Дизайн зовнішньої реклами
- Дизайн зовнішньої реклами
- Матеріал для дизайну вуличної реклами
- Створюємо новий фаил
- Дозвіл зовнішньої реклами
- Створюємо дизайн для наружки
- Цветокоррекция зовнішньої реклами
- Верстка зовнішньої реклами в Ілюстраторі
- Створюємо робочий простір
- Остаточна верстка зовнішнього постера
У цій статті ми розберемо дизайн для зовнішньої реклами. Ми вже докладно поговорили про візитні картки, флаєри, всякого роду букети та листівки. А ось про зовнішню рекламу не говорили ніколи. Хоча суть роботи у всіх цих випадках практично не відрізняється один від одного. Принципи підготовки до друку скрізь і завжди однакові. Тільки розміри міняй. Якщо в поліграфії ви новачок, освоювати підготовку до друку вам краще зі статей:
У цих стаття ви знайдете масу базових відомостей про те в якій колірній моделі потрібно працювати, в якому дозволі, який колірний профіль ставити, як робити лінії різу, як зберігати фаил і так далі. У цій статті ми звичайно знову пройдемося по цим відомостями, але я не буду приділяти їм таку велику увагу, не буду розписувати про те, що таке CMYK , Не буду детально розжовувати про те, що такий дозвіл. Про все це вже докладно написано, посилання я буду приводити прямо в статті.
Дизайн зовнішньої реклами
Говорячи про дизайн зовнішньої реклами, підготовку графіки можна умовно розділити на дві категорії:
- великі банери
- дуже-дуже-дуже великі банери.
Останні зазвичай можна помітити на великих магістралях вздовж доріг. Зазвичай вони тільки в ширину займають десяток метрів. Їх так само вішають на будівлі, наприклад як рекламу фільмів. Тобто це дуже велика графіка, яку, звичайно не роблять у вихідних розмірах 1: 1.
Проста математика пікселів - навіть чистий аркуш 10 на 5 метрів в Фотошопі при вирішенні всього 50dpi займає 800MB і близько 20 000 на 10 000 px. І це чистий аркуш. З графікою будуть всі 10 гигов. Щоб оперативно працювати з такими розмірами, вам знадобиться дуже потужний комп'ютер. А вихідної фаил таких розмірів у вас ніхто не прийме.

У цій статті ми розберемо варіант простіше. Про підготовки великих 10ти метрових банерів ми поговоримо в наступних статтях. У цій же статті ми зробимо квазі дизайн невеликого вуличного постера. Він мало чим відрізняється про звичайного постера розміром A0, A1 або A2. Різниця лише в тому, що він більше. Але і не такий великий щоб працювати не з оригінальними розмірами 1: 1. Насправді ідея цієї статті відвідала мене вранці, під час поїздки на роботу. На трамвайній зупинці я як раз побачив вуличну рекламу м'ясної продукції. Це і буде основою для нашої роботи. Я детально опишу налаштування і хід роботи.

На жаль в рамках статті неможливо розповісти про все. Тому я не зможу описувати роботу, так як ніби ви вчора вперше побачили Фотошоп. Основи роботи з базовими інструментами залишимо для базових статей Ціклопедіі.
Матеріал для дизайну вуличної реклами
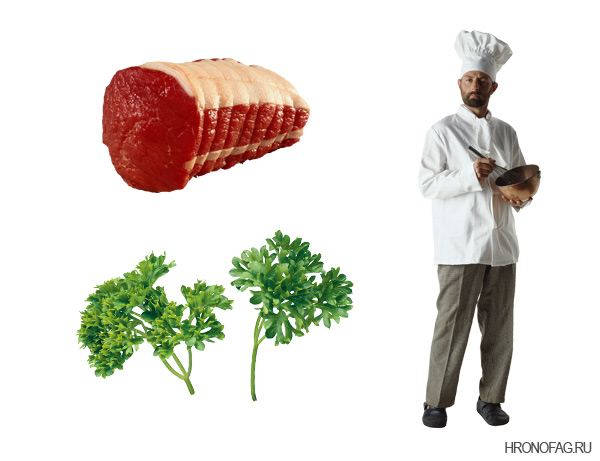
У цьому уроці ми будемо мати все. Вектор, растр. Спочатку ми підготуємо растрову графіку в Фотошопі. Потім як завжди імпортуємо її в Ілюстратор і закінчимо дизайн нашої реклами. Як кліп артов я скористався базою шикарного безкоштовного архіву кліп-артов Lenagold , Якому я вибрав зображення кухаря, м'яса і зелені. Що стосується цього архіву, то особливим плюсом його кліп-артов є те, що вони збережені в щадному якість форматі PNG, який так само підтримує напівпрозорість. Тому в більшій частині цих кліп артов вже видалений задній фон.

