Підбір кольорів для сайту
- Сервіс підбору кольорів для сайту №1
- Сервіс підбору кольорів для сайту №2
- Сервіс підбору кольорів для сайту №3
- Загальні поради щодо підбору кольору для сайту

Підбір кольорової схеми для сайту. Для початківця дизайнера - це важливе завдання. Та й не тільки для початківця. Все просто, коли приходить клієнт і говорить «хочу зелененький сайт». Як підібрати кольори для сайту, де підглядати готові колірні схеми і якими сервісами для підбору кольору користуватися дизайнерам розповім в цій статті.
Не буду довго мусолити, розповідати які кольори на що впливають, тому що, за великим рахунком, це все повна нісенітниця. Якщо ви хочете, щоб ваш сайт був червоним, ви зробите його червоним. Потрібно лише правильно підібрати кольори, які будуть з ним поєднуватися, не дратуючи відвідувача. Отже, відразу до огляду сервісів.
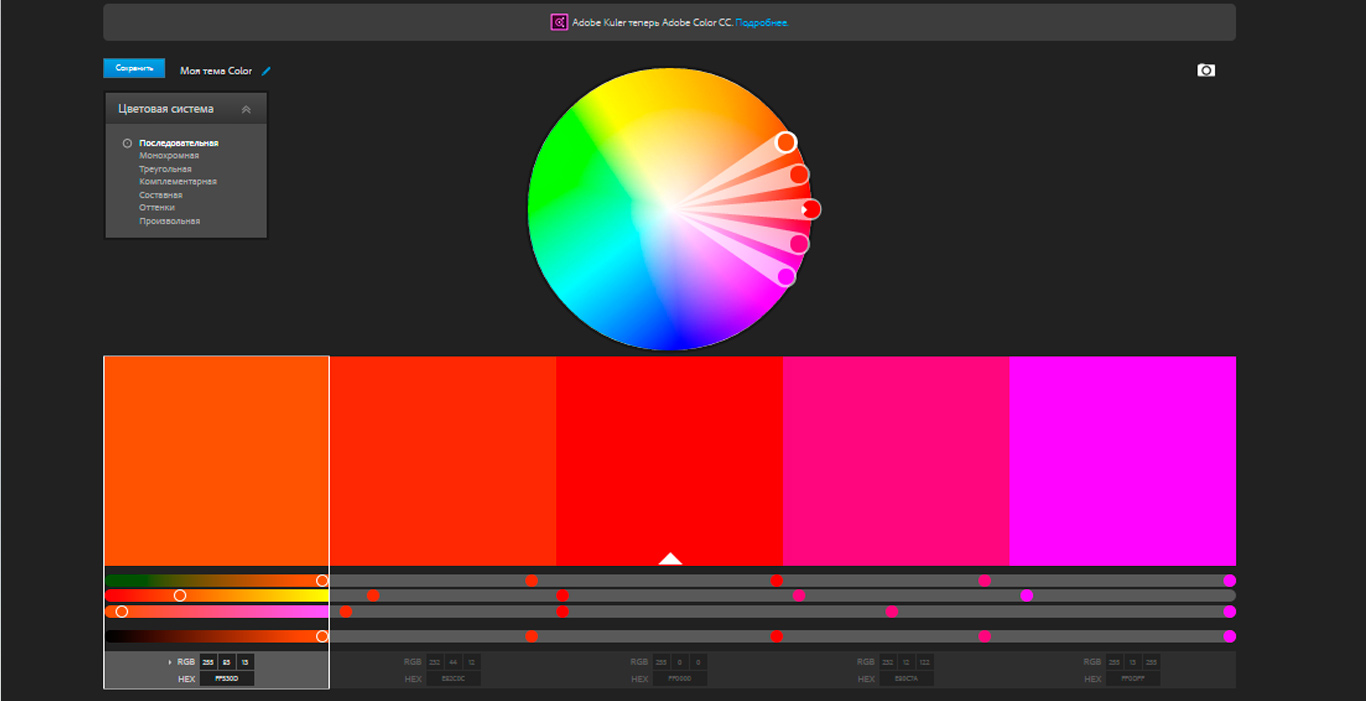
Сервіс підбору кольорів для сайту №1
 Adobe Color може підібрати основні кольори для вашого сайту. Є кілька режимів підбору кольорів. Треба вибрати один із запропонованих і крутити по колірному колу. Все інше сервіс зробить за вас. Нещодавно з'явився режим аналізу зображення. Можна сфотографувати гарний захід, який вам подобається по поєднанню кольорів, завантажити зображення, сервіс його проаналізує, видасть основні кольори і сформує колірну схему. Можна вибирати різні палітри: приглушену, насичену, довільну, яскраву. Кольори будуть обрані виходячи з завантаженої картинки і вибраної колірної палітри.
