Зависає браузер яндекс. Що робити якщо гальмує браузер. Очищаємо історію браузера
- Чому гальмує браузер?
- Стан зображень у відповідному веб-дизайні
- Установка SSD замість HDD прискорює комп'ютер в рази, в тому числі і браузер.
- Відео: Браузери - усунення проблем
- Змінити розмір кеша в Chrome.
- Проблеми зі швидкістю інтернету
- Нові одиниці, пов'язані з вікном перегляду і кінцем макета на основі пікселів?
- Знайдіть кращий спосіб управління іншими типами складного контенту
- Управління формами на швидкодіючому сайті
- Помістити кеш в оперативну пам'ять.
- Чуйне управління відео в майбутньому
- Чуйна навігація: огляд існуючих технологій
- Як створити Ramdisk в Windows.
- Специфікації мобільного пристрою: Чи є мій користувач на мобільному пристрої?
- Очищаємо історію браузера
- Admin
- Перевіряємо антивірус, чистимо історію
- Проблема з залізом комп'ютера
- Низька швидкість інтернету
- Стара версія Adobe Flash Player
- Увімкніть графічний прискорювач
- Зависає відео в 60 FPS
Як виявилося це актуальна тема для багатьох користувачів. Читачі сайту задали нам це питання в. І оскільки обмежитися короткою відповіддю не вийде, я вирішив детально зупинитися на цьому питанні і розповісти про причини і способи вирішення повільної роботи і гальм в популярних браузерах.
Я розповім і покажу способи на прикладі Google Chrome , Але це все можна застосувати і актуально для будь-яких інших браузерів на основі Хрома - Яндекс Браузер, Аміго від mail.ru і інші.
Чуйний веб-дизайн - це молода техніка, далеко не ідеальна і постійно розвивається. Сьогодні багато можливо, але, на жаль, ще належить пройти довгий шлях в поле. Нижче наводиться переклад. «Чуйний веб-дизайн» відомий вже кілька років, і цей предмет дійсно демократизувати і популяризував в Бреда Фрості, Люк Вроблевського і інші великі імена починають мати певний досвід предмета і щодня допомагають своїм до його поліпшення. Однак багато що ще належить зробити.
У цій статті ми розглянемо, що вже можливо з точки зору оптимізації мобільних сайтів, а також те, що буде можливо в майбутньому. Ця стаття далеко не вичерпна, і у нас не буде часу для поглиблення кожного згаданого методу, але в кінці читання у вас буде достатньо посилань, щоб мати можливість продовжити дослідження самостійно.
Більш того, всі це може бути застосовано і для Mozilla Firefox, але для нього описане менш актуально, оскільки механізми роботи дещо відрізняються від базуються на Chromium.
Чому гальмує браузер?
Найвужчим місцем в роботі сучасних комп'ютерів вже давно є жорсткий диск . У більшості користувачів встановлені класичні HDD. У будь-якого браузера є кеш, який оні зберігають як раз на диску. Тому всі проблеми з гальмами мають корінь якраз в цьому. Якщо ви давно не очищали кеш свого браузера то після його очищення ви напевно помітите істотне поліпшення швидкості роботи вашого браузера. Деякі користувачі помітили це і просто часто очищають кеш. Про що саме і писали в коментарях до статті про кеші. Але це може набриднути. До того ж можна придумати більш витончені методи вирішення проблеми.
Стан зображень у відповідному веб-дизайні
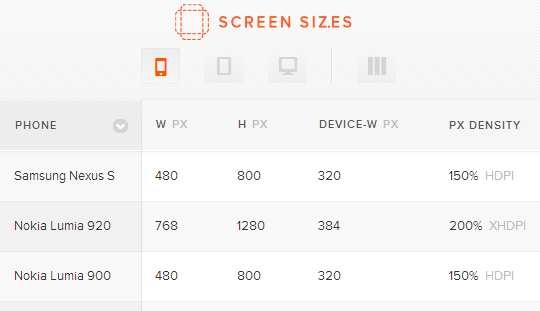
Який найкращий спосіб підійти до теми, ніж почати з того, що викликає велику стурбованість: управління зображеннями Цей предмет не є новим, він вимагає все більше і більше можливостей з появою екранів під назвою високої чіткості. Коли хтось починає цікавитися зображеннями в області реагування, перед ними стоять дві проблеми: розмір і продуктивність.

Багато дизайнерів люблять ідеальні пікселі, але зображення «нормального» розміру часто «пікселіруются» при відображенні на екранах високої чіткості. Найпростіша ідея запропонувати зображення, які в два рази більше щоб уникнути візуальної деградації на такому пристрої, здається привабливим. Але як щодо проблем з продуктивністю? Зображення, подвоєні за розміром, будуть множити їх вага математично на 4, і буде потрібно більше часу для завантаження. Навіть якщо у ваших користувачів є екран високої чіткості, у них не обов'язково є з'єднання, пов'язане з ним, щоб завантажувати важчі зображення в той момент, коли вони переглядають вашу сторінку.
Установка SSD замість HDD прискорює комп'ютер в рази, в тому числі і браузер.