У дизайнерській соціальної мережі deviantart.com я підшукав текстуру дерева в хорошому дозволі, автором якої є Digital-amphetamine .
Створюємо новий фаил
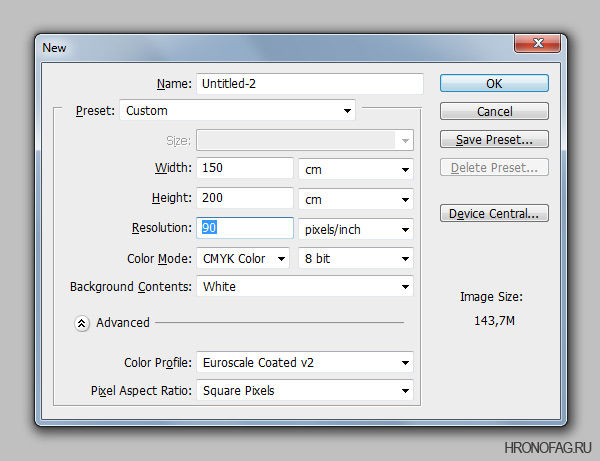
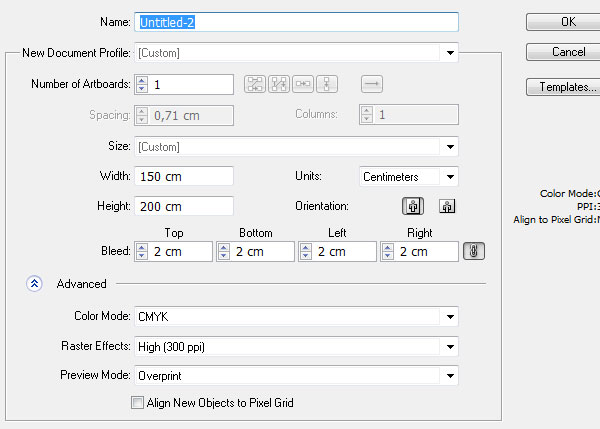
Ми почнемо з створення нової робочої області File> New. І я не знаю точні розміри цього плаката, але нехай це будуть умовні 1,5 метрів на 2 метри. Тобто в розмірах встановлюємо 150 x 200 cm.
Колірна модель CMYK, в колірному профілі вибирайте або профіль, який вказаний в технічних вимогах друкарні, в якій ви будете друкувати, або просто стандартний європейський.

