SeverusWelt / Створення банера.
Створюємо СВІЙ БАННЕР
Відкриваємо картинку зі стандартних "шпалер" Windows - forest.bmp. Далі в меню Effects можна вибрати один з трьох пунктів: Insert Image Transition (використовується для переходу від одного зображення до іншого або до кадру, можна також вибрати опцію перетікання кольорів), Insert Image Effect (застосовується для вставки ефекту стосовно до одного кадру) і Apply Image Effect (дозволяє змінити кадр відповідно до обраного ефектом). Якщо нам потрібно створити анімацію на основі тільки однієї картинки, то слід вибрати другий пункт. Так і зробимо.
Припустимо, нам потрібно зробити акцент на зображенні дерев. Вибираємо ефект Stretch, дія якого полягає в наближенні малюнка (т. Е. Його збільшенні). Далі ми виставляємо параметри: тривалість ефекту ставимо 2 с, кількість кадрів в секунду - 10, натискаємо ОК і отримуємо анімацію. Після цього досить зробити збереження в форматі GIF, і ваш файл готовий.

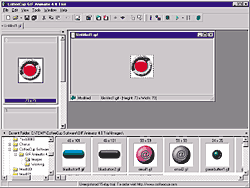
Програма CoffeeCup GIF Animator, готова до роботи.Внизу - стандартні заготовки для кнопок.
CoffeeCup GIF Animator
Ця програма спеціально призначена для створення анімації для Internet. Є функції для роботи з анімованими кнопками на основі поставляються з CoffeeCup GIF Animator картинок, а також HTML-коду для їх вставки посиланням, альтернативним текстом і рамкою. У цій програмі можна створювати анімацію на підставі тільки вже наявних картинок, що в деякій мірі обмежує можливості її застосування, та до того ж відсутня функція додавання ефектів. Але плюсом є те, що вона дуже зручна.
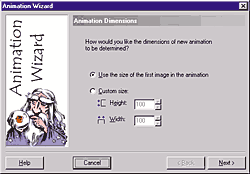
При відкритті програми запускається Майстер (Animation Wizard). У першому вікні нам пропонується вибрати розміри анімації: або за першим кадром малюнка, або відповідно до заданих вручну параметрами (в пікселях). Для нашого прикладу ми вибираємо, що розмір нашої анімації буде здаватися першим кадром (рис. 1). 
Мал. 1. Стартове вікно Майстра. Тут задаються розміри майбутньої анімації.
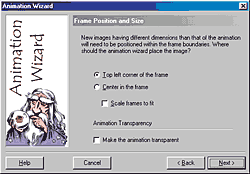
Далі ми переходимо до наступного вікна, в якому нам пропонується задати розміри картинок, з якими ми будемо працювати при створенні анімації, для визначення розташування зображень, що мають розміри більше або менше створюваної анімації. Також в цьому вікні можна задати прозорий фон, поставивши галочку навпроти напису Make the animation transparent. У нашому випадку ми задаємо Center in the frame (в центрі кадру), Scale frames to fit (розтягнути по кадру) і задаємо прозорість (рис. 2).

Мал.2. Тут можна задати прозорість створюваної анімації, просто поставивши галочку навпроти Make the animation transparent.
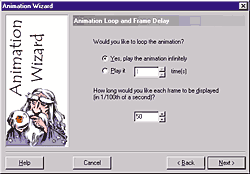
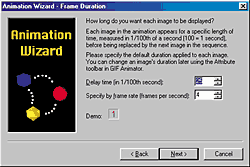
Тепер ми можемо переходити до наступного вікна Майстра. У цьому вікні (рис. 10) ми задаємо кількість повторів анімації і час, протягом якого буде показуватися один кадр (в 1/100 с, тобто якщо ми виставимо 100, то кадр буде показуватися 1 с). У нашому випадку поставимо показ по колу (loop) і час відображення кадру 50 (тобто півсекунди).

Вікно Майстра, в якому задаються параметри кадрів.
Наступне вікно Майстра призначене для того, щоб ми вибрали, з яких картинок у нас буде складатися анімація. Для цього нам буде потрібно натиснути кнопку Add Image ... і в віконці Open виділити необхідні нам файли. Нехай для нашого прикладу це будуть redbutton1.gif і redbutton2.gif, які поставляються разом з цією програмою у вигляді прикладів картинок. У цьому ж вікні Майстра після вибору картинок їх можна міняти місцями, т. Е. Коректувати послідовність відображення. Нарешті, переходимо до останнього вікна Майстра і там натискаємо Finish.