Я ж прихильник збереження результатів своєї, так би мовити, «життєдіяльності» і зберігав кеш свого Google Chrome роками. І хоча я експериментував з приміщенням кеша в оперативну пам'ять, з часом все одно зіткнувся з дуже сильними гальмами. Кеш мого браузера і зараз займає розмір більше 1Gb, але я вирішив цю проблему кардинально. Я просто замінив HDD і встановив в свій ноутбук накопичувач нового покоління - SSD. Solid State Drive - твердотільні накопичувачі , На відміну від класичних hdd в них немає ніяких обертових частин, магнітних пластин, головок.
Вони працюють за тим же принципом, що і оперативна пам'ять. Використовують менше енергії, а значить, якщо у вас ноутбук - це збільшить час автономної роботи від батареї.
Залежно від країни, де розташовані ваші користувачі, пропускна здатність більш-менш дорога. Друга проблема пов'язана з невеликими пристроями: навіщо мобільному телефону доводиться завантажувати зображення шириною 750 пікселів, в той час як на екрані є тільки 320 фізичних пікселів?
Відео: Браузери - усунення проблем
У коді, який ми використовуємо щодня, можна знайти в якості вихідного рішення для тернистого об'єкта чутливих зображень. Основною перевагою цього модуля є можливість мати контент, який буде автоматично перетягувати з одного стовпчика в інший дуже гнучким способом в залежності від розміру батька. Тому для оптимізації мобільних пристроїв дуже легко змінити розмір шрифту відповідно до розміру вікна перегляду.
На сьогоднішній день це найкращий і ефективний спосіб істотно прискорити свій комп'ютер - в рази. Якщо збираєтеся робити апгрейд комп'ютера рекомендую почати саме з установки SSD замість HDD. Чому замість - важливо розуміти, що просто додаток до поточної системі не дасть приросту продуктивності.
На SSD у вас повинна бути встановлена операційна система і додатки. У тому числі і браузери. Дуже ймовірно, що вам і не знадобиться апгрейд більше ніяких компонентів. А старенький HDD можете залишити другим диском в системі і зберігати на ньому призначені для користувача файли, оскільки SSD поки що досить дорогі і одного лише його вам напевно буде мало для розміщення всіх ваших файлів.
Можна вказати фіксований розмір для кожного стовпчика, і нехай браузер вирахує кількість стовпців, які зможуть ввести доступне простір. Також можливо зробити зворотне: встановити зумовлене кількість стовпців, з простором або без нього, і нехай браузер обчислює оптимальну ширину для кожного з них.
Ось як виглядає синтаксис. Елементи можуть відображатися в стовпцях і рядках без попереднього вказівки структури. Перше, що потрібно зробити, це оголосити сітку для батьків, а потім помістити дочірні елементи в цю «віртуальну» сітку. Потім дуже легко змінити сітку для менших екранів або змінити положення цих елементів в сітці. У поєднанні з медіа-запитами це забезпечить величезну гнучкість для мобільного оптимізації, а також зміни орієнтації.
Але це все для тих, хто має кошти, можливість і бажання діяти таким радикальним способом. Є і хороша новина - значно прискорити браузер Chromе можна і без апгрейда заліза.
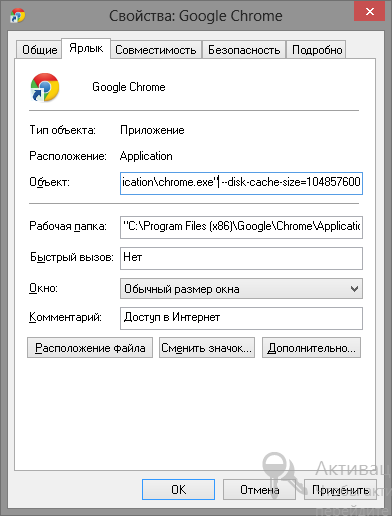
Змінити розмір кеша в Chrome.
Отже, оскільки основним вузьким місцем є кеш на диску, стає очевидним, що зменшення його розміру дозволить зменшити звернення до жорсткого диска, а значить поліпшить відгук браузера в цілому. Щоб змінити розмір кешу Chrome, Яндекс браузера і інших програм на основі Chromium досить додати параметр в рядок запуску браузера.
Проблеми зі швидкістю інтернету
Синтаксис робочого проекту виглядає наступним чином. Це дозволяє зв'язати елемент з областю макета, який раніше потрібно було назвати, а потім візуально візуально візуалізувати ці елементи на невидимій сітці. Ця сітка може бути або фіксованою, або гнучкою в залежності від розміру вікна перегляду.
Що візуально дасть це. На жаль, як ви здогадалися в моєму введенні, підтримка цієї властивості в даний час не існує. Якщо дизайнери, розробники та інтегратори зацікавлені в цьому синтаксисі, можливо, це буде реалізовано в один прекрасний день, але Тим часом ви завжди можете, якщо хочете, протестувати його поліполком.
Disk-cache-size = 104857600
Найпростіше це зробити відредагувавши ярлик, яким ви включаєте свій браузер. Розмір кешу за допомогою цього параметра вказується в байтах. Наприклад, значення вище - це 100 Мб. Чим менше, ви встановите це значення, тим менше браузер буде залежати від продуктивності жорсткого диска . Можна виставити зовсім мінімальне значення рівне 1 байт. І тоді ви фактично зовсім відмовитеся від кеша. Що по суті аналогічно частою очищення після кожного сеансу серфінгу.
Нові одиниці, пов'язані з вікном перегляду і кінцем макета на основі пікселів?