Дозвіл зовнішньої реклами
Окремо хочеться поговорити про дозвіл. Коли ми друкуємо поліграфію на кшталт флаєра , візитки або листівку , Мова завжди йде про 300dpi тобто 300 пікселів на 1 дюйм. Щоб ми не друкували, будь то книга, або каталог або просто листок паперу - якщо розглядати його будуть з відстані витягнутої руки 300dpi це той ступінь деталізації, яка нам потрібна. До речі, якщо ви не дуже розумієте, що таке dpi графіки, то вам варто прочитати мою статтю Дозвіл в Фотошопі .
У разі більшої графіки кількість Dpi зменшується так само стрімко, як і збільшується відстань, з якого ми будемо дивитися на цю графіку. Для великого постера формату А0 ви можете сміливо ставити від 150-200dpi. А для плакатів в витягнутий зростання 90dpi. У великої графіку просто не потрібно така висока ступінь деталізації. Ми не дивимося на подібні постери з книжкового відстані. Ми дивимося на них видали (5-20 метрів). Тому в дизайні зовнішньої реклами, розмір якої перевищує кілька метрів ви можете сміливо встановлювати 90dpi і навіть менше.
Другий аспект - вага графіки. При розмірі в 150 на 200 см і 300dpi пікселів на 1 дюйм у нас виходить близько 17717 на 23622 пікселів. Вага такого плаката виходить в 1,17 гігобайт. Навіть на найкрутіших фотостоках ви не зможете знайти фотографію більш 4000-5000px по ширині.
Але давайте позбудемося такого високого і непотрібного дозвіл в 300dpi. При 90dpi і точно таких же розмірах в 150 на 200 см ми маємо всього 5315 на 7087 пікселів. Цілком реальні розміри. Хоча швидше за все нам все одно доведеться трохи збільшити нашу графіку. Але насильницьке збільшення розміру не буде настільки помітно.
Створюємо дизайн для наружки
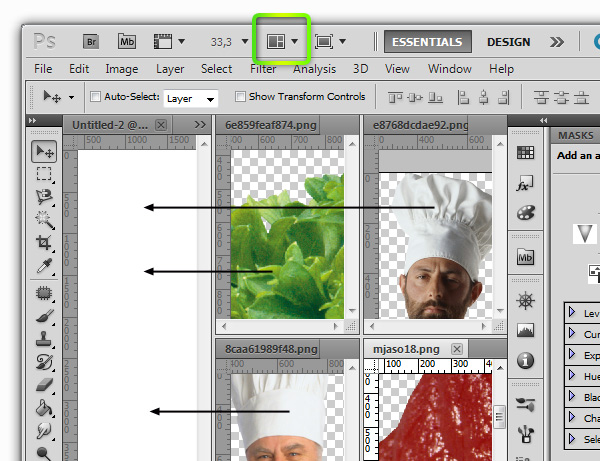
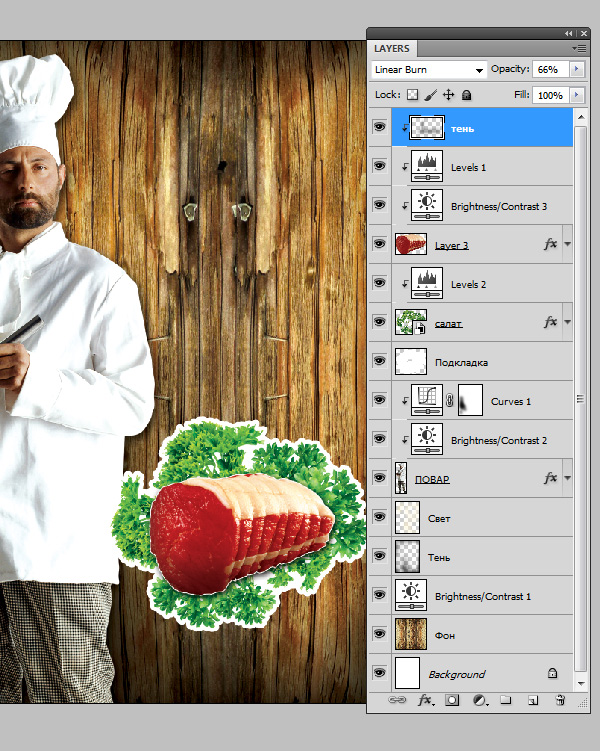
У дизайні нашого плаката я буду дотримуватися тієї ж структури що і в сфотографованому мною постері. Для початку відкриємо всю графіку в Фотошопі. Можете відразу перемкнути розкладку вікон на сітку. А далі інструментом Move Tool перетягнути графіку на робочу область вуличного постера. Зображення вже відділені від заднього фону, що сильно економить роботу.