Так буде виглядати у вікні програми CoffeeCup GIF Animator фінальний результат нашої діяльності.
Після створення цієї анімації ми можемо її переглянути за допомогою опції в меню View - Play Animation (або натиснувши клавіші Ctrl + R).
Animagic GIF Animator
Ця програма також призначена для створення анімованих файлів формату GIF. На відміну від попередньої, є невеликий вибір ефектів анімації, але зате відсутні будь-які Майстра. 
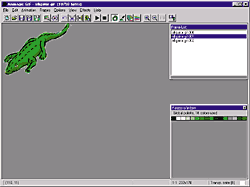
Так виглядає Animagic GIF Animator після завантаження і відкриття файлу.
Отже, нам необхідно мати якесь зображення. Для цієї мети можна скористатися будь-якої наявної у вас картинкою формату GIF, BMP, PCX або JPEG. Також Animagic GIF Animator дозволяє створювати анімацію на основі файлів формату AVI або TXT. Давайте попрацюємо зі звичайним графічним файлом.
По-перше, розглянемо наявні в цій програмі ефекти:
- Fade in вставляє нові кадри перед поточним. Кожен наступний кадр градиентно переходить в початковий, до якого ми застосували цей ефект.
- Fade out вставляє нові кадри після виділеного. Дія цього ефекту схоже на попереднє, тільки все відбувається в зворотному порядку.
- Dissolve має три варіанти виконання: (1) з обраного кольору кадр збирається як мозаїка по шматочках; (2) кадр розбирається по шматочках і переходить в обраний колір; (3) один кадр розбирається і переходить в інший (наступний).
- Banner Scroll - це різного виду переміщення картинки в кадрі.
- Wipe створює ефект зафарбовування картинки (на зразок каретки струменевого принтера) за обраним напрямом.
- Spiral відновлює або зафарбовує картинку по спіралі.
- Blind створює ефект, схожий на що відкриваються або закриваються жалюзі.
В налаштуваннях кожного з цих ефектів можна задавати стандартні параметри для кадрів: їх кількість (за замовчуванням їх 5, що вважається оптимальним); кількість мілісекунд для показу одного кадру (за замовчуванням стоїть 100); в залежності від ефекту можна вибирати колір або зі стандартної палітри кольорів (256), або з моделі RGB (16,5 млн).
В меню Frames є кілька цікавих пунктів, які дозволяють змінювати параметри кадру. Наприклад, можна з кольорового зробити його сірим і т. П. Взагалі кажучи, в цій програмі процес створення анімації полягає в основному в додаванні ефектів.
GIF Construction Set Professional
Ця програма має величезну кількість різноманітних можливостей. Вона дозволяє створювати файли GIF самих різних видів, але якщо вже ми вивчаємо анімацію, то зосередимося на Animation GIF.
Отже, вибираємо пункт Animation Wizard в меню File, натискаємо Next, далі вибираємо опцію, яка підтверджує те, що файл створюється для Internet (або залишаємо значення за замовчуванням), знову тиснемо Next. У наступному вікні залишаємо значення за замовчуванням, що відповідає тому, що у нас анімація буде показуватися по колу, і переходимо до наступного вікна. У ньому нам пропонується самостійно вибрати палітру (рис. 3). У наступному вікні встановлюється час показу одного кадру (затримка). Можна, наприклад, залишити значення за замовчуванням і перейти до наступного вікна.

Мал.3. Вікно Майстра створення анімації.Тут можна вибрати палітру (кількість кольорів) для анімації.
Далі нам пропонується вибрати файли, на основі яких ми будемо створювати нашу анімацію. Мінімальна кількість картинок - дві. Причому навіть після того, як ви вже вибрали потрібні вам файли, програма все одно буде наполегливо пропонувати відкрити ще. Тому, коли вам вже більше нічого додавати, просто тисніть Cancel. На наступному віконці будуть тільки дві кнопки: Back - для того, щоб повернутися назад і внести будь-які зміни, і Done - для завершення роботи з Майстром.
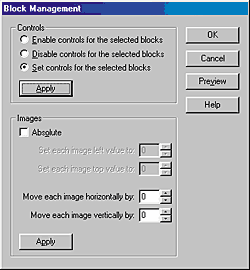
Щоб задати прозорий фон для нашої анімації, потрібно виконати досить неочевидні дії, а складаються вони в наступному. Спочатку потрібно виділити кадри, потім в меню Blocks вибрати пункт Manage, потім у вікні (рис. 4) вибрати опцію Set Controls for the Selected Blocks (коли її не вказано за замовчуванням) і натиснути поруч на кнопку Apply.

Мал.4. Вікно Менеджера блоків.Два нижніх параметра дозволяють зрушувати картинки обраного блоку по вертикалі і (або) по горизонталі.
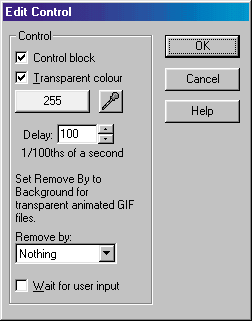
Тільки тоді з'явиться редактор Edit Control (рис. 5). Поставте галочки навпроти пунктів Control Block і Transparent Colour, а потім натисніть на кнопку Eyedropper (виглядає, як піпетка). На що з'явилося першому кадрі вашої анімації виберіть колір, який ви хочете зробити прозорим. Потім в цьому ж віконці встановіть параметр Remove By як Background, натисніть ОК і тепер можете зберігати ваш файл.