Тепер ви ставите питанням, у чому різниця з використанням безпосередньо висота у відсотках. Це особливо цікаво, якщо ви хочете створити ящик і переконайтеся, що він ніколи не може опускатися нижче висоти вікна перегляду, так що користувачеві ніколи не потрібно прокручувати вміст, щоб побачити його. Це також теоретично створило б макети з елементами, які зроблять 100% розміру мобільного браузера без необхідності проходити через 100% хакі у всіх своїх батьків.

Але тут потрібно розуміти, що в деяких випадках це може навпаки погіршити час відгуку деяких сайтів. Особливо таких, які ви часто відвідуєте, особливо з «важким» дизайном. Тому краще виставити розмір кеша таким, щоб хоча б щось в нього поміщалося, скажімо 10 Мб = 1250000. Навіть для самого повільного диска таке значення буде «золотою серединою».
Знайдіть кращий спосіб управління іншими типами складного контенту
Тому ці пристрої гнучкі, щоб змінити орієнтацію пристрою. Тому нам, можливо, доведеться трохи почекати, перш ніж ми зможемо правильно їх використовувати. Ми поступово починаємо знаходити найкращі рішення для управління чуйними зображеннями і макетами, але нам все одно потрібно знайти інші рішення для більш складного контенту.
Управління формами на швидкодіючому сайті
В цілому, управління формами, і особливо довгі форми, є проблемою в «мобільності». Чим довше форма, тим складніше буде адаптуватися для невеликих пристроїв. Візуальна фізична адаптація не дуже складна; більшість дизайнерів просто поміщають елементи один під одного на один стовпець і розширюють поля, щоб вони займали весь розмір екрану. Але зробити ці форми візуально привабливими мало: нам також потрібно зробити їх зручними для використання на мобільних пристроях.
Помістити кеш в оперативну пам'ять.
Для тих, хто хоче піти далі, і вичавити максимум з браузера теж є спосіб. Я цим користуюся вже багато років. Я описував спосіб ще коли хрому тільки з'являлися, а інших Яндекс Браузерів не було і в помині. Прийшла пора освіжити ці знання і привести його до для популярних нині браузерів.
Другий підхід заснований на ідеї прокрутки таблиць, що складається з фіксації одного стовпця зліва і залишення смуги прокрутки на невеликій частині таблиці праворуч, щоб користувач міг відображати іншу частину даних. Два приклади таблиць, які можна прокручувати.
Користувач завжди може прокручувати праву частину, але немає візуальної індикації, що він може приховувати більше контенту, ніж він бачить, тому, якщо ви використовуєте ці методи, ви повинні знайти щоб візуально вказати користувачеві, що він може прокручувати вміст вправо.
Чуйне управління відео в майбутньому
Третій підхід - це перевстановлення таблиць і вирізання стовпців у вигляді списків з заголовками. Хороші новини: його підтримка на подив хороша для мобільних телефонів . Щоб уявити чуйне відео, достатньо написати. І тоді ви ставите питанням: де ж проблема?
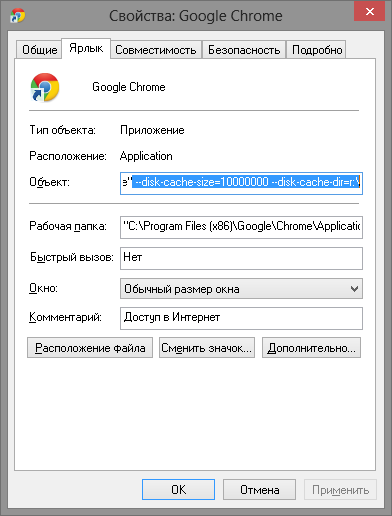
По-перше, потрібно дізнатися як змінити місце зберігання кешу. Я давно для інших браузерів. Для Google Chrome теж є спосіб і він зводиться до використання ще одного параметра запуску.
Disk-cache-dir = "d: \ cache"
Додається в ярлик точно так же, як і параметр -disk-cache-size.

Чуйна навігація: огляд існуючих технологій
Проблема виникає просто з платформ, які будуть пропонувати контент. Але знову ж таки, це зламати зовсім не чисто. Ще одна велика проблема, коли справа доходить до чуйності і оптимізації, - це навігація по сайту, яка часто є критичною для користувача, чим складніше і щільніше, тим більш винахідливим вона буде потрібна для створення приємного і простого досвіду. використовувати.
Коли адаптивний веб-дизайн був у зародковому стані, першим рішенням було перетворити навігацію в списки, що випадають. Це рішення, на жаль, далеко не ідеальне, воно стає дуже складним, як тільки у вас є кілька рівнів навігації, і може створювати проблеми доступності. трохи більше про цю техніку і пов'язані з нею проблеми.
Але проста зміна папки кешу не дасть нам нічого. Потрібно помістити його в оперативну пам'ять. Звичайним способом в Windows немає ніяких інструментів для подібних трюків - користувач не може безпосередньо використовувати RAM. Тому знадобиться додатковий софт.
