Оформление отдельных записей и страниц — Поддержка — WordPress.com
Опубликовано: 23.08.2018
Иногда средствами визуального редактора не удаётся обеспечить нужное оформление записи или страницы.
В этом случае на помощь приходит мощь текстового редактора! Эта статья показывает, как оформить записи/страницы с использованием кода HTML в текстовом редакторе.
Знакомство с текстовым редактором
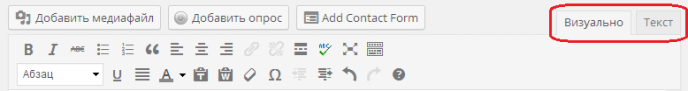
Для начала попробуйте просмотреть в редакторе написанную ранее запись или страницу, чтобы увидеть, как выглядит код HTML. Перейдите на вкладку «Текст» (рядом со вкладкой «Визуально»). Эксперименты лучше проводить с черновиком записи/страницы.

В текстовом редакторе всё является текстом – ссылка, цитата, и даже изображение. Однако здесь два вида текста: содержимое записи/страницы и что-то ещё. Это “что-то ещё” и есть код HTML.
Код HTML всегда начинается и заканчивается угловыми скобками: < и >. Внутри угловых скобок размещаются теги HTML. Теги – это команды HTML, определяющие вид и поведение записи/страницы. К примеру, чтобы добавить ссылку, мы используем тег <a>. Для выделения части текста применяется тег <em>.
Чтобы начала применения какого-либо эффекта перед обрабатываемым текстом вставляется открывающий тег: <em>. Для окончания действия эффекта вставляется закрывающий тег с косой чертой: </em>.
На человеческий язык теги HTML переводятся примерно так: “начать выделение текста”, “закончить выделение текста.” HTML – это набор правил, относительно простой для написания людьми и очень простой для понимания компьютерами.
↑ Содержание ↑
Изменение размера и цвета шрифта
Размер и цвет шрифта отдельной записи или страницы можно изменить посредством тега <span>. Ниже приведены примеры оформления текста и код, необходимый для получения результата.
Шрифт Georgia, размер 13 пкс :
<span style="font-family:Georgia; font-size:13px;">Шрифт Georgia, размер 13 пкс:.</span>Шрифт Times New Roman, размер 18 пкс. :
<span style="font-family:Times; font-size:18px;">Шрифт Times New Roman, размер 16 пкс.</span>Шрифт Tahoma, размер x-small :
<span style="font-family:Tahoma; font-size:x-small;">Шрифт Tahoma, размер x-small</span>Шрифт Georgia розового цвета:
<span style="font-family:Georgia; color:#ff00ff;">Шрифт Georgia розового цвета</span>