Adobe Color може підібрати основні кольори для вашого сайту. Є кілька режимів підбору кольорів. Треба вибрати один із запропонованих і крутити по колірному колу. Все інше сервіс зробить за вас. Нещодавно з'явився режим аналізу зображення. Можна сфотографувати гарний захід, який вам подобається по поєднанню кольорів, завантажити зображення, сервіс його проаналізує, видасть основні кольори і сформує колірну схему. Можна вибирати різні палітри: приглушену, насичену, довільну, яскраву. Кольори будуть обрані виходячи з завантаженої картинки і вибраної колірної палітри.
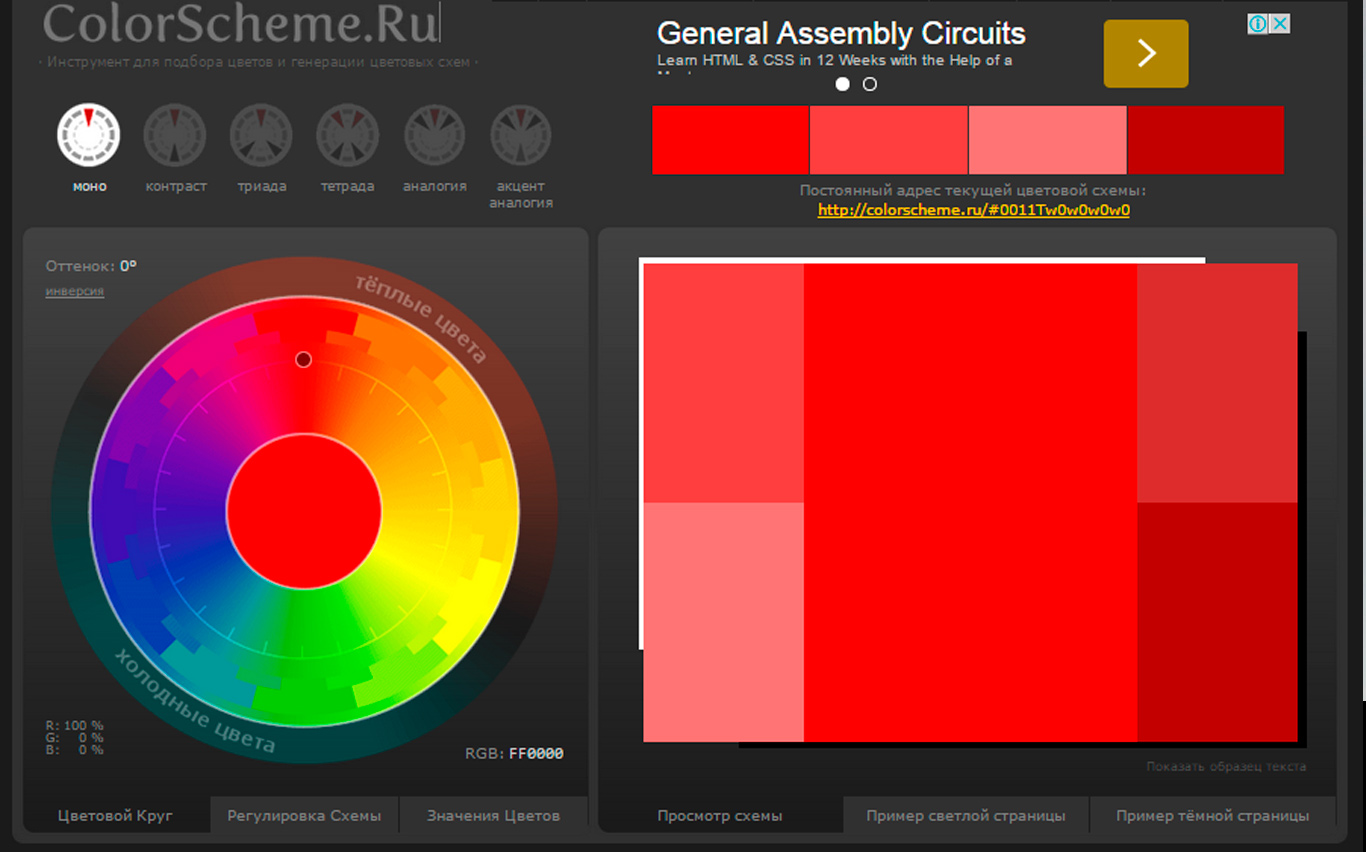
Сервіс підбору кольорів для сайту №2
 В Colorscheme є можливість вибрати випадкову готову палітру для сайту. Сервіс хороший тим, що є кнопки «приклад світлої сторінки» і "приклад темної сторінки": показує список тесту, на якій використана обрана колірна схема. На цих сторінках не найкращий дизайн, але уявлення про колірній схемі сайту зрозуміти можна. Сервіс хороший для новачків, багато підказок, наводиш і читаєш як все працює, а так само багато інформації про кольори.
