SEO (сео) внутренняя оптимизация сайта своими руками, самостоятельная оптимизация сайта бесплатно
Опубликовано: 23.08.2018

Всем привет дорогие читатели! Тема этой статьи возникла из комментария постоянного читателя моего блога по поводу оптимизации сайта на практическом примере и сегодня я хочу разобрать как же своими руками самостоятельно провести внутреннюю seo (сео) оптимизацию сайта, не платя при этом специалистам, т. е сделать это совершенно бесплатно и эффективно.
Пост будет нести чисто практический уклон. Никакой воды, строго по списку. Приступим.
Самостоятельная первичная оптимизация сайта
Многие оптимизаторы порой допускают ошибку, продвигая исключительно целевые страницы сайта, совершенно забывая про непродвигаемые страницы. А ведь раскрутка это комплексный процесс, подобный механическим часам. Стоит упустить малейшую деталь и вся работа пойдет просто «коту под хвост». Чтобы этого не допустить предлагаю рассмотреть основные моменты внутренних работ по оптимизации и приведению сайта в удобный для продвижения вид. Да, кстати, можно быстро раскрутить сайт в регионе . Хотите узнать? Тогда переходите по ссылке.
Раскрутка сайта бесплатно, seo продвижение без бюджета — Максим Набиуллин
Прописываем title, description, keywords
Это основа основ. Любой оптимизатор это знает. Вот вам практический пример:
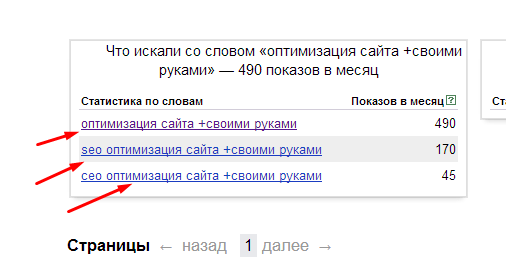
Эта статья пишется под следующие ключевые запросы я их специально выделил красным на скриншоте, писать сюда не хочу, ибо получится переспам ключей и поисковику это не понравится.
Бесплатный урок по SEO №1 - Внутренняя оптимизация сайта

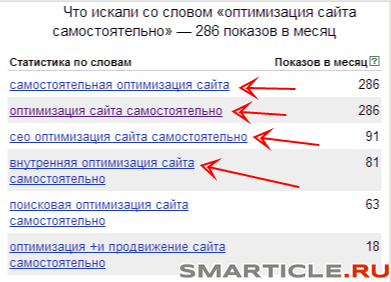
и вот еще один скрин

Если посчитать, то получается около 7 ключевых запросов на страницу. Тут встает вопрос а какой же придумать заголовок, чтобы по всем по ним показываться в поиске. Вот какой у меня получился тайтл:

Всегда при составлении тайтлов делайте их большими, человекопонятными с вхождением всех ключевых фраз и чтобы это было смыслово, а не тупой набор слов из вордстата.
Важный нюанс:
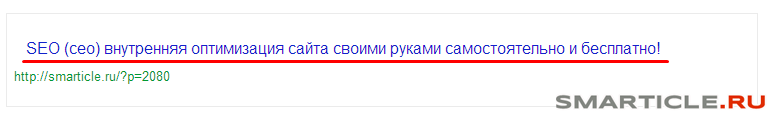
Тайтл НЕ ДОЛЖЕН повторять название вашей статьи. В моем случае статья называется — 11 важных правил первичной оптимизации сайтов, а title — SEO (сео) внутренняя оптимизация сайта своими руками самостоятельно и бесплатно!
Количество символов в тайтле не должно быть длинным и не должно быть сильно коротким. Идеально — 4-5 слов, но не более 60-70 символов. Хотя это правило не исключение.
Твердо уясните это правило!
Теперь поговорим про description. Это как визитная карточка того, о чем мы хотим рассказать на странице сайта. Игнорирование этого пункта ставит под угрозу все ваши трудозатраты над проектом, в результате чего вы не получите нужных позиций в выдаче Яндекса и Гугла. Не особо хочется быть аутсайдером, не так ли?
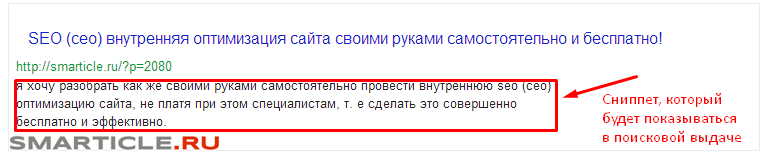
С полем «описание сайта» (дескрипшен) немного попроще. Здесь вы можете либо придумать свой вариант, отличающийся от текста на самой странице статьи, либо взять прямо из текста. Я обычно беру из текста, хотя над коммерческими клиентскими проектами придумываю из головы. Вот как выглядит дескрипшен этой статьи

