Тренди веб-дизайну в 2018: як робити актуальну графіком
- Чим запам'ятався 2017 рік?
- Чого чекати в 2018?
- анімація
- оригінальні ілюстрації
- градієнти
- гротескові шрифти
- асиметрія
- створення глибини
- Яскраві кольори
- Текучі, органічні форми
- Підписуйтесь на наш блог
- Коментарі
Якщо у вас є свій сайт - для особистих цілей або для бізнесу, - вам обов'язково варто стежити за тенденціями веб-дизайну. Хоча з роками тренди можуть кардинально змінюватися і навіть суперечити один одному, часом досить змінити хоча б один елемент, і ваша сторінка повністю перетвориться.
І навіть якщо у вас немає свого сайту, ми все одно рекомендуємо вам прочитати нашу статтю - завжди цікаво подивитися, як дизайнери зі всього світу задають тренди, які потім переносяться в інші сфери нашого життя.
Ми можемо не розбиратися в складних аспектах створення сайтів, але їх дизайн нами сприймається досить чітко - він нам або подобається, або ні. Найчастіше нашу увагу привертають певні елементи дизайну. Тому ми відібрали наймодніші елементи, які задають тренди веб-дизайну в 2018 році.
Чим запам'ятався 2017 рік?
Можна без всяких сумнівів сказати, що 2017 рік був роком оптимізації мобільних версій веб-сайтів, оскільки значно збільшилася кількість трафіку з мобільних пристроїв. У минулому році всі намагалися якомога краще адаптувати дизайни під цей формат, так що цей тренд міцно укорінився в веб-дизайні і буде продовжувати домінувати і в цьому році. У 2017 році в веб-дизайні часто використовувалося відео і hero-зображення , Ну а 2018 обіцяє стати роком більш нетрадиційних і незвичайних рішень.
Чого чекати в 2018?
Перенесемося в 2018 - в цьому році головний тренд - розповідь і демонстрація індивідуальності. Дизайнери прагнуть внести в свої проекти творчу атмосферу і креативність, зробити їх більш зрозумілими людям і заманити аудиторію. Слідувати цим трендам чи ні - вирішувати вам, але бути в курсі останніх новинок вкрай важливо для створення або оновлення сайту, якщо ви, звичайно хочете, щоб він був більш цікавим і актуальним.
анімація
Якщо і можна назвати якийсь яскравий тренд, що стрімко набирає популярність в цифровому світі в цілому, так це анімовані дизайни. Чому ж цей формат став такий популярний? Причина проста - анімація в лічені секунди допомагає передавати складні ідеї. До того ж цей формат більш цікавий і він відразу кидається в очі.
Не можна не погодитися, що анімація заворожує погляд. Вона вносить в звичні для нас статичні сторінки елемент динаміки. Користувачів притягує ця більш складна частина загального дизайну сайту.
Анімація і анімовані логотипи в цілому більш забавні і допомагають наповнити візуальний контент змістом. Такі інструменти як, наприклад, Crello , Вже підхопили тренд - тепер всього за пару хвилин можна створити анімований дизайн. Анімовані дизайни Crello дозволяють персоналізувати готові дизайни для проектів, відкриваючи доступ до анімації як дизайнерам, так і фахівцям будь-яких інших областей.
Але потрібно пам'ятати, що використання анімації тільки заради самої анімації - не найкраща ідея. Це зовсім новий і дуже перспективний тренд, але його потрібно використовувати продумано і з конкретною метою, наприклад, в якості засобу для створення історії, для внесення додаткового смислового шару або забавного інтерактивного елементу загального дизайну.

Подивитися сайт
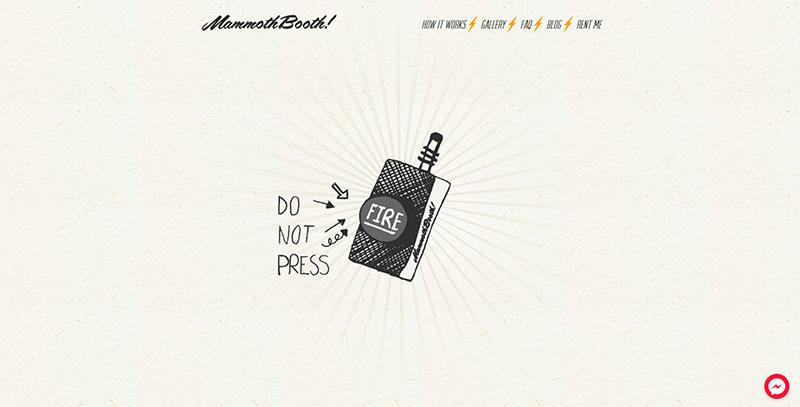
оригінальні ілюстрації
Оригінальні ілюстрації - це ще один спосіб показати свою індивідуальність на персональному або комерційному сайті. Оригінальні ілюстрації дозволяють дизайнерам продемонструвати творчу жилку і винахідливість, показати щось абсолютно нове, оригінальне і не схоже на інших. Саме тому вони стали одним із головних трендів веб-дизайну в 2018.
Одна з переваг таких ілюстрацій в тому, що вони не заважають візуальної ієрархії сайту. Навпаки, вони легко інтегруються в дизайн, а ще, роблять сайт більш запам'ятовується.
Якщо ви хочете створити більш творчий імідж, ілюстрація - відмінний формат для роботи. Вона дасть вам можливість виділитися на тлі конкурентів і кардинально поміняти образ. Загалом, ілюстрації - це ідеальне поєднання індивідуальності і функціональності в веб-дизайні. Навіть невеликі намальовані від руки елементи легко можуть стати відмінною фішкою вашого сайту.