Помістивши картинки на робочий область зовнішньої реклами ми відразу бачимо, запас графіки в реальних пікселях. Безумовно кухар міг бути і побільше. Для постера його доведеться збільшувати. Втім це не дуже страшно, коли мова йде про великих рекламних постерах. Зрештою якщо справа зовсім погано, і ваші вихідні зображення занадто маленького розміру, ви завжди можете застосувати навички зі статті Як поліпшити якість .
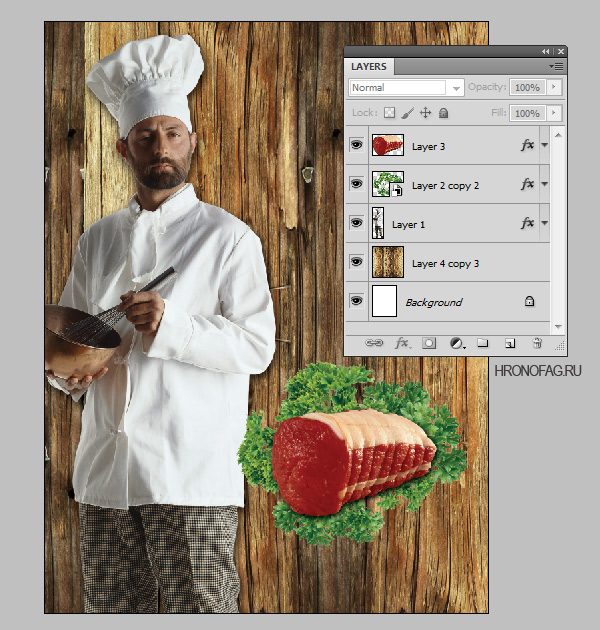
Я почну з заднього фону. Натискаючи ALT і працюючи інструментом Move Tool я кілька разів продублюють текстуру дерева і зроблю з них наступний фон. Продубльовані шари можна відразу злити разом Layer> Merge Layers
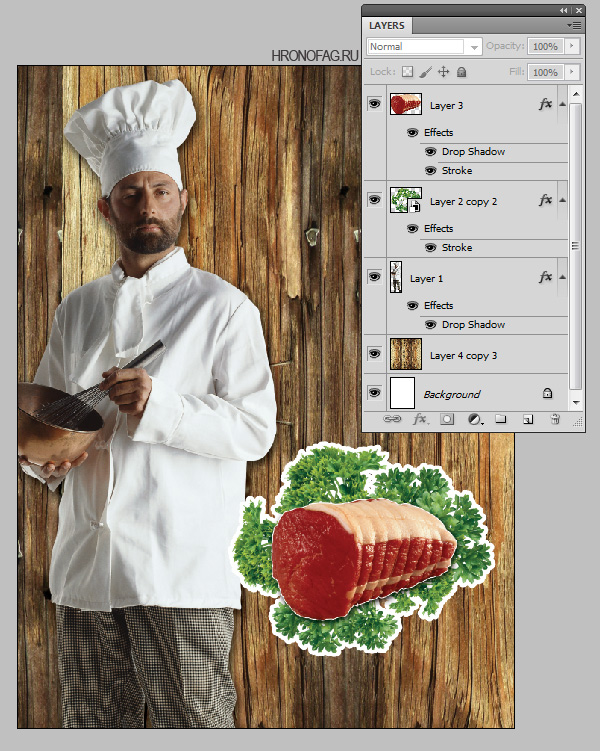
Далі я застосую Free Transform до кухаря, трохи добавлю. Аналогічно з м'ясом і зеленню. М'ясо я розмістив правіше кухаря, зелень кілька разів продублював і помістив під м'ясом. У висновку я виділив всі верстви і шматки зелені і об'єднав їх в один Smart об'єкт. Я не став зливати шари, так як на всякий випадок не хочу їх втрачати. З іншого боку мене цікавить зелень як єдиний об'єкт, тому мій вибір Смарт шар Layer> Smart Object> Convent to Smart Object.

Отримавши єдиний об'єкт я можу застосовувати до нього зовнішні стилі шару як до єдиного об'єкту, а не набору шарів. Тому я застосую стиль шару Stroke обведення. Подвійне клацання по шару і налаштовуємо вкладку Stroke в діалоговому вікні стилів . Я так само створив порожній шар під листям салату, і зафарбував область білим, щоб приховати залишилися дірки.
Зверху я покладу шматок м'яса, до якого теж застосую стиль шару тіні Drop Shadow, а за одне і до самого кухареві.