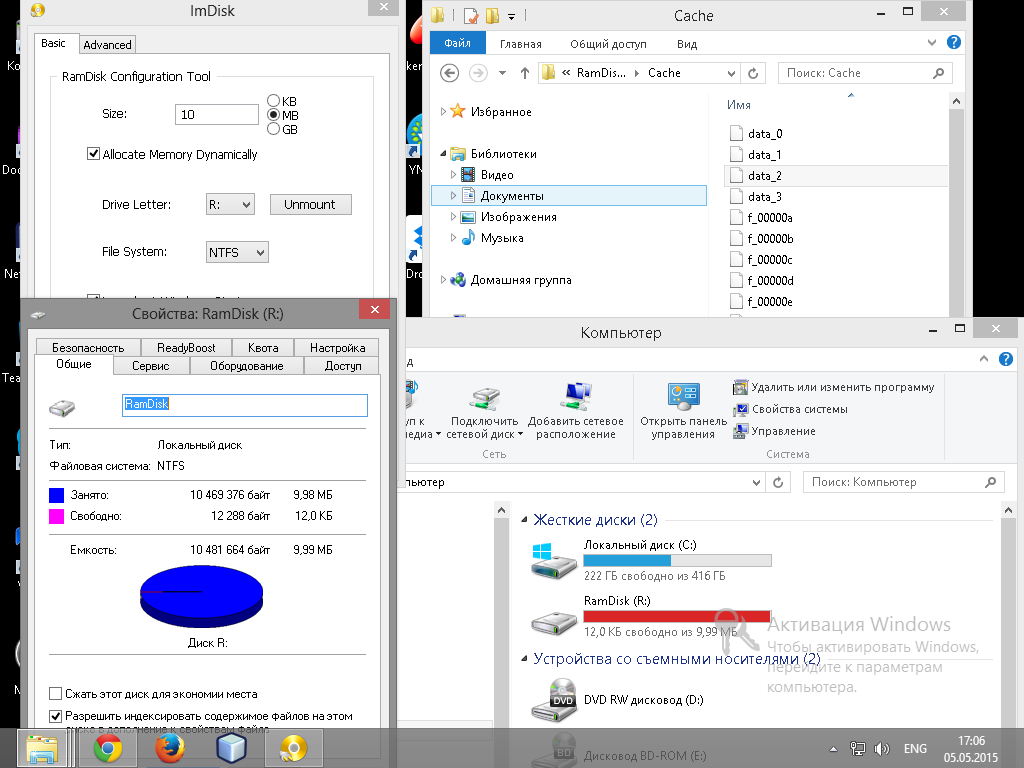
Як створити Ramdisk в Windows.
Була виявлена невелика утиліта ImDisk, яка в пару кліків дозволяє створити RAMdisk потрібного розміру і працювати з ним як зі звичайним диском. Вона безкоштовна і вільно завантажити її можна з офіційного сайту розробника.
Коли користувач натискає на це посилання, інша частина навігації відображається як блоки трохи нижче, натискання вміст далі вниз по сторінці. У статті «Чуйна навігація: оптимізація для сенсорних пристроїв» Люк Вроблевського візуально показує області, які легко доступні на різних пристроях. Верхня ліва частина - найскладніша для мобільних пристроїв.
Грунтуючись на цьому дослідженні, Джейсон Уівер створив кілька демонстрацій навігації з кнопками в нижній частині екрана. Залишається з'ясувати, який з цих значків найбільш легко ідентифікується користувачем як меню. Якби всі погодилися на використання одного з них, чи зможуть користувачі зрозуміти це?
Після запуску і створення рамдіска, він з'явиться у вас поруч з існуючими дисками в вікні «Мій Комп'ютер» і буде доступний для запису і видалення файлів. Тільки швидкість роботи буде в рази, а то і в десятки разів перевищувати швидкість роботи традиційного диска.

Специфікації мобільного пристрою: Чи є мій користувач на мобільному пристрої?
Світ мобільних телефонів і планшетів і абсолютно новий для нас, далекий від офісних браузерів, і з його власними правилами, поведінкою і можливостями. Тому ми повинні подумати про те, щоб адаптувати наші проекти до всіх цих нових можливостей.
Деякі браузери доброзичливі і «емулюють» цю функціональність, відображаючи ефект «на льоту» дотиком, але не всі з них є гнучкими. дизайн якої частина елементів виявляється тільки для прольоту миші, може виявитися складним на мобільному. Відновлення подій від дотику є можливим рішенням.
Залишається тільки вказати у властивостях ярлика браузера шлях до ramdisk в параметрі -disk-cache-dir і перезапустити браузер. І вуаля, ваш Хром або Яндекс Браузер буде працювати значно швидше. Правда важливо розуміти, що вміст цього Ramdisk буде знищено при відключенні утиліти ImDisk або при виключенні комп'ютера. Тому, якщо ви хочете все ж зберегти кеш браузера, то вам доведеться перед вимиканням або перезавантаженням скопіювати кудись на HDD.
Очищаємо історію браузера
Він може використовуватися для виявлення наявності вказівного пристрою, такого як миша, і приймає 3 можливих значення. Використовуючи цей запит, можна уявити такий код, щоб збільшити розмір кнопок сенсорних пристроїв. Цей медіа-запит на даний час не підтримується ніде і знаходиться на стадії заявки.
Він повертає логічне значення 1, якщо пристрій підтримує естакаду, 0, якщо це не так. Наприклад, використовуючи цей синтаксис, ми могли б поліпшити інтерфейси і приховати контент тільки для пристроїв, що підтримують елементи прольоту. Код може виглядати так.