Подивитися сайт
градієнти
Градієнти були в моді кілька років тому, але в 2018 році вони з тріумфом повертаються в світ дизайну. Цього року з'явилися інструменти, що підкріплюють цей тренд, оскільки дозволяють набагато легше використовувати і адаптувати градієнти. сервіс Web Gradients , Успішно запущений на платформі Product Hunt, стає у веб-дизайнерів новим популярним інструментом.
Крім іншого, градієнти допомагають привернути увагу відвідувачів сайту до потрібної області на сторінці, природним чином спрямовуючи погляд у потрібну сторону. Градієнти трохи суперечать попередньої хвилі суворого мінімалізму, але зараз вони дійсно стають кращим другом дизайнера. Ви можете створити поєднання з двох кольорів, що представляють кольори вашого бренду - так що градієнти можуть послужити ще одним інструментом для відображення вашої фірмової естетики.

Подивитися сайт
гротескові шрифти
Якщо ви воюєте за увагу користувачів, то вам варто приділити особливу увагу шрифтів. В цьому році це особливо актуально, тому що дизайнери сміливо експериментують з простими шрифтами без зарубок. І хоча такі шрифти досить прості і цілеспрямовані, якщо їх масштабувати до величезного розміру, то можна створити дуже чіткий і явний акцент.
Все більше і більше сайтів використовують прості, але тим не менш сміливі шрифти без зарубок, які притягують увагу, але при цьому не відволікають від загального дизайну сайту. Поєднання шрифтів із зарубками і без них також стає популярним - як більш мінімалістичний підхід.
Втім, незважаючи на явне повернення до основ у використанні шрифтів, дизайнери не забувають і про креативність, використовуючи шрифти з малюнками . Суть цього прийому в тому, що в якості заливки букв використовується кольоровий блок, зображення або анімація, так що букви приймають різний малюнок.
Складно ігнорувати ще один рух в веб-дизайні, яке називається експериментальної типографікою. Дизайнери вкладають більше часу і зусиль в створення шрифтів, які будуть відрізнятися індивідуальністю і відображати естетику бренду. Зараз все більше брендів інвестує в створення власних шрифтів, і ця тенденція буде безсумнівно процвітати і в 2018 році.

Подивитися сайт
асиметрія
Якщо уважно подивитися на асиметрію професійним поглядом, то зрозуміло, що вона багато в чому працює на порушенні правил традиційного веб-дизайну. Асиметричний дизайн додає елемент несподіванки, що приковує погляд відвідувача. Це один з найскладніших трендів веб-дизайну 2018 року, оскільки, як ви можете собі уявити, багато що може піти не так.
Проте, поряд з дизайнерами, які працюють в своїй зоні комфорту, є і такі, хто прагне розширити встановлені межі, використовуючи кілька бунтарські прийоми. В результаті таких експериментів з макетами і сітками народжується більше нетрадиційний підхід, який надає деяким сайтам неймовірну привабливість. Іноді саме таке несподіване порушення балансу якраз і потрібно, щоб здивувати глядачів і пробудити в них цікавість.

