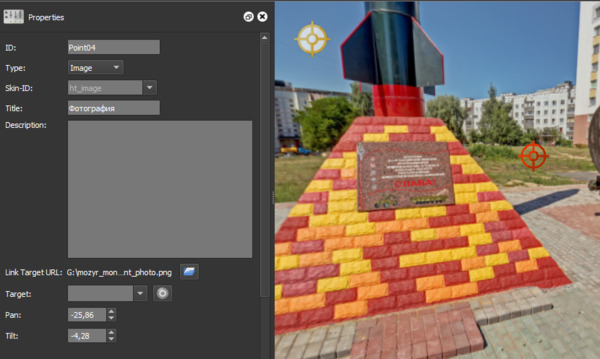
Малюнок 16. Редагування властивостей фототочкі.
Як і у випадку з анотацією, елемент відображає фотографію необхідно визначити в оформленні. тут розповідається про створення такого елемента.
Для додавання фототочкі потрібно додати точкову активну зону. У який з'явився редакторові властивостей слід вибрати тип зони (Type) - «Image», заповнити поле «Title» і, при необхідності, «Description». При необхідності можна змінити значення в поле «Skin-ID», якщо ідентифікатор шаблону активної зони відрізняється від стандартного. У властивості «Link Target URL» потрібно визначити файл з фотографією, натиснувши на кнопку із зображенням папки.
Додавання відеоточек
В тур можна додати відео, наприклад з відеохостингу YouTube.

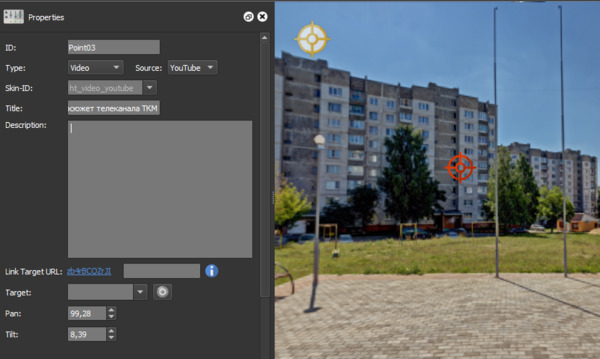
Малюнок 17. Редагування властивостей відеоточкі.
Для додавання відеоточкі потрібно додати точкову активну зону. У який з'явився редакторові властивостей слід вибрати тип зони (Type) - «Video», заповнити поле «Title» і, при необхідності, «Description». При необхідності можна змінити значення в поле «Skin-ID», якщо ідентифікатор шаблону активної зони відрізняється від стандартного. Для додавання відео з YouTube в списку властивості «Source» потрібно вибрати пункт «YouTube», а потім у властивості «Link Target URL» потрібно ввести посилання на відео.

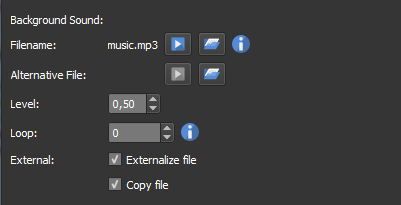
Малюнок 18. Властивості фонового аудіофайлу.
Необов'язково додавати фоновий звук в віртуальний тур. Однак, якщо ви це робите, передбачте в оформленні кнопку відключення звуку, давши користувачеві самому вирішувати, дивитися тур зі звуком або без нього.
Щоб додати аудіофайл в проект, потрібно відкрити панель «Properties», потім в розділі «Background Sound» у властивості «Filename» натиснувши на кнопку із зображенням папки вибрати файл .mp3 або .ogg.
При необхідності в властивості «Alternative File» можна визначити альтернативний аудіофайл на випадок, якщо з першим щось піде не так.
У властивості «Level» задається рівень гучності від 0 до 100% (значення 0,0 - 1,0).
Кількість повторень аудіофайлу в міру завершення його програвання, задається у властивості «Loop». У разі введення значення 0 аудіофайл програватиметься невизначену кількість разів. Значення більше 0 визначає конкретну кількість програвань.
Значення -1 забороняє автоматичне відтворення. Для запуску відтворення необхідно передбачити сценарій «Activate Media» або «Play Media» в оформленні.

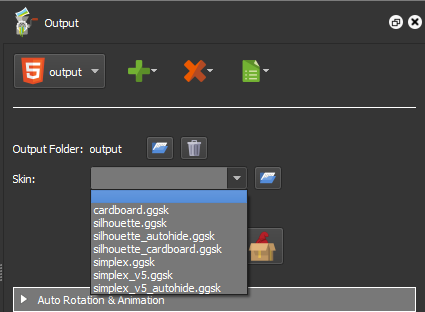
Малюнок 19. Список файлів стандартного оформлення.
В поставку Pano2VR входять кілька стандартних оформлень. Вибравши одне із запропонованих в списку оформлення, ви отримаєте повноцінний інтерфейс управління переглядом. Якщо буде потрібно зробити щось унікальне, то доведеться створити власне оформлення.
Свій власний дизайн оформлення можна створити в утиліті, яка називається «Skin Editor». Роботі в цій утиліті присвячено чимало статей, які є на моєму сайті. Вам обов'язково потрібно ознайомитися з елементами , З яких може складатися оформлення, а також зрозуміти, як складаються сценарії для взаємодії елементів один з одним. П'ята версія програми включає 8 нових елементів оформлення, а також має функціонал , Що дозволяє описати залежність властивостей елементів від будь-якої умови, наприклад, розміру екрана або значення певної змінної.
Після всіх виконаних операцій можна перейти в експорту. Віртуальний тур можна експортувати в кілька доступних форматів. Я рекомендую вибирати формат HTML5. Роз'яснення кроків експорту в HTML5 викладено тут .
Віртуальний тур, експортований у формат Flash можна переглянути в браузері або в програвачах Flash. У разі вибору в якості формату експорту HTML5, є кілька рішень .
Кроків створення віртуального туру в статті наведено багато. Однак не всі пункти є обов'язковими для виконання. Я показав те, що можна зробити в програмі, а чи потрібно це в турі, створюваному вами, вирішувати вам.
Сподіваюся, ви розібраліся в тому, як створюється віртуальний тур в Pano2VR5 Pro. У мене великий досвід роботи з Pano2VR, тому дана програма у мене труднощів не викликає. Якщо у вас виникли труднощі в роботі або питання по статті, пишіть в коментарях і я допоможу вирішити вашу проблему.
перейдіть по засланні щоб переглянути віртуальний тур, створення якого було розглянуто в даній статті.