Важный нюанс:
При создании поля описание страницы старайтесь «вписываться» в требуемое количество знаков — 160 символов. Бывает так, что Яша и Гоша сами формируют нужный дескрипшен, выцепляя нужные участки с ключами.
По поводу keywords особо разглагольствовать не буду, ибо этот пункт давно уже утратил свою силу, когда для того, чтобы подняться на первое место в поиске достаточно было прописать длинную «портянку» нужных ключевых фраз и вы уже в ТОПе. Сейчас это уже не работает. Лучше думайте над удобством для читателя.
В связи с «якобы» отменой ссылочного Яндекс уверяет, что есть другие 750 факторов по которым сайты будут прекрасно чувствовать себя на верхних строчках, и причем выдача не пострадает. Сейчас рулят «поведенческие факторы», а именно удобство для читателя, понятное меню, доступность страниц в два клика и много других факторов. Об этом я думаю будет одна из статей.
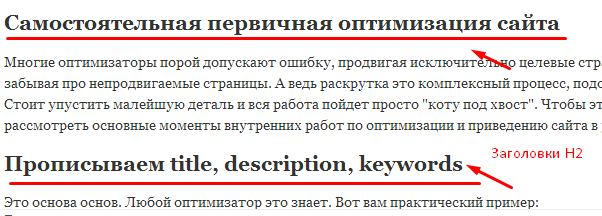
Заголовки h1-h6
Про них тоже нельзя забывать они делают логичной структуру самого текста. Самый важный, который должен встречаться только один раз в тексте — это заголовок h1. Другие заголовки можно сколько угодно раз использовать на странице. Вот вам наглядный пример с моей страницы:

Создание карты сайта
Ее наличие помогает поисковым роботам быстрее проиндексировать содержимое вашего сайта. Можно использовать несколько вариантов карты либо XML формата, или же с помощью специальных плагинов (я говорю про Вордпресс). Можно поставить на карту несколько внешних ссылок, чтобы был вес, который будет в дальнейшем передан другим страницам. А это уже поможет продвинуться по низкочастотным запросам. На моем блоге карта сайта расположена прямо в главном меню, а также в шаблоне 404 ошибки.
Отсутствующие документы и битые ссылки
Для предотвращения ошибок со стороны популярных поисковых систем, ваш сайт следует проверить на наличие битых и нерабочих ссылок и документов. Если вы этого не сделаете, то к вашему сайту в последующем будут предъявлены санкции и могут наложить фильтры.
Подобный фильтр, который так и называется «Фильтр битых ссылок» есть у Гугла. Не поленитесь и произведите чистку. Вот рекомендую плагин, который очищает «авгиевы конюшни» из нерабочих урлов на блоге и называется он Broken Link Checker. Удобство еще и в том, что на почту к вам будут приходить уведомления об ошибках и будут указаны пути где это исправить. Мне он всегда помогает держать руку на пульсе. Рекомендую!
Валидный код HTML, CSS, RSS
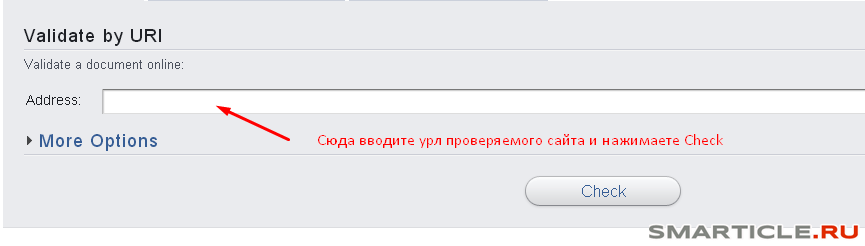
Необходимо также проверить структуру вашего кода через специальные программы — валидаторы. Они существуют отдельно для Html кода, так и для CSS . Сервис валидации находится вот по этой ссылке http://validator.w3.org/