В Colorscheme є можливість вибрати випадкову готову палітру для сайту. Сервіс хороший тим, що є кнопки «приклад світлої сторінки» і "приклад темної сторінки": показує список тесту, на якій використана обрана колірна схема. На цих сторінках не найкращий дизайн, але уявлення про колірній схемі сайту зрозуміти можна. Сервіс хороший для новачків, багато підказок, наводиш і читаєш як все працює, а так само багато інформації про кольори.
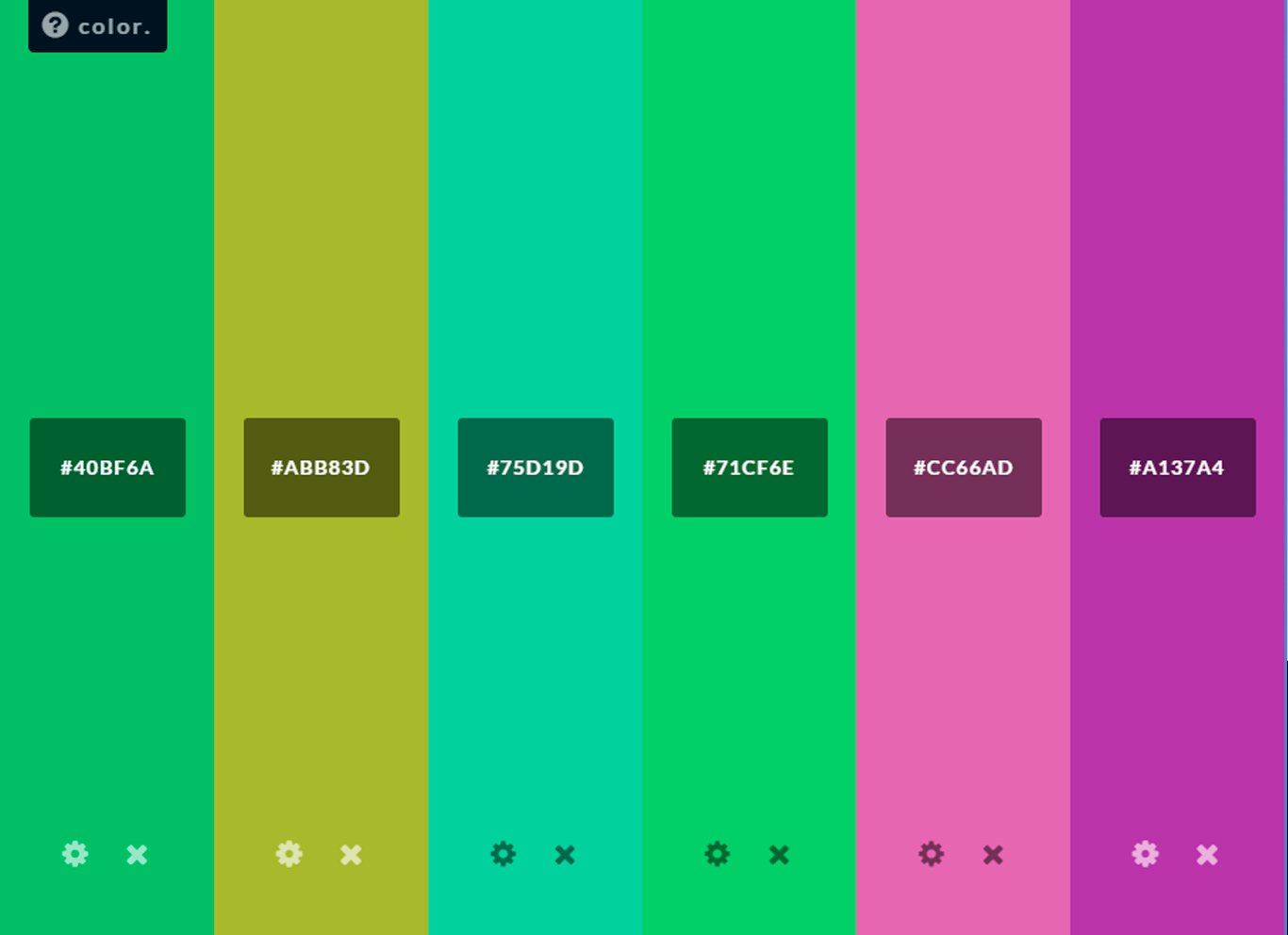
Сервіс підбору кольорів для сайту №3
 мінімалістичний сервіс Hailpixel . Найпростіший сервіс з усіх, що я зустрічав. Водиш мишкою по екрану і він вибирає якісь кольору. Сподобався колір, клацаєш, він його фіксує. Водиш далі, він підбирає наступний колір, який буде поєднуватися з попереднім. Якщо довго залипати в цьому сервісі, можна домогтися дуже хороших поєднань.
мінімалістичний сервіс Hailpixel . Найпростіший сервіс з усіх, що я зустрічав. Водиш мишкою по екрану і він вибирає якісь кольору. Сподобався колір, клацаєш, він його фіксує. Водиш далі, він підбирає наступний колір, який буде поєднуватися з попереднім. Якщо довго залипати в цьому сервісі, можна домогтися дуже хороших поєднань.
Загальні поради щодо підбору кольору для сайту