Ось так в загальних рисах я і склав композицію дизайну зовнішньої реклами. А тепер перейдемо до корекції.
Цветокоррекция зовнішньої реклами
На жаль я не можу докладно написати про все, я попереджав ще на початку статті. Але все ж постараюся в загальних рисах описати цей етап роботи. Зараз наш постер виглядає не дуже ефектно. Він сірий нудний, і це явно не той максимум яскравості, який нам може дати CMYK. Ефективність зовнішньої реклами впирається в її помітність і яскравість. А це значить нам доведеться трохи попрацювати з кольором і світлом.
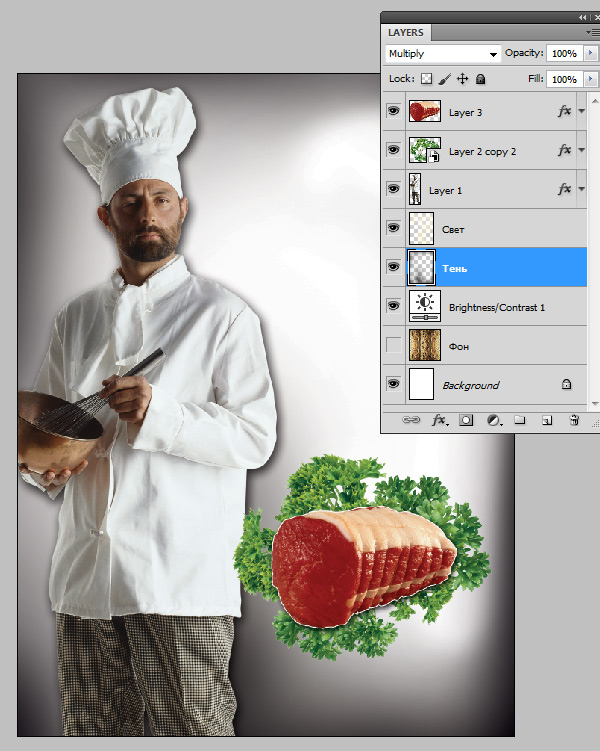
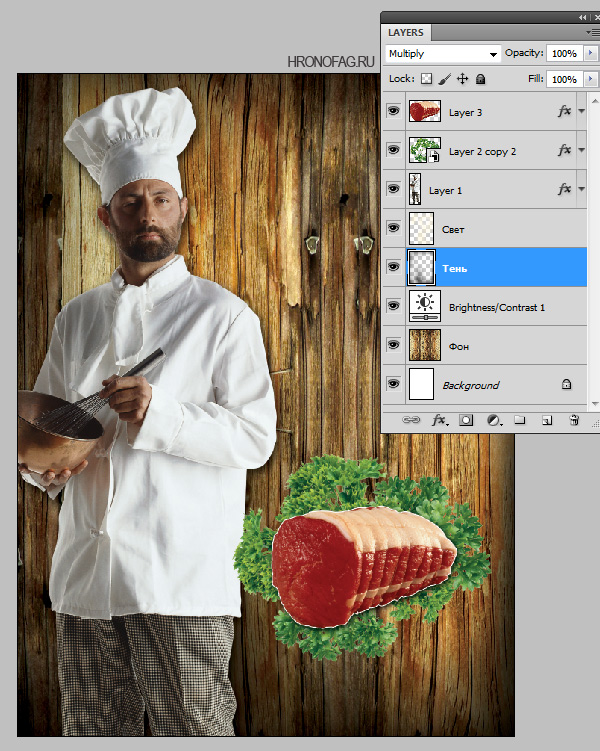
Перш за все я створив цветокорректірующіе шар яскравості Brightness для дерев'яного фону. Після, на порожньому шарі, великий темної пензлем з м'якими краями намалював тіні. Цьому шару я задав режим накладення Multiply і трохи підкоригував невидимість шару.

Точно так же я створено новий порожній шар, і намалював вже білим кольором, великий пензлем з м'якими краями області світла. Цьому шару я задам режим накладення Soft Light або Overlay. І того, ось наш дерев'яний фон до і після.

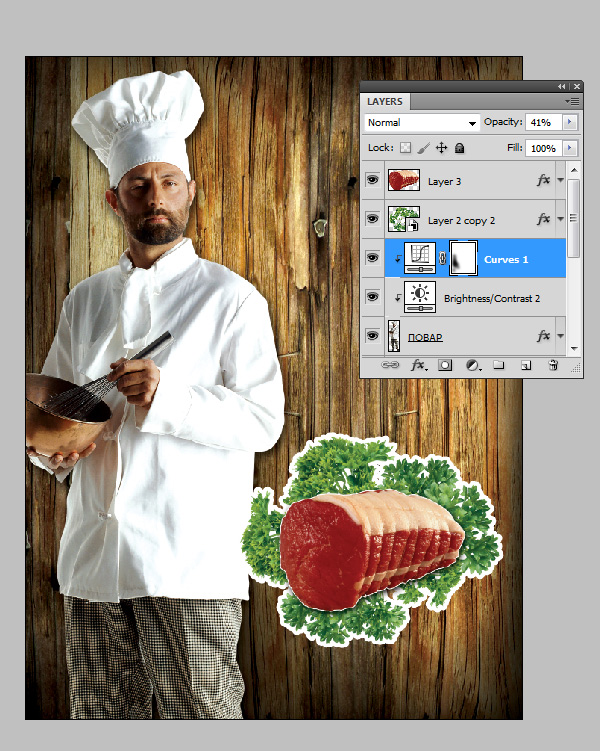
Тепер я попрацюю з кухарем. Трохи яскравості через цветокорректірующіе шар Brightness і зовсім чуть чуть контрасту за допомогою шару корекції кривих Curves. Так як кухар знаходиться на окремому шарі, я можу легко вбудувати корекцію всередину нього, за допомогою Layer> Create Clipping Mask. Замість того щоб створювати маску для кожного шару.