Подивитися сайт
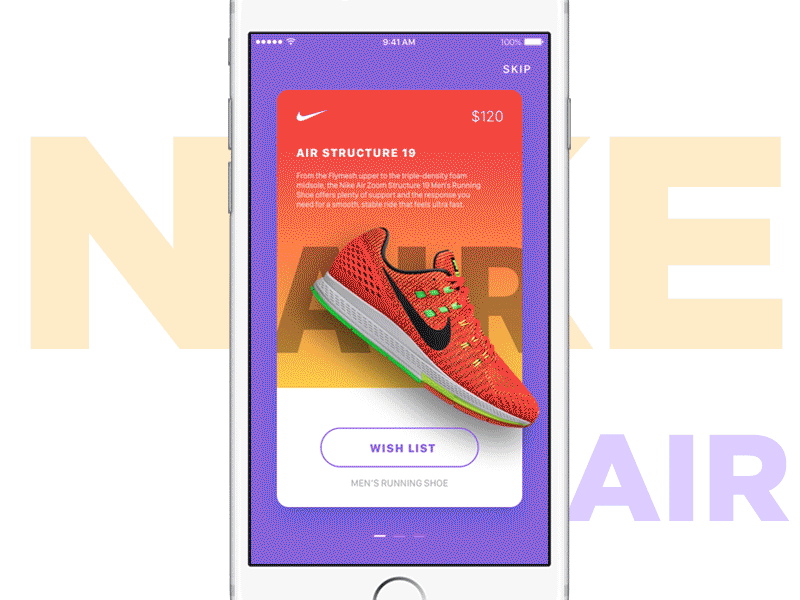
створення глибини
Деякі дизайнери створюють глибину, використовуючи такі прості прийоми, як падаюча тінь. Плоский дизайн був на піку популярності кілька років тому, а зараз дизайнери грають з ідеєю глибини для створення нових візуальних трендів. Надання окремим елементам на сайті такого тривимірного ефекту виділяє їх, і здається, що до них можна доторкнутися і схопити рукою.
За рахунок розсіяних відкидаються тіней створюється таке враження, що об'єкти зараз буквально вистрибнуть з екрану. Цей прийом народжує ефект раптовості і створює ілюзію, що об'єкти існують окремо від сторінки. Загалом, це відмінна техніка, яка надає дизайну сайту глибину і дозволяє виділити об'єкти на тлі решти сторінки.

Фото надано: Made by Speak
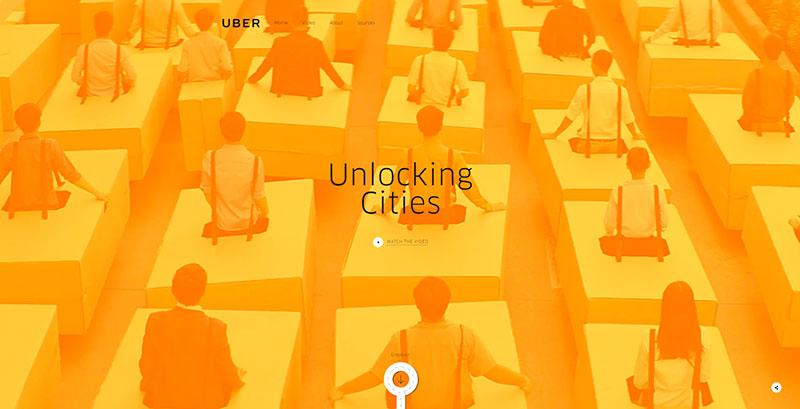
Яскраві кольори
Як ми і передбачали в нашому огляді візуальних трендів 2018 року , Яскраві кольори повертаються! Цифрові платформи роблять ставку на вибір більш сміливих і яскравих відтінків. І знову, вся справа тут в тому, щоб отримати увагу користувачів і змусити їх довше залишатися на сторінці.
Дизайнери продовжують вивчати, як колір впливає на людей, і як його можна використовувати для досягнення певних цілей. Яскраві і сміливі кольори пробуджують емоційний відгук і роблять сайт запам'ятовується, але майже завжди це вкрай ризикований вибір.

Подивитися сайт
Текучі, органічні форми
І, нарешті, ми хотіли торкнутися теми елементів дизайну, яких було багато і в минулому році. Однак зараз помітний перехід від дуже чіткого, симетричного і геометричного веб-дизайну в бік більш органічних форм - часто анімованих або рухомих разом з курсором.
По суті, це все справа естетики та особистих уподобань дизайнера. Геометричні форми і далі будуть використовуватися в веб-дизайні, хоча поєднання органічних, текучих і плавних форм стає все популярнішим через можливість робити їх анімованими і заворожувати погляд глядача.

Подивитися сайт
На цьому наш короткий огляд трендів не закінчується. Серед інших тенденцій в веб-дизайні варто згадати вбудовування в сайти ботів, липкі елементи на веб-сторінках, зростаюче число відео в якості фону і, звичайно, стоковий фотографію, якою в веб-дизайні завжди знайдеться місце.
Всі ці тенденції веб-дизайну можна застосовувати і до інших проектів і форматів. Завжди корисно бути в курсі трендів, особливо якщо хочете приємно здивувати користувачів і поліпшити загальний користувальницький досвід за допомогою модного редизайну.
Ви помітили інші тенденції в веб-дизайні, які ми втратили? Розкажіть про них в поле для коментарів внизу!
Підписуйтесь на наш блог
Отримуйте кращі статті з фотографії і бонуси доступні тільки передплатникам
Коментарі
коментарів
Чим запам'ятався 2017 рік?Чого чекати в 2018?
Чим запам'ятався 2017 рік?
Чого чекати в 2018?
Чому ж цей формат став такий популярний?
Ви помітили інші тенденції в веб-дизайні, які ми втратили?