Admin
IT-фахівець з вищою технічною освітою і 8-річним досвідом системного адміністрування. . Даю безкоштовні консультації з інформаційних технологій, роботі комп'ютерів та інших пристроїв, програм, сервісів і сайтів в інтернеті. Якщо ви не знайшли потрібну інформацію, то
У цій статті розберемося, чому гальмує відео в браузері при перегляді онлайн-сервісів: ютуб, вконтакте, однокласники, інстаграмм. Як визначити і виправити проблему, якщо тупить інтернет, зависає зображення або звук.
Можна було б використовувати його для створення випадаючих меню тільки для підтримують його пристроїв і запропонувати альтернативу більш легко для інших без необхідності виявляти можливості пристрою. тепер мобільні пристрої оснащені датчиками для вимірювання зовнішньої яскравості.
Перевіряємо антивірус, чистимо історію
Яскравість медіа-запитів використовується для отримання даних про навколишнє яскравості, в якій знаходиться камера, і дозволяє автору відповідним чином коригувати стиль документа. В майбутньому ми зможемо створити сайти, які будуть реагувати на яскравість навколишнього простору. Ми зможемо значно поліпшити користувальницький інтерфейс, наприклад, запропонувавши більш контраст в дуже яскравою середовищі зі значенням «промиваємо».
Проблема з залізом комп'ютера
При довгій роботі і великій кількості вкладок браузери їдять по 1-2 Гб оперативки. Подивіться споживання пам'яті та ЦП через диспетчер задач (Ctrl + Alt + Delete, або Shift + Esc в хром / Яндекс браузері). Перезапустіть браузер, закрийте зайві вкладки, поставте мінімальне якість відео для зниження навантаження.
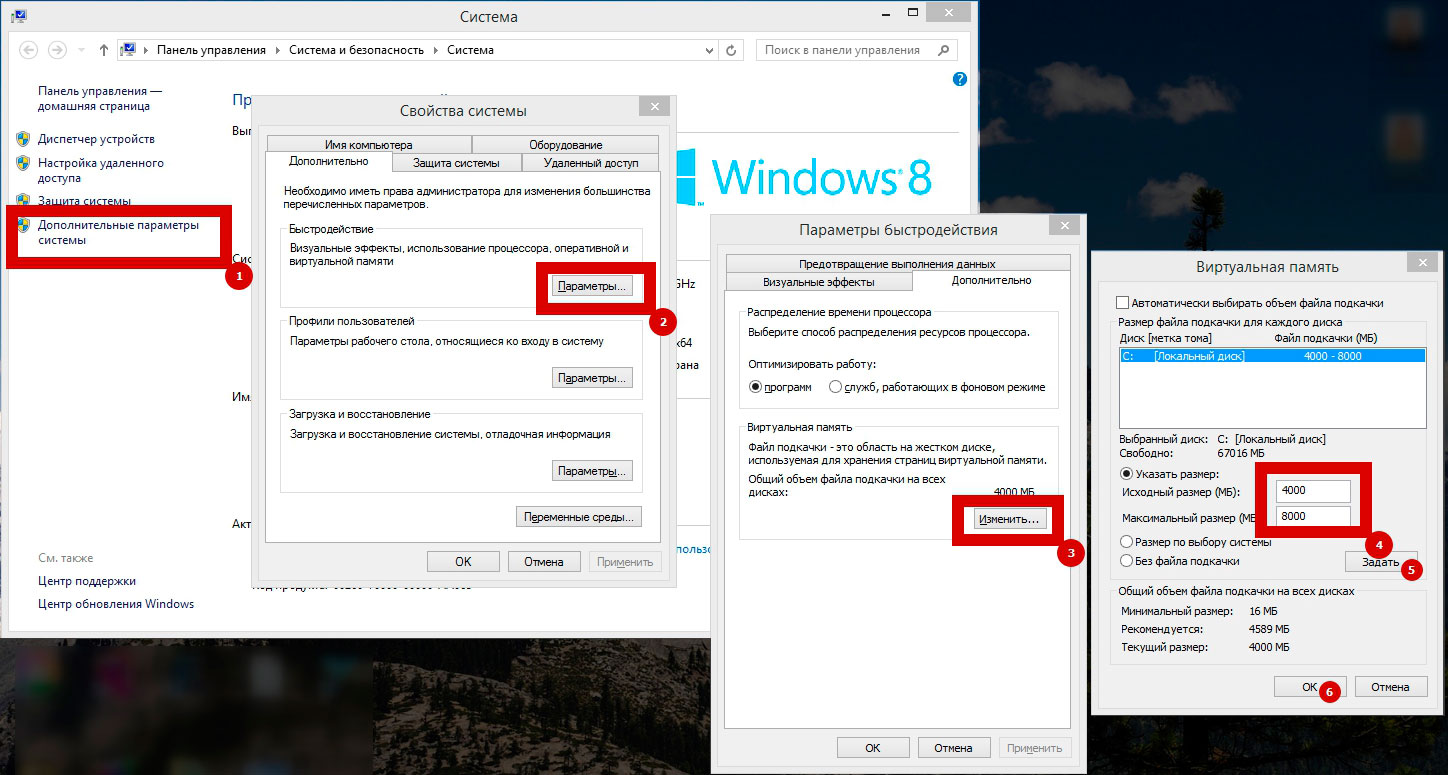
Якщо у вас менше 4 Гб оперативної пам'яті на комп'ютері, перевірте, чи включений файл підкачки. Зайдіть у властивості Мого комп'ютера - додаткові параметри системи - на вкладці додатково знайдіть Швидкодія - Параметри - на вкладці Додатково знайдіть «Віртуальна пам'ять». Поставте значення 2048-4096 Мб. Перезавантажте комп'ютер. 