Просто вводите урл сайта и нажимаете проверить («Check»). Если у вас код html версии DOCTYPE Strict, где используется строгое соответствие стандартам языка гипертекстовой разметки, тогда проверьте закрыли ли вы все теги слешами < br / > Иначе будет выдаваться ошибка
Использование Flash анимации и Javascript кода на сайте
Для того, чтобы ваш сайт индексировался и загружался быстрее нужно постараться сократить flash графику и джаваскрипты до минимума, поскольку они создают нагрузку при загрузке страниц сайта. Я не говорю, что их вообще лучше не использовать, нет. Просто выносите их в отдельный файл, как и каскадные таблицы CSS. Файл так и назовите JS и в него все складывайте. Скрипты лучше и правильнее выносить в подвал сайта (футер), а не в шапку сайта (header)
Абсолютные и относительные ссылки
Смысл в том, чтобы максимально сосредоточить вес страниц вашего сайта, чтобы исходящие ссылки (например с главной) вели на внутренние страницы (внутренняя перелинковка). Таким образом вес будет накапливаться и можно выдвинуть сайт без покупных ссылок по НЧ запросам. Другое дело если вы делаете dofollow блог, и с ваших страниц будет много разных внешних ссылок. Тут вес будет немного теряться. Для себя вы должны решить — или посещаемость, или ценность собственных ссылок. Выбор за вами. Мои комментарии скрыты от индексирования, поскольку может прилетать очень много спама и тупых комментариев. Я работаю на качество.
Использование на сайте паразитных счетчиков
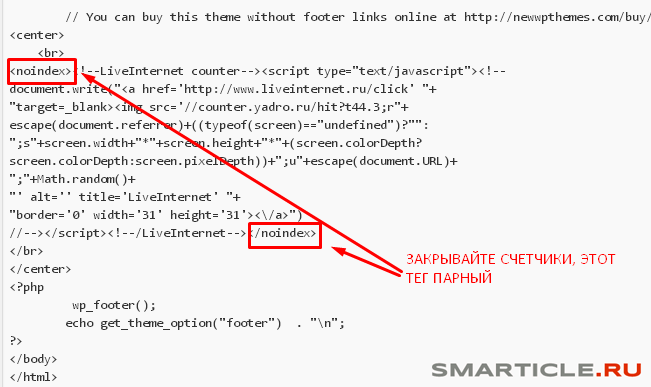
На некоторых сайтах в футере наблюдаю просто «потрясающую» картину. Здесь уже будет сарказм, простите…Вот нафига некоторые вебмастера «суют» по 7-10 счетчиков всякой разной статистики и рейтингов? От этого никакого эффекта никогда не будет, и мало того, такой сайт выглядит непрофессионально. Запомните: один, максимум два счетчика статистики и обязательно Метрика на сайте! Без нее никуда, таким образом вы увидите реальную посещаемость, процент отказов и поведение ваших посетителей, то над чем предстоит поработать. Это ОЧЕНЬ важный этап! Счетчики обязательно должны быть закрыты от индексации, вот пример как это следует делать:

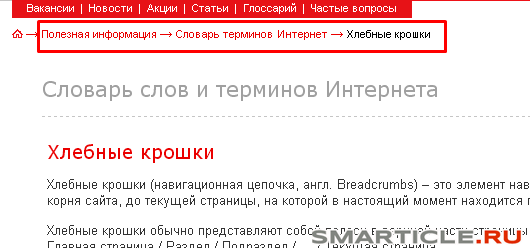
Навигационная цепочка
Она используется, во-первых, для удобства читателей, чтобы знать на какой странице и на каком уровне вложенности от главной он сейчас находится. Также навигационная линейка урлов помогает в индексации сайтов. Их еще называют хлебные крошки. К сожалению они у меня на сайте не стоят, так как весь материал доступен в один клик от главной страницы. К тому моменту как вы будете читать эту статью «крошки» будут стоять на сайте. Вот, как они выглядят:

Похожие материалы, статьи
Всегда самый хороший способ внутренней перелинковки и самостоятельной оптимизации сайта выводить похожие материалы. Лучше делать это как на главной странице, так и на внутренних. Это удержит внимание читателя, ведь он реально увидит смежные статьи по теме и, вполне вероятно, продолжит проводить время на вашем сайте, улучшая поведенческие факторы.
Правильный файл robots.txt
Этот файл своеобразная инструкция для поисковых ботов, которая говорит какие страницы индексировать, а какие разделы сайта полностью закрыть. Как правило закрывают от индексации служебные и неинформативные страницы и каталоги, которые дублируют содержание сайта. Например от индексации можно закрыть «Архивы», папку с плагинами (если мы говорим про wordpress).
Вот и все, что я хотел рассказать вам про самостоятельную внутреннюю оптимизацию сайта своим руками да еще и бесплатно! Учитесь на блоге, всего хорошего