Як створити сайт агентства нерухомості і ріелтора
- 1. F-патерн
- 2. Списки
- 3. Зображення на головній сторінці
- 4. Розділ пошуку
- 5. Структурування контенту
- 6. Використання квітів
- 7. Проста навігація
Ринок нерухомості вкрай конкурентний, і професійний сайт агентства нерухомості, зроблений за допомогою зручного і зрозумілого конструктора сайтів, є одним з очевидних засобів в боротьбі з конкуренцією. За фактом, ті, кому потрібна нерухомість спочатку шукають варіанти в інтернеті, вибирають кілька і йдуть оглядати.

До створення сайту агентства нерухомості потрібно підійти творчо. Існують певні речі, на які потрібно звернути увагу при виборі шаблону для сайту агентства нерухомості або при створенні такого сайту з нуля. Слідуйте інструкціям нижче, щоб дізнатися, як створити сайт нерухомості , Який приголомшить всіх ваших конкурентів і приверне більше клієнтів.
1. F-патерн
Таку форму визначили фахівці з людської поведінки, грунтуючись на своєму шляху очей при скануванні екрану. Коли ми відкриваємо певну сторінку, наш погляд рухається з верхнього лівого кута до середини екрану, потім трохи опускається вниз, знову скануючи половину екрану по горизонту і потім втрачає фокус прямо у напрямку до нижньої частини сторінки.
Суть в тому, що найважливіші і привабливі елементи повинні бути розміщені вгорі на головній сторінці. Наприклад, зручний пошуковий фільтр. По центру повинні бути ті об'єкти, які зможуть утримати увагу відвідувачів і не дати йому покинути сторінку. Хорошим прикладом може послужити фотогалерея. Так як відвідувач гортає сторінку вниз, там має бути щось корисне для нього. Наприклад, контактна інформація агента. А в кінці сторінки повинно бути те, що змусить відвідувача повернутися і подумати. Як щодо стильною кнопки із закликом до дії?