Важливо пам'ятати, що досить одного сервісу для підбору кольорів. Не варто шукати кращий з них, користуйтеся тим, що для вас простіше і зрозуміліше. Підбір кольорів для сайту - дуже суб'єктивна завдання, треба покладатися на сервіси і на свій смак. Якщо у замовника вже є фірмовий стиль, то це полегшує завдання, не треба нічого придумувати, просто використовуйте їх.
На замітку: в повному обсязі будуть сприймати кольори сайту як ви. Є дальтоніки, великий відсоток серед чоловіків. У сервісі Colorscheme є симуляція зору. Можна подивитися, як ваші кольори будуть бачити протанопи, дейтеранопія і інші люди з відхиленням зору. Є безпечні кольори, які використовує, наприклад, фейсбук. Оскільки Марк Цукерберг дальтонік, при розробці інтерфейсу він використовував синій колір, вконтакте, до речі, теж синій. Можете пошукати в інтернеті «безпечні кольори», але начебто, це тільки синій. Якщо будете робити великий сервіс, яким будуть користуватися переважно чоловіки, то використовуйте синій.
Мало не забув. В інтернеті потрібно використовувати колірну модель RGB, яка використовується для моніторів.
Про кольори все. Діліться в коментарях улюбленими сервісами для підбору кольорів, може я для себе теж щось краще знайду.