Внесение изменений в используемую тему
Опубликовано: 23.08.2018

Список изменений, которые нам понадобится совершить с темой, довольно краток:
Создать произвольный шаблон страницы, содержащий в себе форму регистрации, которая будет загружаться в модальном окне; Создать произвольный шаблон рубрики и настроить его таким образом, чтобы в нем выводились только записи из рубрики Events. Также в нем будет производиться вызов формы регистрации, загружаемой в модальном окне.
Создание шаблона произвольной страницы
О вступлении в силу закона изменившего порядок эвакуации транспортных средств
Для начала нам понадобится создать шаблон для страницы регистрации. Сделаем копию файла page.php и переименуем его в registration-page.php.

Так как форма будет загружаться в модальное окно, нам понадобится убрать из шаблона заголовок и футер. Сделать это можно довольно просто — при помощи удаления тегов шаблонов get_header() и get_footer().
Поскольку нам нужна грамотно представленная HTML-страница, мы добавим к шаблону следующий код из файла header.php:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" <?php language_ attributes(); ?>> <head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" /> <title><?php wp_title('«', true, 'right'); ?> <?php bloginfo('name'); ?></title> <link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" /> <link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" /> <?php wp_enqueue_script("jquery"); ?> <?php wp_head(); ?> <style type="text/css"> <!-- .cform fieldset{ border:1px solid #036; } .success{ font-size: 140%; font-weight: bold; } --> </style> </head> <body> ...Вы, возможно, заметили, что мы очень сильно упростили код, который содержится в файле header.php. Нам не нужны комментарии и сайдбар на странице регистрации, поэтому мы просто удалили из кода те фрагменты, которые отвечали за представление соответствующих элементов. Также я добавил несколько стилей для формы, чтобы она не выглядела слишком скучной.
Теперь мы добавим новую разметку для футера: всего лишь пару закрывающих тегов после основного цикла страницы:
... <?php wp_footer(); ?> </body> </html>Примечание: так как нам не нужны файлы header.php и footer.php, мы вручную разместили в шаблоне хуки wp_head() и wp_footer(), поскольку они требуются для корректной работы различных плагинов. Не забывайте об этом, если вы убираете из произвольных шаблонов страниц подключение заголовка и футера!
Наконец, чтобы созданный нами файл превратился в шаблон для WordPress, нам необходимо добавить к нему следующий комментарий (в самый верх документа):
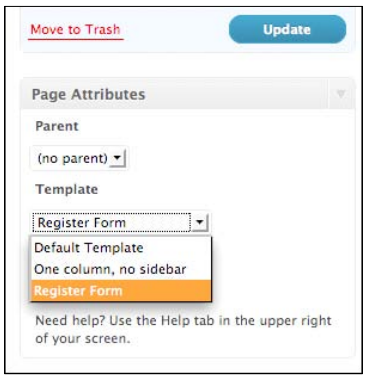
<?php /* Template Name: Register Form */ ?> ...Теперь, если мы вернемся на страницу Registration в панели администратора, то увидим, что в панели Page Attributes с правой стороны стал доступен наш новый шаблон.

Если мы введем URL адрес страницы Registration в браузере, то увидим, что она получила нужное нам минимальное представление и полностью готова для загрузки в модальное окно.

Первая половина работы сделана.