Мал.5. За допомогою параметра Delay змінюється час показу кадрів (чим більше число, тим менше кадрів в секунду).
А ось що досить зробити для створення банерів в програмі GIF Construction Set Professional.
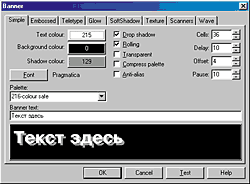
Заходимо в меню Edit і вибираємо пункт Banner. Після цього з'явиться вікно (рис. 6), в якому ви можете зробити вісім різних типів банерів - потрібно тільки набрати текст і при бажанні змінити деякі параметри.

Мал.6. Створюємо банер.Тут можна виставити основні параметри майбутнього банера, а також подивитися, як він буде виглядати, натиснувши кнопку Test.
Крім банерів за допомогою GIF Construction Set Professional можна створювати ще кілька видів анімаційної графіки. Але все охопити неможливо, а ось привести ще один цікавий приклад можна.

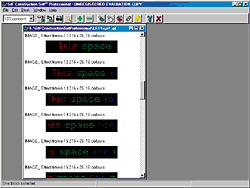
Так виглядає створена за допомогою LED Sing анімація у вікні програми GIF Construction Set Professional.
У меню Edit є пункт LED Sing. За допомогою нього можна створювати біжучий рядок особливого типу: анімація виглядає як різнобарвний текст, набраний з точок. Після вибору цієї опції з'явиться віконце, в якому слід написати текст і виставити параметри:
- Loop - анімація буде повторюватися по колу.
- Show dark pixels - відображати точки фону сірим, якщо включено, або на чорному тлі, якщо вимкнено.
- Smooth Scroll і Columns per Frame - якщо ці опції включені, то можна задати, на скільки точок текст буде зміщуватися в наступному кадрі; якщо вимкнені, то текст буде переміщатися по символу.
- Compact Sign - якщо включено, то текст буде відображатися тонким; якщо вимкнено, то - жирним шрифтом.
- Columns Wide - тут задається ширина створюваного LED Sing в точках (не в пікселях!).
- Delay - час показу одного кадру (в 1/100 секунди).
- Palette Compression - максимальне зменшення квітів палітри для мінімізації розміру кінцевого файлу.
Єдине, що засмучує при використанні цієї функції програми, це те, що немає можливості використовувати російські символи. Вони не підтримуються і відображаються гратами #.
Ulead GIF Animator
Для того щоб швидко освоїтися в цій програмі, не потрібно витрачати багато часу. Досить тільки зрозуміти ідеологію, а далі можна буде працювати з легкістю.
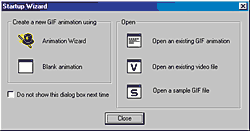
Ulead GIF Animator відразу після запуску відображає віконце, в якому ви вибираєте, що збираєтеся за допомогою програми робити.

Вітальне вікно Ulead GIF Animator 4.0.З нього починається робота з програмою.
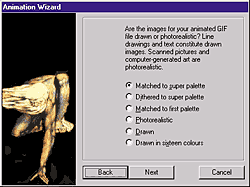
Так як нас цікавить створення анімації, то ми натискаємо Animation Wizard - запускаємо Майстер анімації і слідуємо його вказівок. У першому ж вікні нам пропонується додати або картинки (Add Image), або відео (Add Video). Ми натискаємо на кнопку додавання картинок і вибираємо logo.gif, що знаходиться в каталозі за замовчуванням (при створенні власної анімації ви можете вибрати будь-яку картинку, а якщо їх декілька, то збудуєте їх у потрібній послідовності шляхом перетягування з одного місця на інше в цьому ж вікні ). Потім переходимо до наступного вікна, в якому нам пропонується визначити тип палітри - орієнтований або на текст, або на графіку. З огляду на те, що ми взяли за основу картинку, то відповідно вибираємо другий пункт і переходимо до наступного вікна. Там нам пропонується виставити параметри відображення кадрів, зокрема час затримки. Причому, щоб було зручніше, можна визначати потрібну швидкість, звіряючись з демонстраційним показом змінюваних цифр в тестовим віконці (рис. 7). Ви також можете задати кількість кадрів в секунду.

Мал.7. Вікно Майстра створення анімації.Тут виставляються параметри створюваної анімації.
Так як ми відкривали тільки одну картинку, у нас створився тільки один кадр нашої анімації. Тепер можна піти декількома шляхами: або скористатися ефектами, наявними в цій програмі, або самостійно почати малювати - на елементарному рівні програма це робити дозволяє.
Якщо ж ви вирішили скористатися ефектами, то потрібно зайти в меню Video F / X і вибрати їх там або ж можна скористатися ефектами з меню Layer. Всі параметри вже описувалися раніше і не представляють ніяких проблем. А на крайній випадок, є функція попереднього перегляду, яка не дасть вам помилитися.

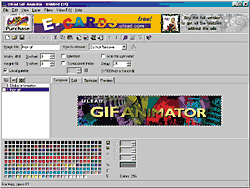
Так виглядає наша анімація у вікні програми Ulead GIF Animator.
Ця програма легко розширювана, і при бажанні можна завантажити для неї з Internet досить велика кількість додаткових модулів (Plug-in).