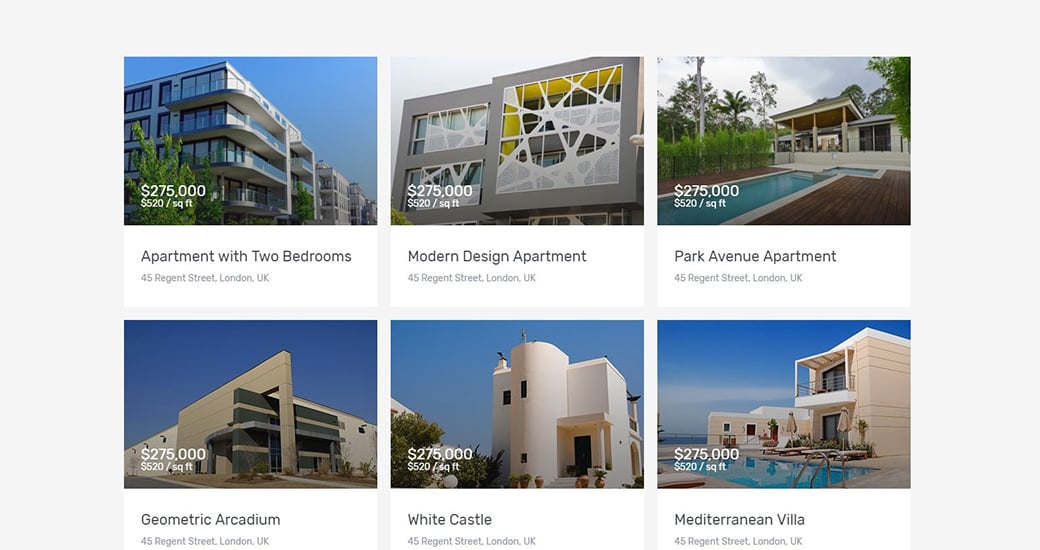
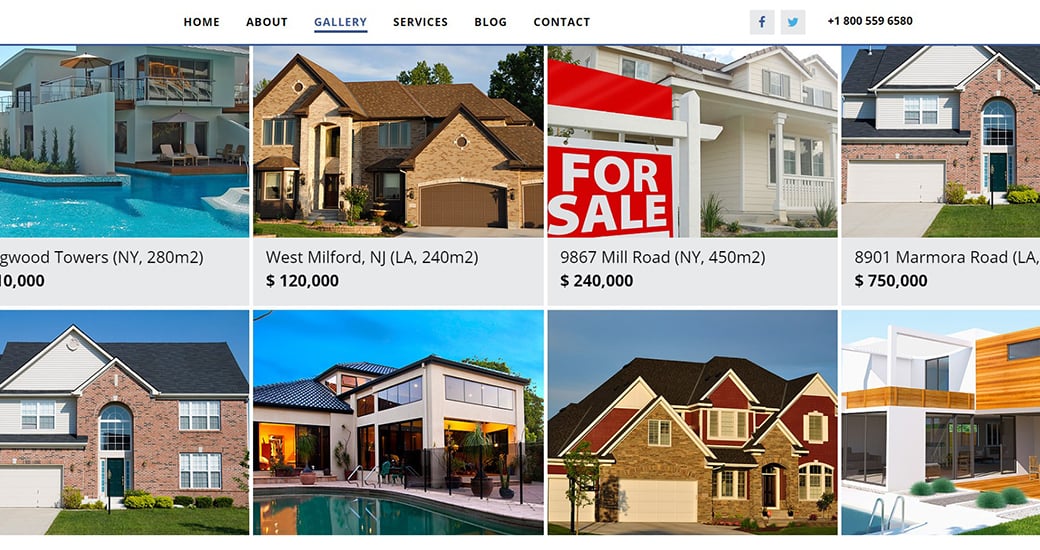
2. Списки
Якщо ви працюєте в сфері нерухомості, то на обсяг вашої клієнтської бази сильно впливає якість лістингові сторінки. Щоб сторінка з пропозиціями виглядала професійно, потрібно взяти до уваги різні чинники. Дуже важливі такі деталі, як розмір зображення по кожній пропозиції, якість зображень, доступність докладної інформації, а також кнопка "Дізнатися більше" і кількість пропозицій в списку, що відображається на сторінці.