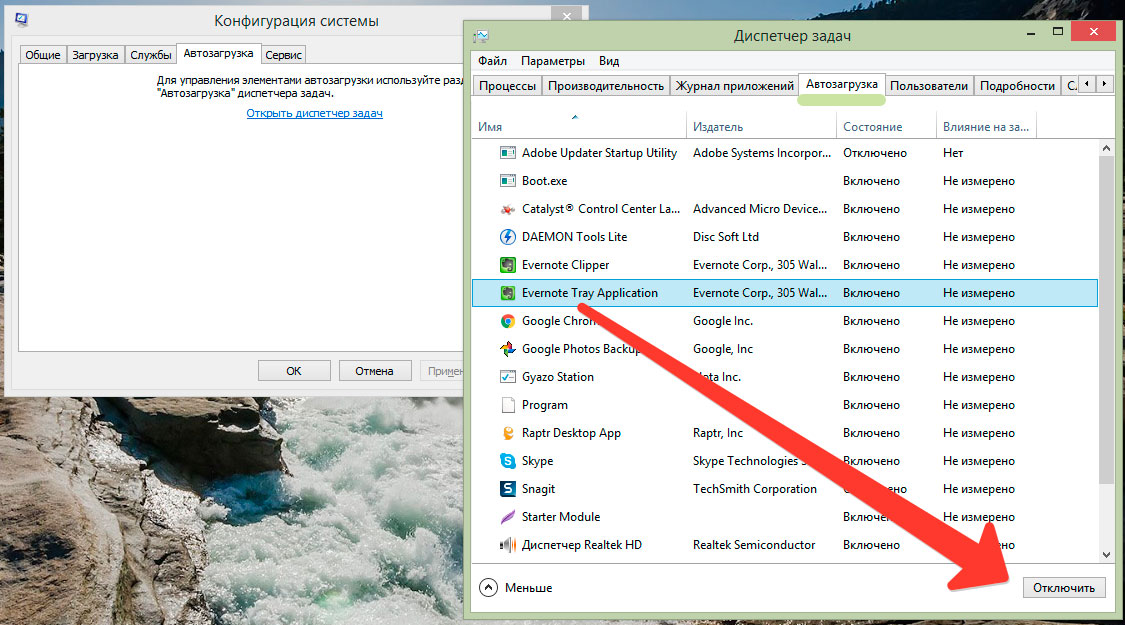
Якщо ви не стежили за автозапуском програм, їх могло зібратися вже дуже багато. Через це довше завантажується Windows, марно споживаються ресурси комп'ютера. Очистіть автозапуск від непотрібних програм . Знайдіть через пошук в Пуск «Виконати» (клавіша WIN + R), у вікні, введіть «msconfig» і запустіть. На вкладці «Автозавантаження» приберіть галочки з непотрібних програм. У Windows 8 і вище автозавантаження перенесена в окрему вкладку Диспетчера завдань. 
Для очищення і прискорення Windows скористайтеся програмою Auslogics BoostSpeed (скачати з офіційного сайту: auslogics.com). Користуйтеся їй обережно, уважно читайте підказки, не виймайте і не видаляйте те, чого не знаєте. У ній є багато функцій: очищення диска, оперативної пам'яті, реєстру, прискорення інтернету за рахунок зміни налаштувань, відключення програм з автозапуску, дефрагментація диска.
На древніх комп'ютерах і ноутбуках відео може гальмувати через слабке процесора, оперативної пам'яті або відеокарти. Подивитися їх модель і потужність можна через програму AIDA64. Завантажити пробну версію на 30 днів з офіційного сайту: aida64.com.
Низька швидкість інтернету
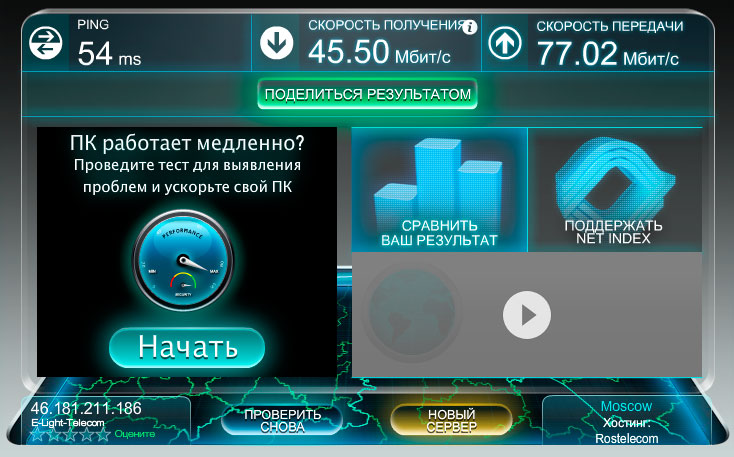
Онлайн-відео буде повільно завантажуватися і тупити при повільній швидкості інтернет-з'єднання. Закрийте всі зайві вкладки і програми, які споживають інтернет (торрент, скайп, аську). Для перевірки зайдіть на сайт speedtest.net і натисніть «Почати перевірку». 