Теж саме з зеленню і м'ясом. До зелені я під'єднав цветокорректірующіе шар Levels, щоб підвищити яскравість і контраст. До м'яса я вмонтував 3 шари. Дві кольорокорекції Levels і Brightness. А так же один порожній шар, на якому я пензлем намалював тінь, і застосував режим накладення Liniae Burn.

У висновку я застосую популярний прийом шуму, який створює подобу ефекту фільму, і в якійсь мірі приховує насильницьке збільшення зображення. Для цього мені знадобиться порожній шар, залитий сірим кольором С50M50Y50K50, ефект шуму Filter> Noise> Add Noise і режим накладення Overlay.

Щоб якось об'єднати колірний простір можна використовувати ще один шар корекції Color Balance. Цей шар треба розташувати над усіма верствами. А його ефект повинен мати дії на весь кольоровий простір дизайну зовнішньої реклами.
Тепер можна твердо сказати, що робота з растровою графікою закінчена, і ми переходимо до векторної частини.
Верстка зовнішньої реклами в Ілюстраторі
Перш ніж перейти до доверстиванію графіки в Ілюстраторі я хочу сказати кілька слів про саму верстці. Щодо вуличних зовнішніх постерів розміру більше 1 метра, немає ніякої необхідності працювати з двома програмами разом. Дизайн зовнішніх постерів відрізняється від дизайну візитки. Вам взагалі не обов'язково працювати в векторі. Все можна зробити строго в Фотошопі, від початку і до кінця. Не забудьте тільки додати пару сантиметрів по краях постера, під різання.
Я навіть сказав би, що імпортування надмірно великих зображень в Ілюстратор небажано. Ілюстратор погано справляється з такими обсягами растрової графіки і вам знадобиться дуже потужний процесор, інакше програма буде постійно зависати. І немає ніякої необхідності створювати саме векторні елементи ні для шрифтів, ні для інших елементів і ось чому.
Навіть найменший розмір шрифту на вуличному постері не може бути менше 5 см. А 5 см це 141 pt. Тобто якщо для візитки, або флаєра ви використовуєте шрифти розміром від 6-18pt, то для вуличного постера шрифт менше 140pt буде просто не видно з відстані більше 1-2 метра. Тобто це графіка дуже великого розміру, і її не потрібна така висока ступінь деталізації по краях, яка потрібна для візиток, флаєрів та іншого.
Але тим не менше я вирішив працювати в двох програмах, просто що б показати вам подібний спосіб роботи, до того ж розмір растрової графіки не дуже великий.
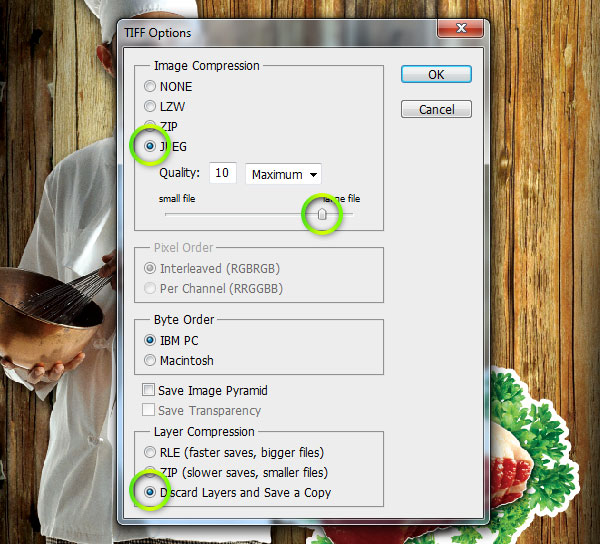
Перед імпортом постера в Ілюстратор ми збережемо його в Фотошопі. Зберігши постер, я отримав PSD фаил розміром 1,1 гігобайт. Ось такі розміри. Не дивлячись на те що Ілюстратор прикріплює растр через посилання, це все одно занадто великий фаил, щоб вбудовувати його безпосередньо. Тому я збережу його в TIFF прямо в фотошопі.

