WOWSlider: jQuery слайдер і карусель зображень
- FAQ
- Частина 2 - Додавання заголовка
- Частина 3 - Можливості редагування
- Частина 4 - Властивості слайдера
- Частина 5 - Публікація WOWSlider
- Частина 6 - Збереження фото слайдера в проектний файл
- Частина 7 - Додавання WOWSlider на Вашу сторінку
Слайдери, створені за допомогою WOWSlider володіють всім необхідним функціоналом. Вони не тільки прекрасно виглядають, але і оптимізовані для високої продуктивності і доступності. WOWSlider дозволяє проводити величезну количесво регулювань всього лише одним натисненням миші. Потрібен адаптивний слайдер з підтримкою сенсорних пристроїв? Слайдер на всю ширину екрану зі слайдами і кнопками відтворення / пауза? 3D ефекти і текстові описи? Немає проблем! Також, у вас є більше 50 унікальних шаблонів, 30 ефектів переходу і сотні демо-слайдерів, які демонструють всі можливості WOWSlider.

 Завантажити безкоштовно "
Завантажити безкоштовно "
FAQ
Відео уроки
Частина 1 - Додавання папок із зображеннями або окремих зображень в ваше слайдшоу
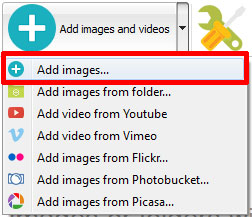
У меню Зображення виберіть 'Додати зображення ...'. Виберіть папку, яку ви хочете додати, і вкажіть зображення. Ви можете також ісользовать опції: 'Додати зображення з папки ...', 'Додати зображення з Flickr ...' і 'Додати зображення з Photobucket ...'.

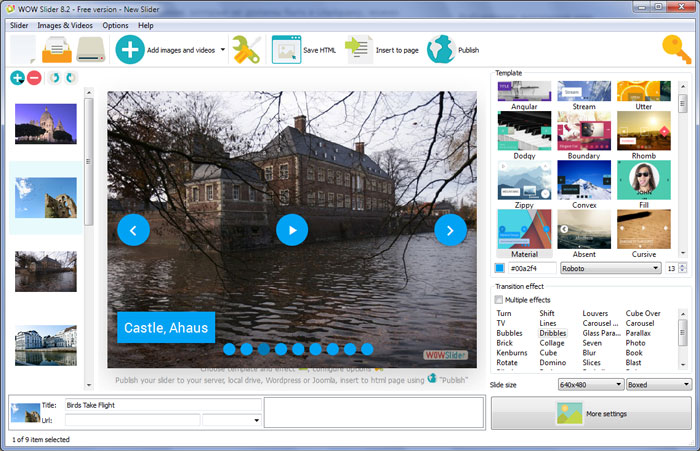
WOWSlider тепер містить вибрані картинки. Або Ви можете перетягнути зображення (папку) у вікно WOWSlider. Ізображанія копіюються в папку з картинками і автоматично додаються в слайдер.
Якщо Ви додали зображення, які не повинні бути в слайдшоу, можна просто видалити їх. Виділіть всі зображення, які хочете видалити з фото слайдера, і виберіть 'Видалити вибрані ...' з меню Зображення. Ви можете вибирати картинки, клацаючи по ним з затиснутою клавішою CTRL.