Зробіть тест кілька разів на різних точках - в своєму місті і в Москві або Європі. Зверніть увагу на параметри «швидкість отримання» і «PING». Якщо швидкість сильно відрізняється від заявленої в тарифі, зателефонуйте в тех. підтримку провайдера. Якщо сервіс показує швидкість менше 1 Мбіт і пінг більше 150 - у вас явні проблеми з інтернетом, відео при такому з'єднанні буде працювати дуже повільно. Щоб, відео гальмувало, доведеться перед переглядом чекати попереднього завантаження.
Спробуйте перезавантажити роутер, або підключити комп'ютер безпосередньо через кабель.
Перевірте, - можливо інтернет крадуть сусіди.
Стара версія Adobe Flash Player
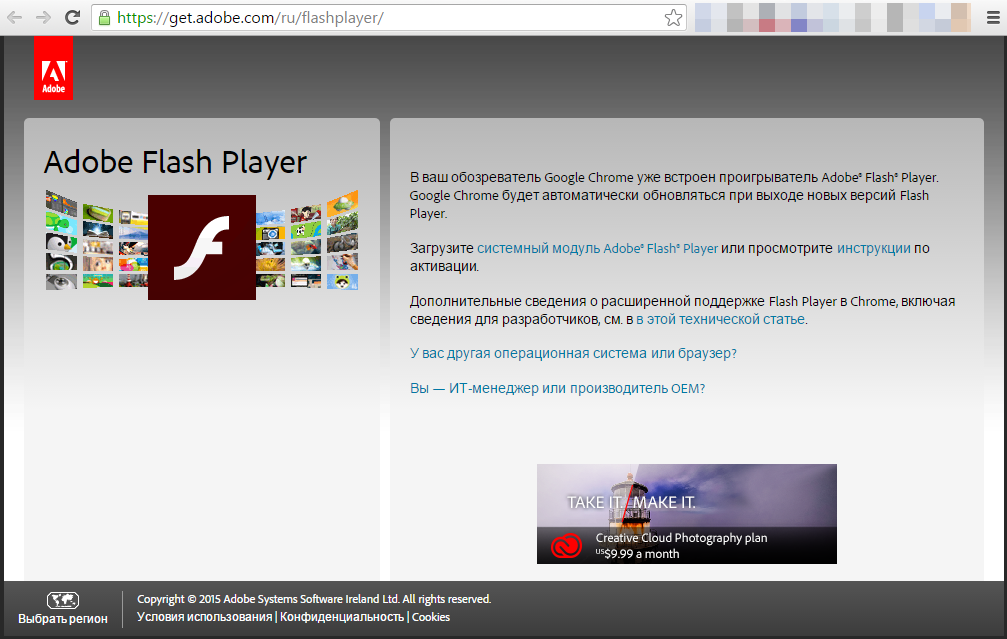
встановіть останню версію Adobe Flash Player зі сторінки https://get.adobe.com/ru/flashplayer/.

З листопада 2014 Adobe перестала випускати нові версії Flash плеєра, поступившись місцем HTML5 відео. Починаючи з 40 версії Google Chrome блокує установку сторонніх плагінів, Flash вже вбудований в браузері.
Усе сучасні браузери (Chrome, IE, Firefox, Opera, Safari) вміють працювати з HTML5, тому на ютубі використовується HTML5 плеєр завжди, коли це можливо.
Увімкніть графічний прискорювач
Цей спосіб підходить, якщо у вас Google Chrome, яндекс.браузер, Ніхром, Opera, Аміго або інший браузер на основі Chromium.
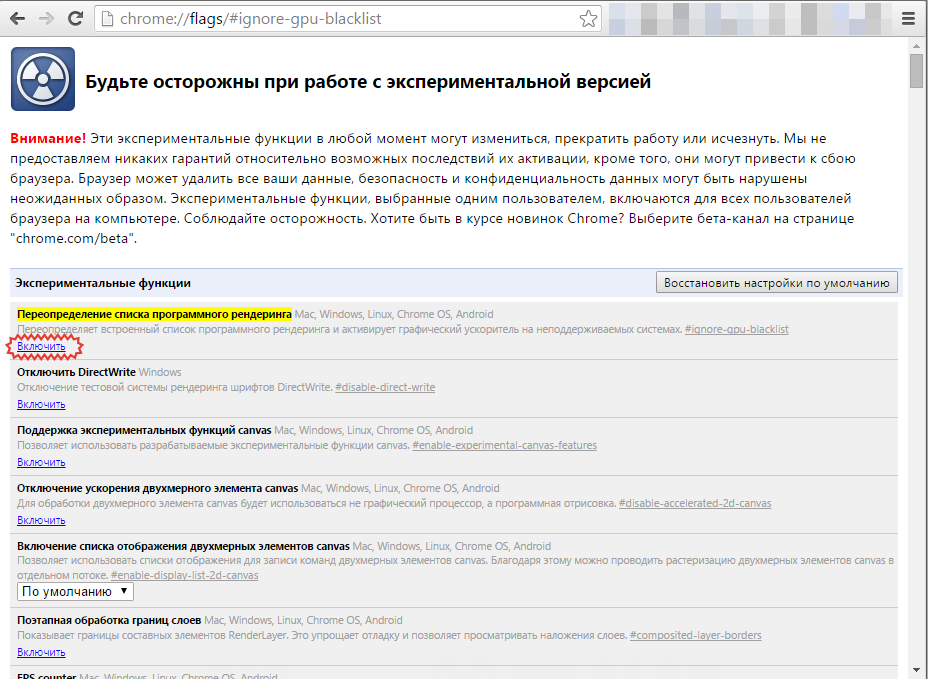
Введіть в адресному рядку chrome: // flags / # ignore-gpu-blacklist і натисніть Enter.