В налаштуваннях TIFF фаіла я виберу JPEG стиснення високої якості. Тільки це вже знесе близько 500Mb. Я так само виберу настройку злиття всіх верств, щоб ще сильніше зменшити фаил. Разом, я отримую фаил TIFF розміром в 70Mb що є розумним розміром для пересилки фаіла по FTP.
Створюємо робочий простір
Для робочого простору в Ілюстраторі я виберу 150 на 200 см і 2см на обрізку. Враховуйте також, що ці 2 см потрібно закласти в дизайн спочатку. Але якщо ви цього не зробили, можете сміливо розтягнути прямо в Ілюстраторі. Нічого страшного не трапиться. І та без того збільшили зображення кухаря на 200-300% від його початкового розміру.

Остаточна верстка зовнішнього постера
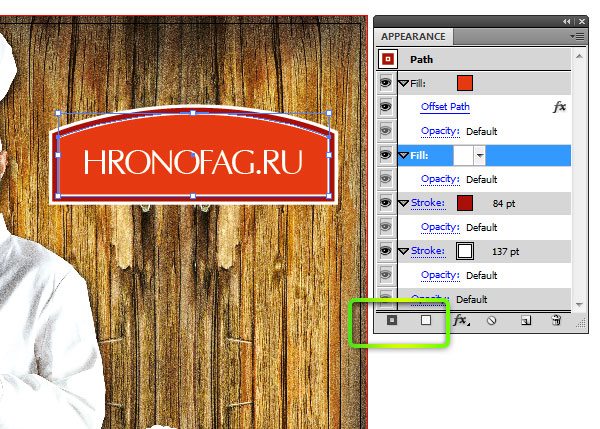
Вставляйте зображення через File> Place. Об'єкт можна відразу заблокувати на панелі Layer. Тепер я намалюю прямокутник і задам йому наступний стиль на панелі Appearance.
Основна біла заливка. Темно помаранчева заливка на самому верху з живим ефектом Effect> Path> Offset Path. Цей ефект зробить помаранчеву заливку менше. А так же дві окантовки нижче заливок.

Далі інструментом Type Tool напишемо текст, до якого можна застосувати фільтр Effect> Stylize> Drop Shadow. Розмір шрифту близько 330pt

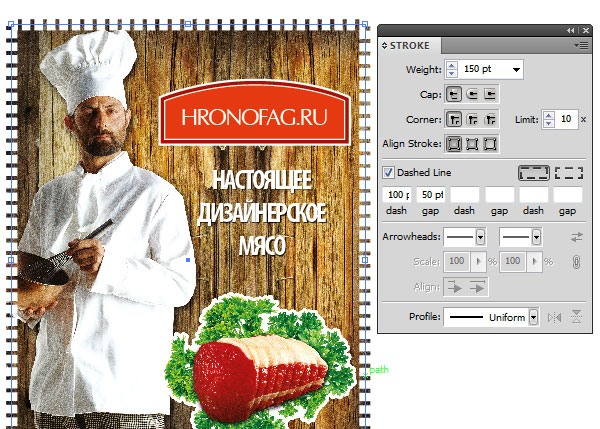
Я так само намалював прямокутник за формою зовнішньої реклами і поставив йому білу окантовку товщиною 150 pt. В налаштуваннях Stroke для цієї окантовки я налаштував пунктирну лінію 100pt довжина рисочки і 50pt довжина проміжку.

Ну і щоб закінчити роботу я збережу постер в PDF. У діалоговому вікні збереження вибираємо PDF / X-1a: 2001. У вкладці Marks and Bleeds ставимо галочку Use Documents Bleed Settings і Trim Marks. Відмінними від збереження маленької поліграфії будуть і налаштування самих ліній різу. Замість 0,25pt поставте 0,50pt - це товщина лінії різу. Як відступу поставте 20мм.

От і все. Дизайн зовнішньої реклами готовий до вживання. Підсумковий вага мого фаіла вийшов 60MG. На жаль зі зрозумілих причин я не можу докласти до статті ні його, ні гіговий PSD исходник. Тепер ви знаєте як підготувати до друку дизайн зовнішньої реклами. Удачі в експериментах!