Лістингових сторінка відрізняється від галереї зображень. Тому, має сенс завантажити реальні фото об'єктів і залишити достатньо місця для додаткової інформації. Додайте найчудовіші зображення і спробуйте зберегти баланс між ними і кількістю інформації. Не перевантажуйте такі сторінки зайвим контентом, це не зіграє вам на руку.
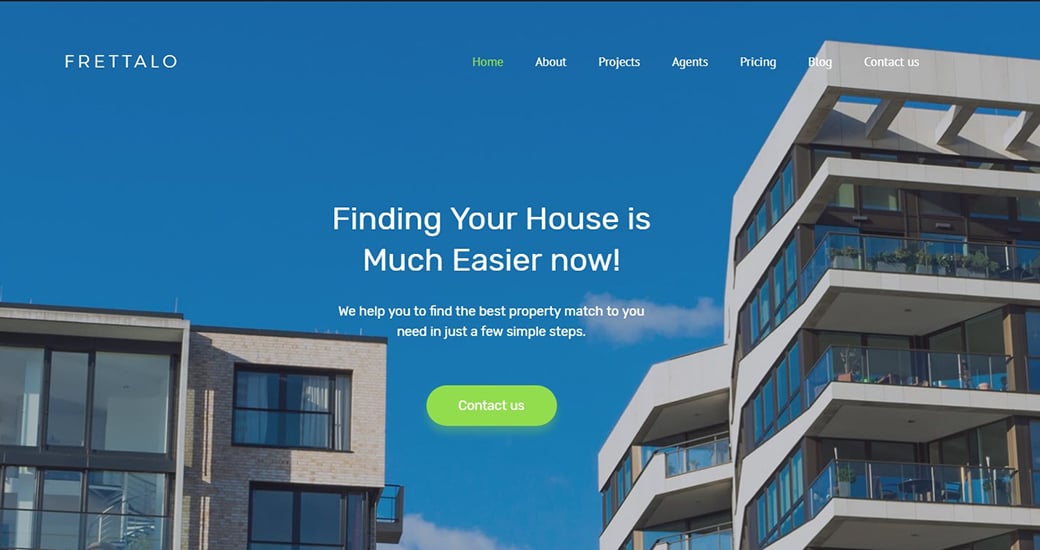
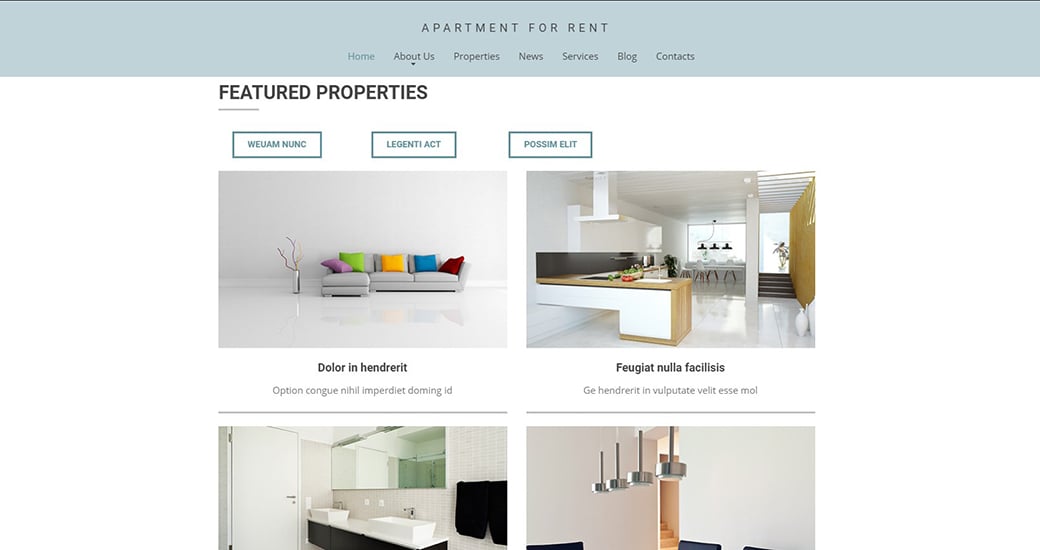
3. Зображення на головній сторінці
Цій частині варто приділити окрему увагу. Банери або фотогалереї і взагалі будь-які зображення на головній сторінці завжди грають важливу роль. Вони повинні бути великими і яскравими. Нудні фото зовсім не вітаються. Швидкість перемикання слайдів повинна бути такою, щоб відвідувач зміг повністю оглянути фото, але не чекати, поки з'явиться наступне. Завжди краще уникати зображень, які займають все вікно. Причина в тому, що привертати увагу відвідувача на сайті повинні не тільки банери.
Найкраще розмістити невеликі блоки контенту, де ви вкажете на особливості компанії і деталі роботи з вашим агентством. Збоку розмістіть іпотечний калькулятор, фільтр розташування і кілька інших елементів.