Частина 2 - Додавання заголовка
При виборі зображення ви побачите різноманітну інформацію про нього, таку як:
- Тема - Коли ви додаєте зображення, їх назви автоматично з'являються в заголовку.
- Опис - Ви можете додати будь-який коментар або текст про зображення в слайд-шоу.
- Url - Ви можете додати посилання на кожне зображення в веб слайдері.
Частина 3 - Можливості редагування
У цій програмі створення фото слайдеров Ви можете легко обертати картинки, використовуючи кнопки "Повернути ліворуч" або "Повернути праворуч".
Подвійний клік по картинці відкриє її в Вашому графічному редакторі за замовчуванням. Ви можете налаштувати колір картинок, а також усунути ефект червоних очей і непотрібні частини зображення.
Частина 4 - Властивості слайдера
В меню Галерея виберіть Властивості або використовуйте кнопку "Властивості" на панелі інструментів.
На першій вкладці вікна Властивості галереї ви можете змінити назву вашого фото слайдера і включити / вимкнути такі параметри: Автоматичне програвання слайдів, Показувати опису, Показувати кнопки Далі / Назад і Показувати точки навігації.
На другій вкладці вікна Властивості галереї ви можете вибрати шаблон, розмір і якість ваших картинок, ефект переходу, затримку між слайдами, тривалість ефекту і змінити логотип.
Ви можете призначити різні розміри для експортованих зображень.
Контролюйте якість вихідних JPEG зображень, визначаючи значення параметра "Якість зображення" (0% ... 100%).
Частина 5 - Публікація WOWSlider
Коли ви готові пубіковать ваше слайдшоу онлайн або на локальний диск для тестування, перейдіть в "Галерея / Опублікувати". Виберіть метод публікації: Опублікувати в папку, Опублікувати на FTP сервер, вставити jquery слайдер зображень в існуючу HTML сторінку з використанням майстра "Вставка на сторінку", зберегти jquery слайдер як модуль для Joomla або як плагін для Wordpress .
- Опублікувати в папку . Щоб вибрати локальну папку на жорсткому диску, просто натисніть кнопку Огляд папок і виберіть потрібну. Потім натисніть кнопку ОК. Ви також можете встановити опцію "Відкрити веб-сторінку після публікації".
- Опублікувати на FTP сервер . У вікні Менеджер FTP з'єднань можна встановити кількість використовуваних з'єднань при завантаженні слайдшоу на FTP.
Ви можете додати новий сайт FTP, натиснувши кнопку "Змінити" праворуч від списку "Опублікувати на FTP сервер". З'явиться вікно Менеджер FTP з'єднань. Тепер наберіть значуще (це не фактичне назву хоста) назва для вашого сайту і заповніть докладну інформацію про FTP у відповідних полях. Ви повинні ввести ім'я хоста, наприклад, домен. Портом FTP, як правило, є порт 21, тому це значення використовується за умовчанням. Якщо ваш сайт використовує інший порт, ви повинні вказати його тут.
Введіть ім'я користувача і пароль для підключення. Якщо ви не заповните цю інформацію, WOWSlider не зможе підключитися до вашого сайту, і тому не завантажить туди слайдшоу. Якщо сайт дає можливість анонімних підключень, просто введіть anonymous як ім'я користувача та адресу електронної пошти в якості пароля.
Можливо, ви захочете змінити Каталог, якщо потрібно завантажити зображення, наприклад, в "www / galery /". Можна вказати його в поле FTP каталог у вікні Опублікувати.
Увага: Введіть ім'я папки, в якій ваш фото слайдер буде розташовуватися на сервері. Зверніть увагу, що ви повинні заповнити це поле, в іншому випадку ваш jquery слайдер буде завантажений в кореневій каталог вашого сервера!
- Вставити на сторінку . Щоб вибрати html сторінку, просто натисніть кнопку Відкрити HTML сторінку і виберіть сторінку, на яку ви хочете вставити веб альбом. Потім натисніть Відкрити.
Клацніть по сторінці, щоб вибрати місце для слайдера. Натисніть кнопку "Вставити перед" і кнопку "Опублікувати".
Частина 6 - Збереження фото слайдера в проектний файл
При виході з WOWSlider, вам буде поставлено питання: чи хочете Ви зберегти ваш проект. Проект містить картинки, які Ви вибрали для слайдшоу, і всі налаштування. Зберегти проект - це хороша ідея, тому що це дозволить внести зміни в проект в разі, якщо Ви вирішите зробити що-небудь по іншому для майбутніх слайдеров. Тому натисніть кнопку Так, а потім введіть назву для Вашого проекту. Щоб вибрати місце зберігання вашого проекту, просто натисніть кнопку Огляд папок і виберіть потрібну. Потім натисніть кнопку Зберегти.
Частина 7 - Додавання WOWSlider на Вашу сторінку
Додаток WOWSlider генерує спеціальний код. Ви можете вставити його в будь-яке місце на сторінці, де ви хочете додати слайдер зображень.
* Можна експортувати фото слайдер, використовуючи додаток WOWSlider, в будь-яку тестову папку на локальному диску.
* Відкрийте отриманий index.html файл в будь-якому текстовому редакторі.
* Скопіюйте весь код WOWSlider з HEAD і BODY секцій і вставте його на вашу сторінку в HEAD тег і в місці, де Ви хотіти, щоб з'явився jquery слайдер (всередині тегів BODY).
<Head>
...
<! - Start WOWSlider.com HEAD section ->
.....
<! - End WOWSlider.com HEAD section ->
... </ head>
<Body>
...
<! - Start WOWSlider.com BODY section ->
.....
<! - End WOWSlider.com BODY section ->
... </ body>
* Ви можете легко змінити стиль шаблонів. Знайдіть згенерований 'engine / style.css' файл і відкрийте його в будь-якому текстовому редакторі.
WOWSlider є безкоштовним додатком для некомерційного використання. Якщо ви хочете використовувати WOWSlider на шкільному сайті, некомерційному блозі або веб-сайті некомерційної організації, просто скачайте WOWSlider і використовуйте його безкоштовно.
Плата потрібно для використання в комерційних цілях. Бізнес версія WOWSlider додатково надає можливість видалити напис WOWSlider.com, а також додати свій власний логотип на зображення.
При виявленні помилок в роботі програми, виникненні питань і побажань зв'яжіться з технічною підтримкою . Переконайтеся, що в лист включена інформація про браузер, ОС, версії WOWSlider, а також посилання на вашу сторінку. Будь ласка, спочатку ознайомтеся з FAQ . Можливо, на ваше запитання вже відповіли.
Слайдер на всю ширину екрану зі слайдами і кнопками відтворення / пауза?
D ефекти і текстові описи?