Улучшаем навигацию - хлебные крошки на WordPress!
Опубликовано: 23.08.2018

Приветствую Вас будущие и настоящие веб-мастера! Сегодня в моем меню — хлебные крошки на WordPress! В этой статье мы с Вами узнаем для чего нужны эти самые крошки, как улучшить навигацию сайта хлебными крошками, с помощью плагинов и кодом, а так же расскажу о своих последних событиях...
Хлебные крошки Wordpress без плагина - Константин Хмелев
Рекомендую к прочтению:
Начну, пожалуй, эту статью с очередной порцией свежих новостей из моей жизни! Многие из Вас ждут новых интересных конкурсов, правда? Ждать осталось не долго, в ближайшее время опубликую в одной из своих статей! Я про Вас не забыл ![]()
На данный момент работаю над своим авторским видео-курсом! Что за курс? Пока секрет! Не хочу говорить заранее, лучше покажу потом готовый вариант!  Могу сказать лишь одно: он не совсем относится к моей тематике (не про создание блогов и сайтов)! Мои друзья и знакомые навели меня на мысль о создании этого курса, постоянно атакуя вопросами как/зачем/почему/помоги!
Могу сказать лишь одно: он не совсем относится к моей тематике (не про создание блогов и сайтов)! Мои друзья и знакомые навели меня на мысль о создании этого курса, постоянно атакуя вопросами как/зачем/почему/помоги! ![]() В общем, работа кипит — уже записал пару уроков...
В общем, работа кипит — уже записал пару уроков...
Еще, наконец-то, заказал у дизайнера свой авторский логотип — цена вопроса 1200 руб.! В этом моя ошибка... Нужно было изначально решить этот вопрос... Теперь придется переделывать все картинки, или может забить?! Как считаете?
Хотел изначально сам нарисовать что-нибудь, да что-то муза не пришла ![]() Пусть работает профи! Когда работа будет закончена — хочу услышать Ваше мнение (гуд или не гуд)!
Пусть работает профи! Когда работа будет закончена — хочу услышать Ваше мнение (гуд или не гуд)!  Все нарадоваться не могу декрету моей дорогой супруге — блинчики, фаршированные перцы, пельмешки — ммм... Жена в декрете — это Здорово! Так что, отправляйте своих жен в декрет
Все нарадоваться не могу декрету моей дорогой супруге — блинчики, фаршированные перцы, пельмешки — ммм... Жена в декрете — это Здорово! Так что, отправляйте своих жен в декрет ![]() А потом, вернемся к теме статьи, а именно к хлебным крошкам...
А потом, вернемся к теме статьи, а именно к хлебным крошкам...
Что же такое — Хлебные крошки?
«Хлебные крошки» — это важный и удобный элемент сайта, который улучшает навигацию по нему (юзабилити рулит). Особенно это актуально для веб-ресурсов со сложной структурой — рубрики, подрубрики и так далее.
Многие вебмастера называют их навигационной цепочкой. Находится такая цепочка над заголовком статьи. Благодаря «хлебным крошкам» пользователь может быстро сориентироваться, в какой рубрике и в каком разделе находится данный пост.  Например, если ваш сайт имеет сложную структуру, и на нем есть не только разделы, но и подразделы, то при обычной навигации одно звено цепочки будет потеряно и будет выглядеть так: «Главная — Подраздел — Статья». А вот если на вашем сайте установлены «хлебные крошки», то читатель увидит полную картинку, т.е. «Главная — Раздел — Подраздел — Статья».
Например, если ваш сайт имеет сложную структуру, и на нем есть не только разделы, но и подразделы, то при обычной навигации одно звено цепочки будет потеряно и будет выглядеть так: «Главная — Подраздел — Статья». А вот если на вашем сайте установлены «хлебные крошки», то читатель увидит полную картинку, т.е. «Главная — Раздел — Подраздел — Статья».
Постраничная навигация WordPress не только удобна для посетителей, она также играет немаловажную роль в продвижении сайта (блога). «Хлебные крошки» улучшают перелинковку — поисковые роботы будут проще и быстрее индексировать страницы сайта.
Постраничную навигацию можно сделать двумя способами. Скачать и установить специальный плагин, который поможет вам это сделать. Либо, сделать эту функцию простым и надежным php-кодом. Рассмотрим подробнее каждый из этих способов.
Если вы решили воспользоваться плагином , то можете скачать специально разработанный для этой цели компонент BreadCrumb XT.  Чтобы установить плагин BreadCrumb XT, откройте свою административную панель, выберите пункт «Плагины», далее перейдите в подпункт «Добавить новый». Скопируйте название плагина, вставьте его в поисковую строку и нажмите Enter. Увидели, установили и активировали. Все просто!
Чтобы установить плагин BreadCrumb XT, откройте свою административную панель, выберите пункт «Плагины», далее перейдите в подпункт «Добавить новый». Скопируйте название плагина, вставьте его в поисковую строку и нажмите Enter. Увидели, установили и активировали. Все просто!
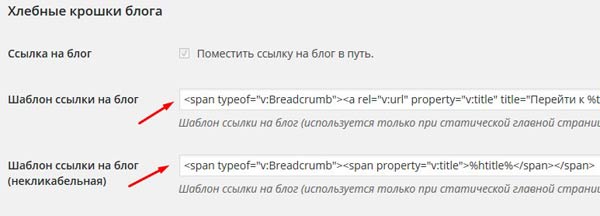
Переходим в меню «Настройки», опа, видим новый пункт Breadcrumb NavXT! Теперь можно настроить навигацию хлебных крошек — выбрать удобный для вас вариант пути, длину, ширину и так далее. Можно убрать из навигационной цепочки название статьи (записи), чтобы его не повторять.
Следующим шагом будет установка специального кода, который найдете в плагине — в файл header.php или single.php. Смотря где хотите разместить элемент навигации. 
Кстати, хлебные крошки присутствуют и в плагине WordPress SEO by Yoast, который я недавно установил и настроил. Скоро напишу на него обзор! Подпишись и не пропустишь...
Хлебные крошки без плагина — кодом!
Для этого вам понадобится в файл functions.php своей вордпресс-темы внести такой код:
Чтобы вывести навигационную цепочку на страницы вашего сайта (блога), добавьте в файлы вашей темы следующий код:
<div class="navibreadsavme"><?php navibreadsavme(); ?></div>
После чего на страницах вашего веб-ресурса появятся «хлебные крошки». Но если вам необходимо придать навигационной цепочке более красивый вид, то потребуется прописать стили в файле css.
Для этого, перейдем на вкладку «внешний вид» --> «редактор» и вставьте предложенный код. Если разбираетесь, то можете изменить — размер шрифта, цвет ссылок и прочее.
.navibreadsavme{float:left;margin:0;overflow:hidden;}
.navibreadsavme a{font-size:12px;color:#6699cc;text-decoration:none;} .navibreadsavme > span{color:#555;}Если все сделали правильно, то хлебные крошки на WordPress должны уже присутствовать и функционировать! Данный код проверил на своем блоге — все работает, как часы! Хотя, темы у всех разные, может у кого и не сработает... тогда используйте плагины!
А я Вам говорю — До свидания! До встречи в новой статье!