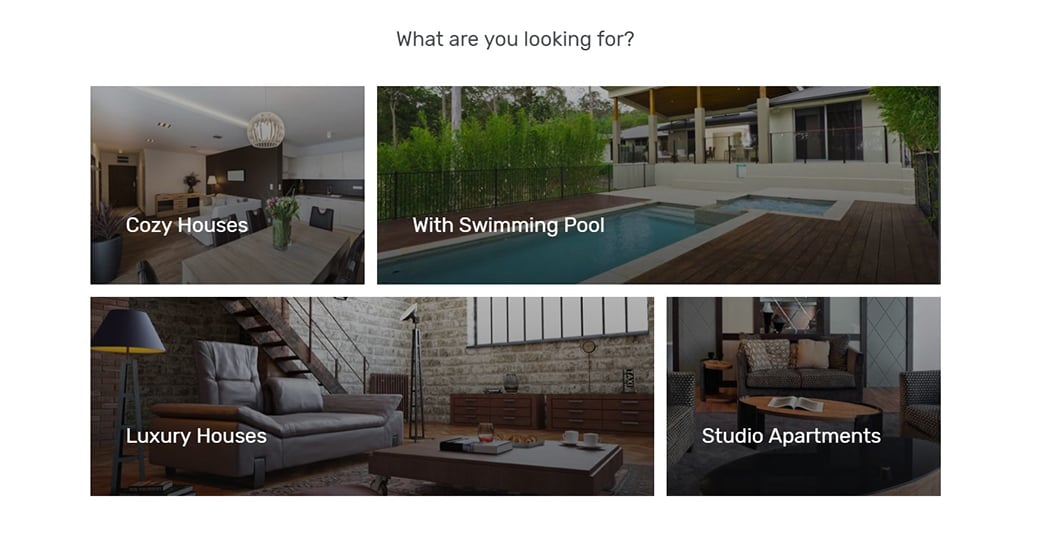
4. Розділ пошуку
Функціональний і нескладний розділ пошуку вкрай важливий для сайту агентства нерухомості. Він повинен бути розміщений на помітному місці, щоб відвідувачі могли без труднощів знайти те, що їм потрібно. Сама бажана позиція для пошуку це в верхньому лівому кутку або вгорі по центру на головній і / або сторінці з пропозиціями.
Дуже важливо встановити фільтри в пошуку. У більшості шаблонів використовується випадає для завдання параметрів. В наші дні такий варіант більш прийнятний, ніж прапорці.

5. Структурування контенту
Незважаючи на те, що сайт агентства нерухомості не вимагає багато тексту, все ж існують обумовлені правила розміщення контенту. Дуже важливий білий фон. Погляд відвідувача спочатку звикає до графічних елементів, тому велике кількість контенту має бути виділено також графічно. Нагромадження - погана практика. Існують певні розділи, де тексту не уникнути. Контент повинен подаватися одним безперервним потоком інформації. Не забудьте скористатися магією шрифтів в таких розділах.

6. Використання квітів
Функція кольору - утримати відвідувача на конкретній сторінці. Як правило, на сайтах агентств нерухомості використовуються м'які тони, щоб у відвідувачів не виникло неоднозначних вражень. Це хороша практика. Однак, зараз досить часто на сайтах агентств нерухомості використовують сірі, сині та червоні тони. Який би колір ви не вибрали, пам'ятайте, що робити акцент потрібно не на тлі, а на списку пропозицій.

Виберіть ту колірну схему, яка виділить ваші пропозиції в кращому світлі. Найчастіше відтінки білого, синього, чорного і сірого відмінно підходять для сайтів агентств нерухомості.
7. Проста навігація
І останнє, що не менш важливо - це навігація по сайту агентства нерухомості. Людям подобається, коли вони знаходять те, що шукають, не докладаючи до цього якихось особливих зусиль. Краще не використовувати непотрібні поп-апи, які рекламують якісь сервіси і демонструють непотрібні акційні пропозиції.

Прокрутка не повинна бути нескінченною. Кількість пропозицій на кожній сторінці має бути збалансованим. А навігація по сторінках з детальною інформацією по кожному з них повинна бути простою. Завжди майте на увазі, що відвідувач може звернутися до десяткам інших сайтів! Навіть якщо навігація по сайту зовсім трохи здалася складною, то цього достатньо, щоб довго не замислюватися, залишати чи ваш сайт чи ні.
Сайти для агентств нерухомості розвиваються з кожним днем. Виходять все нові і нові шаблони, але вищенаведені пункти як і раніше грають важливу роль в забезпеченні рентабельності практично будь-якого сайту. Не ігноруйте очевидне.
Як щодо стильною кнопки із закликом до дії?