Увімкніть опцію «Перевизначення списку програмного рендеринга» і перезапустіть браузер.
Зависає відео в 60 FPS
На деяких відкритих зустрічається проблема при перегляді відео на ютуб в якості 720p і 1080p з 60 FPS. Картинка починає зависати. 
Відкрийте в браузері ці посилання:
chrome: // flags / # ignore-gpu-blacklist
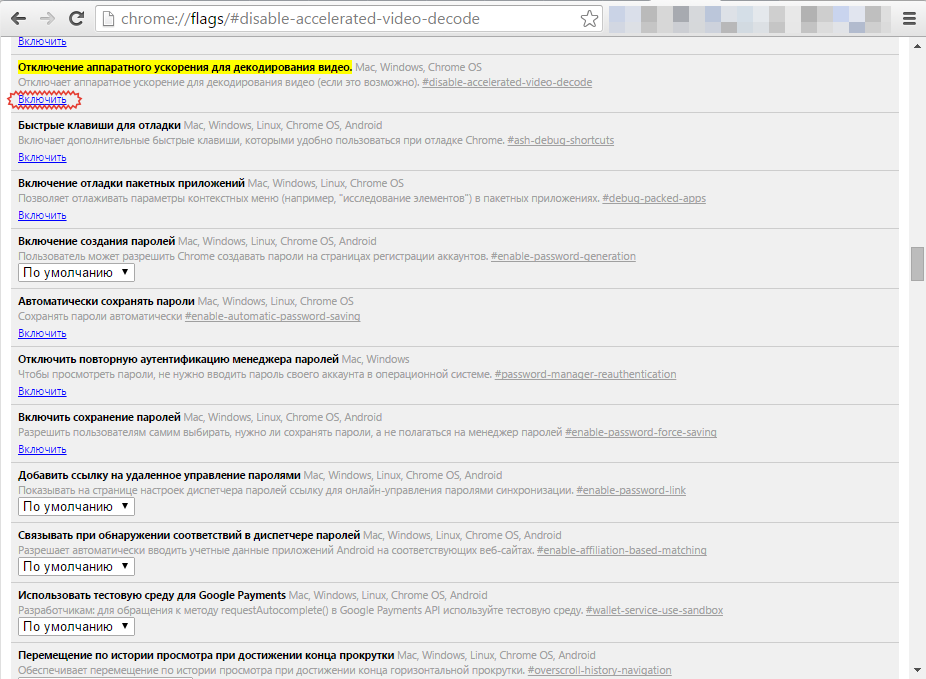
chrome: // flags / # disable-accelerated-video-decode
Включіть в налаштуваннях експериментальні функції «Перевизначення списку програмного рендеринга» і «Відключення апаратного прискорення для декодування відео». Перезапустіть браузер. 

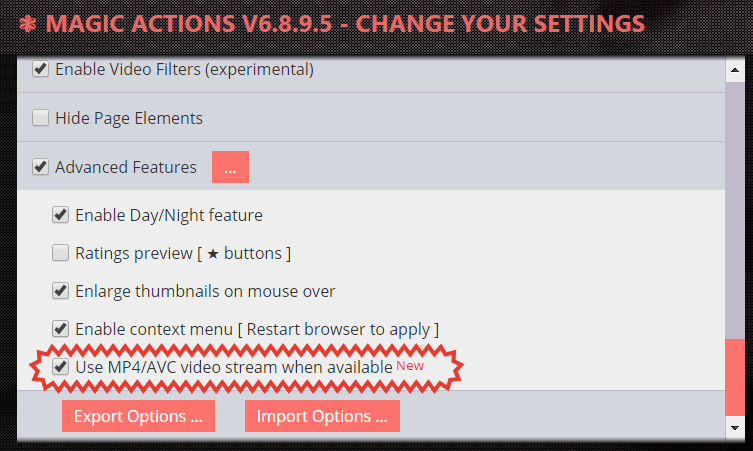
Також спробуйте встановити розширення Magic Actions for YouTube (для Chrome, Opera, Firefox) і в налаштуваннях включіть опцію «Use MP4 / AVC video stream when available». 
Якщо ці способи не допомогли вам, спробуйте очистити кеш браузера і видалити cookie, запустити відео в іншому браузері, в режимі інкогніто.
Пишіть в коментарях, як вам вдалося вирішити проблему з гальмами або повільної завантаженням онлайн-відео, щоб заощадити час іншим.
Специфікації мобільного пристрою: Чи є мій користувач на мобільному пристрої?
Чому гальмує браузер?
Але як щодо проблем з продуктивністю?
Друга проблема пов'язана з невеликими пристроями: навіщо мобільному телефону доводиться завантажувати зображення шириною 750 пікселів, в той час як на екрані є тільки 320 фізичних пікселів?
Нові одиниці, пов'язані з вікном перегляду і кінцем макета на основі пікселів?
І тоді ви ставите питанням: де ж проблема?
Якби всі погодилися на використання одного з них, чи зможуть користувачі зрозуміти це?
Специфікації мобільного пристрою: Чи є мій користувач на мобільному пристрої?