Google Web Designer - потужний безкоштовний інструмент для створення інтерактивних сторінок HTML5
- 1. Локалізація
- 2. Кросплатформеність
- 3. Візуальний редактор
- 4. Редактор коду
- 5. Бібліотека об'єктів
- 6. Тимчасова шкала для анімації
- 7. Готові шаблони для створення рекламних оголошень
- 8. Попередній перегляд і публікація
Всім відомо, що компанія Google активно сприяє повному заміщенню технології Flash на HTML5. І потрібно визнати, що вона діє не тільки заборонними заходами, а й піклується про розробників. Так в 2013 році компанія випустила безкоштовний інструмент для дизайнерів і програмістів Google Web Designer, за допомогою якого можна створювати банери і цілі інтерактивні сторінки HTML5. Про це потужний інструмент і піде мова в статті.

Перша версія програми з'явилася в 2013 році. Незважаючи на те, що пройшло досить багато часу, і вийшло багато версій програми, всі вони є бета-версіями. До речі, завантажити останню версію завжди можна тут .
Тепер розглянемо основні фішки програми, і можливо вам вона сподобається:
1. Локалізація
Google Web Designer підтримує велику кількість мов, в тому числі і російська. Автоматично встановлюється мову системи, але ви можете легко поміняти мову на інший в меню «Довідка -> Мова». Крім того довідкова система теж підтримує російську мову.

2. Кросплатформеність
Google Web Designer можна встановити на багато операційні системи: Windows 7 і 8, Mac OS X 10.7.x або більш пізні версії, Ubuntu 12.04 або більш пізні версії, Debian 7 або більш пізні версії, OpenSuSE 12.2 або більш пізні версії і Fedora Linux 17 .
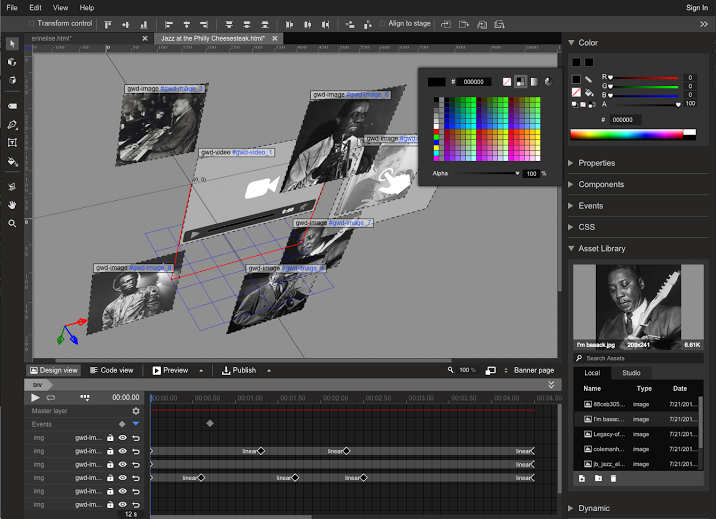
3. Візуальний редактор
Візуальний редактор Google Web Designer дозволяє малювати, використовуючи прості примітиви, такі як лінії, овали, прямокутники і криві. Тут же можна додавати текст, тривимірні об'єкти, інтерактивні компоненти і змінювати їх властивості. Компоненти є наступні: «Інтерактивна область», «Жест», «Графічна кнопка», «Кнопка виклику / SMS», «Таблиця спрайтів», «перегортати галерея», «Навігація по галереї», «Кругова галерея», «Панорамна галерея» , «Відео», «YouTube», «Аудіо», «Карта», «Перегляд вулиць», «Додати в календар», «Вікно iframe». Крім стандартних компонентів можна створювати свої власні компоненти і використовувати компоненти сторонніх розробників, частина з яких зібрано в галереї « Google Rich Media Gallery ».
4. Редактор коду
Редактор коду дозволяє відразу ж побачити код сторінки, яку ви намалювали в візуальному редакторі. Редактор розуміє і підсвічує синтаксис наступних форматів: HTML, CSS, JavaScript і XML. Тут же можна створювати і редагувати файли цих форматів.
5. Бібліотека об'єктів
Всі необхідні для вашого проекту медіа файли складаються в бібліотеку об'єктів. Підтримуються картинки форматів .JPEG, .JPG, .GIF, .PNG, .SVG, .BMP, відео форматів .MP4, .M4V, WebM, .OGG і аудіо форматів .MP3, .WAV, .OGG. Крім медіафайлів в бібліотеку об'єктів автоматично потрапляють групи об'єктів. До групи можна об'єднати будь-які об'єкти. Отриману групу можна використовувати як єдиний об'єкт кілька разів в різних місцях вашого банера або сторінки. А ще об'єкти можна упаковувати в окремий div і після цього працювати з ними як з одним об'єктом.
6. Тимчасова шкала для анімації
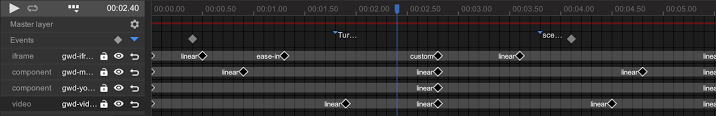
Для створення анімації в Google Web Designer є шкала часу, за допомогою якої надзвичайно зручно робити плавні переходи між кадрами, наприклад, плавне поява або зникнення картинок або їх пересування по банеру або сторінці. Є два режими для роботи з анімацією: швидкий і розширений. У швидкому режимі кадри анімації будуються посценово для всіх елементів відразу (див. Перший малюнок нижче), а в розширеному - можна управляти анімацією кожного елемента окремо, незалежно від інших елементів (див. Другий малюнок нижче).


При переході між кадрами підтримуються різні види динаміки: постійна швидкість, швидко прискорюється і повільно сповільнюється, швидка спочатку і повільна в кінці, повільна спочатку і швидка в кінці, повільно прискорюється і повільно сповільнюється, см. Картинку нижче. Якщо стандартні види динаміки не підходять, можна вручну налаштувати зміна швидкості на свій смак.

7. Готові шаблони для створення рекламних оголошень
Всього тут ви можете знайти три різних типи оголошень: банер (прості оголошення фіксованого розміру), розширюване оголошення (розкриваються оголошення з маленького в велике) і міжсторінкових оголошення (підходить для мобільних пристроїв, тому що тут автоматично визначається вертикальне і горизонтальне положення сторінки) . Крім того оголошення, які ви створюєте, можуть підтримувати декілька рекламних платформ: AdMob, DoubleClick і AdWords. І, звичайно, можна зробити рекламне оголошення без коду рекламної платформи.
8. Попередній перегляд і публікація
Попередній перегляд автоматично відкриває вікно браузера і відображає в ньому ваше оголошення або HTML-сторінку. За замовчуванням перегляд відкривається в Chrome, але можна вибрати і інший встановлений браузер. Публікація представляє з себе підготовку файлів і складування їх у локальну папку або на Google Диск. Перед публікацією ви можете задати параметри публікації, такі як, упаковка в ZIP-архів і стиснення HTML-розмітки. Підтримується також публікація в DoubleClick Studio.
Отже, якщо ви ще думаєте з допомогою чого можна створювати рекламні оголошення для сайтів або просто редагувати HTML-сторінки, зверніть увагу на редактор Google Web Designer, адже тут є весь необхідний мінімум для цього.